Ich hab versucht den Code von "5. Altersabfrage mit Gültigkeitsüberprüfung" zu nutzen:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>5. Altersabfrage mit Gültigkeitsüberprüfung</title>
</head>
<body>
<script>
'use strict';
let name = '',
alter = '',
ablehnungsText = 'Du kommst hier net rein!';
const erwachsen = 18;
name = prompt('Bitte geben Sie Ihren Namen ein!', name);
alter = prompt('Bitte geben Sie Ihr Alter ein!', alter);
if (isNaN(alter)) {
console.log(ablehnungsText)
}
else if (alter >= erwachsen) {
let ausgabe = 'Hallo ${name}!';
console.log(ausgabe);
}
else {
console.log(ablehnungsText);
}
</script>
</body>
</html>
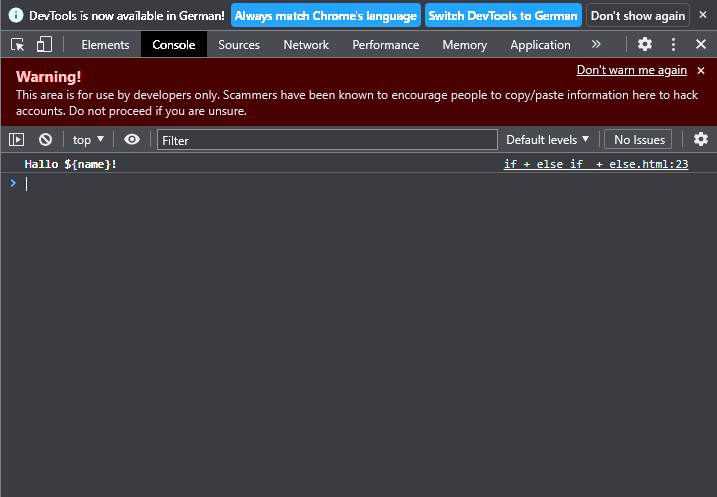
Mein Problem ist nur, dass das ${name} nicht funktioniert. In der Console steht am Ende "Hallo ${name}!" und nicht mit dem eingegebenen Namen. Woran liegt das?