Label gehören über die Eingabefelder, nicht daneben.
Ich habe nichts gegen Behinderte, die mit einem kleinen Taschen-Bildschirm auskommen müssen. Auch die werden von mir befriedigt:
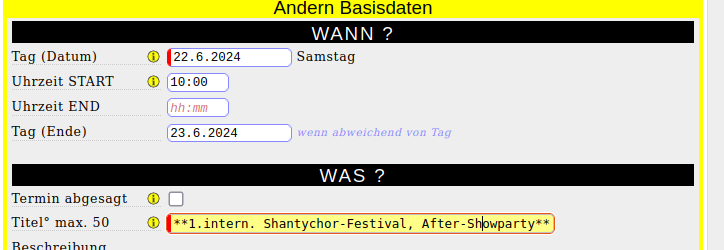
Wer sich ein ordentliches Arbeitsgerät leisten kann, hat halt den Überblick. Warum sollte ich die Breite des Display „verschenken“?
Aber danke, dein Zauberspruch wirkt. Habe ihn noch nicht verstanden, aber das wird noch:
<p><label for="titel_input">Titel° max. 50<img id="titel" class="help"></label>
<input [disabled] required
type = "text"
id = "titel_input"
name = "titel"
title = "titel (varchar 50)"
size = 50
maxlength = 50
style = "
font: 1em 'Fira Mono', 'PT Mono', monospace;
width: min(50ch, 100% - 1em);
box-sizing: content-box;
border: thin solid silver;
border-radius: .25em;
"
value = "[titel]"
placeholder = "Titel max. 50"
/></p>
Gruß, Linuchs