Hallo, ich bin neu im Forum weil ich seit Wochen mit einem Problem kämpfe, das ich nicht lösen kann. Ich habe eine Website erstellt (aus einem Template) und alles funktioniert bestens bis auf ein wichtiges Detail.
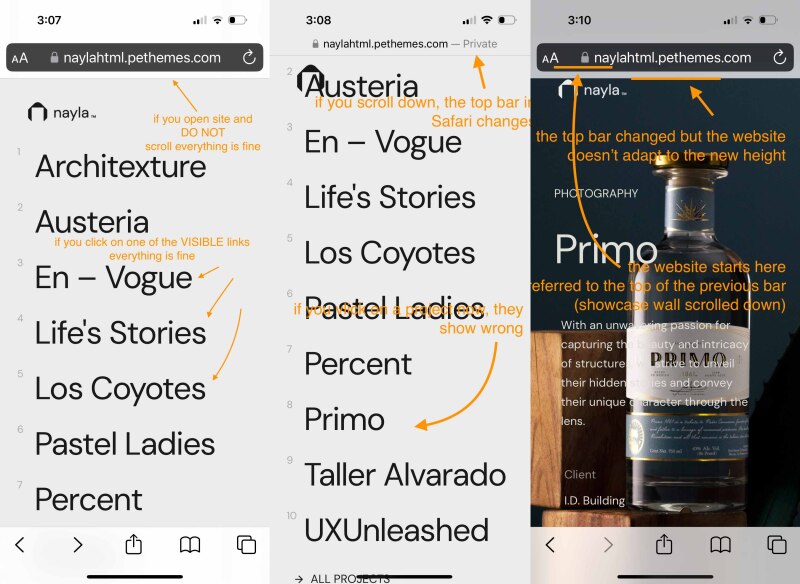
Wenn ich die Website öffne stimmt alles und das Menü/Logo werden korrekt angezeigt, auch der Fuillscreen Hintergrund. Wenn ich nun nach unten scrollen und dann eine Site öffne, paßt sich die Website nicht an den neuen Viewport an sondern bleibt im "alten" dadurch wandert das Menü/Logo sowie das Fullscreen Image nach oben und stimmt nicht mehr. Im style.css habe ich
.section.fullscreen { min-height: 100vh } verwendet und auf den Websites
meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover
Ich habe auch gelesen, daß es für Safari svh und andere Werte gibt, aber wie wendet man sie an? Wenn ich height: 100vh; und height: 100 svh, im css angebe dann passiert gar nichts.
Kann mir jemand helfen, dieses Problem zu lösen bitte? Die Website ist aus diesem Grund seit Wochen nicht online...