Viewport/Problem Darstellung Website Safari
- css
- html
- webdesign
Hallo, ich bin neu im Forum weil ich seit Wochen mit einem Problem kämpfe, das ich nicht lösen kann. Ich habe eine Website erstellt (aus einem Template) und alles funktioniert bestens bis auf ein wichtiges Detail.
Wenn ich die Website öffne stimmt alles und das Menü/Logo werden korrekt angezeigt, auch der Fuillscreen Hintergrund. Wenn ich nun nach unten scrollen und dann eine Site öffne, paßt sich die Website nicht an den neuen Viewport an sondern bleibt im "alten" dadurch wandert das Menü/Logo sowie das Fullscreen Image nach oben und stimmt nicht mehr. Im style.css habe ich
.section.fullscreen { min-height: 100vh } verwendet und auf den Websites
meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover
Ich habe auch gelesen, daß es für Safari svh und andere Werte gibt, aber wie wendet man sie an? Wenn ich height: 100vh; und height: 100 svh, im css angebe dann passiert gar nichts.
Kann mir jemand helfen, dieses Problem zu lösen bitte? Die Website ist aus diesem Grund seit Wochen nicht online...
@@mikhtml24
Kann mir jemand helfen, dieses Problem zu lösen bitte?
Leider nicht.
Die Website ist aus diesem Grund seit Wochen nicht online...
Wie sollen wir dir bei einem Problem helfen, das wir gar nicht zu sehen bekommen?
Kwakoni Yiquan
...stimmt, sorry :-) Ich habe eine Testpage gemacht und hochgeladen:
https://www.architect-and-friends.com/test/1965-table.html
Wenn man die Seite aufmacht dann stimmen Fullscreen image, logo und Menü
Wenn man nach unten geht und auf EXPLORE MORE WORK geht, dann öffnet die nächste Seite, aber es ist alles zu weit oben und paßt sich nicht an. Wenn man die Seite aktualisiert dann stimmt sie wieder...
Das Problem besteht scheinbar nur bei Safari (mobile). Am Desktop alles gut.
@@mikhtml24
https://www.architect-and-friends.com/test/1965-table.html
Wenn man die Seite aufmacht dann stimmen Fullscreen image, logo und Menü
Wenn man nach unten geht und auf EXPLORE MORE WORK geht, dann öffnet die nächste Seite, aber es ist alles zu weit oben und paßt sich nicht an.
Ich kann da nichts Auffälliges entdecken. Außer dass die Seite ganz anders aussieht als in deinen Screenshots. (Falsches Zeug hochgeladen oder falschen Link gepostet?)
Und dass die Links nicht als solche erkennbar sind. Keine gute Idee, die Nutzer im Unklaren zu lassen, dass man da was anclicken kann.
Kwakoni Yiquan
...wo liegt das Problem? Es bleibt bei beiden Versionen bestehen. Ich habe einen Screenshot gemacht vom Template weil ich dachte, es so besser erklären zu können. Dann hab ich die Testseite gemacht, um es einfacher zu machen wie gewünscht. Das Problem ist am iPhone 15 pro, iOS 17.3. Wenn Du die Seite aufmachst dann stimmt alles, wenn Du unten auf Explore more... gehst, dann öffnet sich die nächste Seite und die ist FALSCH weil zu weit oben (pass sich nicht an Viewport an)...
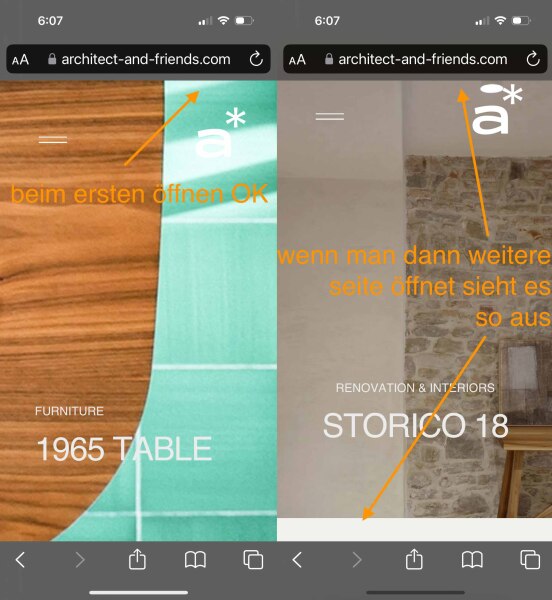
...so, zum besseren Verständnis: Im File in der Anlage sieht man links was passiert, wenn man die Seite aufmacht (alles OK). Wenn man dann auch nur irgendwohin scrolls verändert sich die Seite dynamisch in Safari (iPhone 15 pro, iOS 17.3). Wenn man dann klickt, um eine weitere Seite aufzumachen, ist diese falsch weil Positionen vom Logo und Menü samt Fullscreen Image nicht mehr stimmen (rechte Seite). Das passiert immer, nur beim ersten Öffnen der Seite nicht weil da offensichtlich die Seite an den Viewport angepaßt wird (denke ich). 
Ein Freund versuchte es am iPhone X und 12pro, da gibt es dieses Problem nicht. Vielleicht ist es auch ein iOS 17.3 Fehler, es stört mich nur wahnsinnig, daß ich nicht draufkomme was da los ist. Habt Ihr sowas schon gehabt?
Hallo,
Habt Ihr sowas schon gehabt?
Ich meine mich an etwas ähnliches zu erinnern. Das war im Zusammenhang mit einer Viewport-Berechnung mit JS. Da deine Seite ohne JS überhaupt nicht angezeigt wird, habe ich an der Stelle abgebrochen. Ich könnte mir vorstellen, dass eines deiner vielen Scripte dafür verantwortlich ist.
Schöne Grüße
Nico
Hallo Nico, vielen Dank für Deine Nachricht. Da ich neu hier bin und mich nicht so gut auskenne, hätte ich gerne gewußt, was es bedeutet, daß die Website ohne Js nicht funktioniert. Sollte sie das? Ich habe mit einem Template begonnen und alles personalisiert. Ist die Seite nicht gut? Saluti, Michael
Bis vor einiger Zeit war es Konsens, dass eine Website auch ohne JS benutzbar sein sollte. Ob das noch so ist, wissen die Forums-Experten besser. Ich sehe das nach wie vor so. Ich bevorzuge schlanke, schnelle Seiten ohne unnötigen Ballast.
Bei dir werden über 1,5 MB an diversen JS-Scripts geladen. Ich weiß nicht, welches Script da was genau macht, aber schätzungsweise werden nicht mal 1% des ganzen Zeugs genutzt. Das erschwert natürlich die Fehlersuche ungemein.
Im Normalfall würde ich versuchen, den Fehler in irgendeinem Browser "aufzurufen" und in den Entwicklerwerkzeugen zu untersuchen. Da der Fehler anscheinend nur auf einzelnen Versionen des iphones auftritt, fällt das wohl aus. Die nächste Möglichkeit wäre, einzelne Scripts zu deaktivieren und zu schauen, ob der Fehler daher rührt und dann innerhalb des Scripts weiter zu suchen. Es könnte mühevoll werden…
...vielen Dank für die Info, ich werde es versuchen. Jetzt versteh ich auch besser worum es dabei geht. Danke nochmal ;-)