Womit lässt sich <center> bei SVG-Grafiken ersetzen?
- css
- grafik
- html
Hallo,
alle Jahre wieder ist eine Überarbeitung der eigenen Seite an der Reihe. Und dazu gehört dann u.a. der Check mit dem HTML-Validator.
Und seit Jahren wird <center> angemeckert und vorgeschlagen, das über CSS zu erledigen. Verständlich, aber bisweilen umständlich.
Denn
.center {margin-left:auto; margin-right:auto; text-align:center;}
ist leider nicht äquivalent zu <center>.
Konkret geht es bei mir um die Platzierung von einem oder mehreren Symbole in einer Tabellenzelle.
Die SVG-Symbole werden im CSS definiert:
.svg_symbol { width:1em; height:1em; background-repeat:no-repeat; background-image: url('data:image/svg+xml,%3Csvg xmlns="http://www.w3.org/2000/svg" width="1em" viewBox="0 0 10 10" fill="%23ff0000"%3E%3Crect x="0" y="0" width="10" height="10"/%3E%3C/svg%3E'); }
Im HTML zeigt
<td><center><div class=svg_symbol></div></center></td>
das Symbol wie gewünscht mittig an. Mit der vorgeschlagenen Ersetzung
<td class=center><div class=svg_symbol></div></td>
erscheint das Symbol mitnichten mittig, sondern links ausgerichtet.
Mit ausschließlich Text in der Zelle erscheint dieser korrekt mittig.
Beim Mischen von Text und Symbol aber wird auch der Text linksbündig. Das verwundert mich gelinde gesagt etwas und unterscheidet die CSS-Lösung von <center> und macht sie so erstmal unbrauchbar.
Oder doch nicht - wie müsste denn <center> ersetzt werden?
Mit einem anderen Ansatz
<tr><td div class=center><svg width="1em" viewBox="0 0 10 10" fill="#ff0000"><rect x="0" y="0" width="10" height="10"/></svg></div></td></tr>
funktioniert zwar das Zentrieren. Aber: Hunderte von Symbolen in meiner Tabelle blähen das HTML unnötig auf. Und die Symbole sollten ja gerade raus aus dem HTML.
...und ups! HTML-konform soll kein <center> verwendet werden, aber dann wird das im CSS liegende Symbol nicht mittig.
Und mit der CSS-Lösung .center funktioniert nur das HTML-SVG, nicht aber das "Trennung von Form und Inhalt"-konforme CSS-SVG.
Hallo
.center {margin-left:auto; margin-right:auto; text-align:center;}ist leider nicht äquivalent zu<center>.Konkret geht es bei mir um die Platzierung von einem oder mehreren Symbole in einer Tabellenzelle.
Die SVG-Symbole werden im CSS definiert:
Im HTML zeigt
<td><center><div class=svg_symbol></div></center></td>das Symbol wie gewünscht mittig an. Mit der vorgeschlagenen Ersetzung
`<td class=center><div class=svg_symbol></div></td>`erscheint das Symbol mitnichten mittig, sondern links ausgerichtet.
Um's mal ganz bös' zu sagen: warum sollte es auch?
Mit ausschließlich Text in der Zelle erscheint dieser korrekt mittig.
Klar.
Beim Mischen von Text und Symbol aber wird auch der Text linksbündig. Das verwundert mich gelinde gesagt etwas und unterscheidet die CSS-Lösung von
<center>und macht sie so erstmal unbrauchbar.
Weil falsch angedacht und -gewendet.
Also, Text in einer Tabellenzelle, für die, wie du es mit der Klasse .center zeigst, text-align: center; definiert ist, wird zentriert dargestellt. Die Eigenschaften margin-left und margin-right haben für eine Tabellenzelle, auf die du das anwendest, jedoch keine Auswirkung.
Das gilt natürlich auch für das in der Tabellenzelle befindliche div, da es diese für die Zelle festgelegten Eigenschaften nicht erbt. Zudem wirkt sich text-align: center;, das tatsächlich vererbt wird, nicht wie gewünscht aus. Es zentriert zwar ein HTML-Element für ein Bild als Inhalt des divs in diesem div, das div selbst liegt aber linksbündig in der Zelle. Für ein per CSS eingefügtes Hintergrundbild gilt das gleich gar nicht, da dieses in seinem Element selbst per CSS zentriert werden muss (und das Element an sich in seinem Elternelement davon unabhängig ebenfalls).
Nun wäre zu klären, ob die Symbole zusätzlicher Zierrat zu einer sowieso schon bereitgestellten Information sind (Icon neben zugehörigem und erklärendem Text) oder selbst relevante Information bereitstellt. In ersterem Fall würde ich die Einbindung per CSS präferieren, im zweiten Fall gehören die Symbole ins HTML. Jenachdem, was nun zutrifft, unterscheidet sich auch das Set der benötigten CSS-Eigenschaften.
Was symbolisieren denn die Symbole in deiner Tabelle?
Und mit der CSS-Lösung
.centerfunktioniert nur das HTML-SVG, nicht aber das "Trennung von Form und Inhalt"-konforme CSS-SVG.
Richtig angewendet ist das überhaupt kein Problem.
Tschö, Auge
Ob redundanter Zierrat oder essentielle Information, die Frage lässt sich eindeutig beantworten: Beides.
Es handelt sich bei der Tabelle um einen Veranstaltungskalender, bei dem bestimmte Eigenschaften (für wen, von wem, mit was, wann) sehr platzsparend angezeigt werden - gut für die Darstellung auf dem Handy. Um den relevanten Termin schnell zu finden, sind die Symbole notwendig - alles zu lesen, überfordert viele der heutigen Besucher. Von daher: HTML. Aber aus einem Veranstaltungsnamen "Abendkonzert" kann der Zusammenhang mit Musik geschlossen werden; das Musik-Symbol gehört dann ins CSS.
Mein Hauptargument ist allerdings praktischer Natur; da der Kalender auf fast jeder Seite erscheint, sind die meisten Symbole mehrfach vorhanden. Es geht also um Mehrfachverwendung (auch wenn Bandbreite immer weniger limitierend ist). Tatsächlich habe ich auch SVG-Grafiken, die nur per HTML eingebunden werden.
Derzeit sind die Symbole in den Tabellen mit <center> festgelegt. Außerhalb der Tabellen hat der Ersatz durch .center keine Probleme bereitet.
Dass sich margin-left und margin-right als Ränder außerhalb der Tabellenzelle nicht auswirken sollen, klingt logisch.
Denn was wäre ein Margin einer Zelle im Tabellenkontext? Der Abstand zu den Nachbarzellen, wofür es eigene Einstellungen wie border-spacing gibt.
Bleibt die Frage, wie der in der Zelle außerhalb des <div>-Block-Elements noch vorhandene Platz aufgeteilt werden kann.
Hi,
Bleibt die Frage, wie der in der Zelle außerhalb des
<div>-Block-Elements noch vorhandene Platz aufgeteilt werden kann.
Bleibt die Frage, warum das ein div-block ist, und nicht ein span-Inline-Element …
cu,
Andreas a/k/a MudGuard
Bleibt die Frage, warum das ein div-block ist, und nicht ein span-Inline-Element …
Weil die Grafiken als background eingefügt werden, ist inline (bei <span>) ein Vordergrund nötig, um angezeigt zu werden.
<tr><td>4<center><span class=svg_symbol></span></center></td></tr>
bleibt leer, wenn <span> leer ist.
Bei <div> als Block-Element ist ein Inhalt nicht nötig.
Oder ist die Frage als als Wink mit dem Zaunpfahl gemeint?
Wie fülle ich denn den Vordergrund, dass er nicht breiter wird als als das background-SVG? Ich habe .svg_symbol bereits width:1em; zugewiesen, aber das reicht nicht
Hallo fietur,
magst du mal die Adresse der Seite verraten, damit man den Istzustand sieht? Wenn sich der Sollzustand visuell unterscheiden soll, wäre das natürlich eine wichtige Information.
Meine Hypothese: das lässt sich mit einem leeren td und passenden width, height und background-Eigenschaften lösen (-repeat, -position, -size, -image).
Die Frage, ob eine table das richtige Instrument für ein Layout ist, folgt dann unweigerlich 😉
Rolf
magst du mal die Adresse der Seite verraten, damit man den Istzustand sieht?
Auf der Seite sind derzeit im angezeigten Zeitraum keine Veranstaltungen mit Symbolen zu finden, und der Editor, in dem sie auftauchen, ist nicht-öffentlich.
Das Erscheinungsbild ist derzeit auch nicht das Problem - mit <center> funktioniert die Darstellung ausreichend.
Meine Hypothese: das lässt sich mit einem leeren td und passenden width, height und background-Eigenschaften lösen (-repeat, -position, -size, -image).
Nur wie? (Es können mehrere Symbole untereinander sein.)
Die Frage, ob eine table das richtige Instrument für ein Layout ist, folgt dann unweigerlich 😉
Die Layoutfrage... ist ein Fass ohne Boden. 😀 Aber nein, trotz meiner HTML-Wurzeln in den 90ern verwende ich fürs Layout längst keine Tabellen mehr (und - ohne colspan - noch kein display:table-CSS, sondern flex und grid). Hier aber ist eine Tabelle ziemlich sicher das Mittel der Wahl.
Allerdings hätte ich gerne die Möglichkeit, die Symbole nicht nur in der Entwurfsgröße von 1em, sondern beispielsweise auch 1.5em anzuzeigen, wenn das die Fontgröße ist. Ähnlich ist die Lage bei den Farbfestlegungen. Wie gesagt, für SVG, die im CSS festgelegt werden. Ist das überhaupt möglich, oder ist CSS als "statisch" zu betrachten?
Hallo fietur,
okay, also erstmal hab ich was gelernt: Attribute wie fill oder stroke, die ich auf einem svg oder g Element notiere, werden vererbt. Das war mir neu, und das ist etwas, was weder MDN noch unser Wiki verraten (zumindest habe ich das nicht entdeckt). In der SVG2 Spec hingegen steht an den Attributen eine "inherited" Information.
Und ich habe eine Ressource zur optimalen Data-URI Codierung für SVG Bilder gefunden. Allerdings war das auch schon 2015 Thema im Forum. Ich habe es jetzt im Wiki-Artikel zu Data-URIs eingebaut.
Exkurs Ende - vielleicht müssten wir mal klarstellen, was genau du tust.
Und weil Du mit divs arbeitest, nehme ich an, dass Du mehrere Symbole untereinander darstellst? Vier Symbole - vier Divs, jedes mit einer eigenen Klasse, die das Symbol als Hintergrundbild einfügt? Solange der Rest der Tabelle für einen Anwender, der die Seite nicht visuell aufnimmt, hinreichend viele Informationen hergibt, so dass er die Symbole zum Verständnis des Inhalts nicht benötigt, kann man das machen, denke ich.
FALLS aber die Symbole eine Zusatzinformation transportieren, die sich anderweit nicht erschließt, dann musst Du für nicht-sehende Anwender diese Zusatzinformation anders übermitteln. Beispielsweise als Text im div, der visuell versteckt sein kann. Das ist dann natürlich wieder mehr Markup.
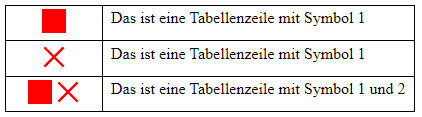
Für den Fall ohne Zusatzinfo habe ich das mal so gemacht. Die Frage nach tabellarischen Daten oder nicht klammere ich dabei aus, das ist auch für die Fragestellung fast irrelevant. „Fast“ deshalb, weil man die Tabelle möglicherweise auch als Liste darstellen und dann den Symbolcontainer als Flexbox gestalten könnte.
<table>
<tr>
<td>
<div class="symbol1"></div>
</td>
<td>Das ist eine Tabellenzeile mit Symbol 1</td>
</tr>
<tr>
<td>
<div class="symbol2"></div>
</td>
<td>Das ist eine Tabellenzeile mit Symbol 1</td>
</tr>
<tr>
<td>
<div class="symbol1"></div>
<div class="symbol2"></div>
</td>
<td>Das ist eine Tabellenzeile mit Symbol 1 und 2</td>
</tr>
</table>
Das ist das CSS:
table {
border-collapse: collapse;
}
td {
border: 1px solid black;
padding: 0.2em 0.5em;
vertical-align: top;
}
td:first-child {
width: 5em;
text-align: center;
}
td:first-child div {
display: inline-block;
width: 1.5em;
aspect-ratio: 1/1;
margin: 0 0.1em;
}
.symbol1 {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 10 10' fill='%23ff0000'%3E%3Crect x='0' y='0' width='10' height='10'/%3E%3C/svg%3E");
}
.symbol2 {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 10 10' stroke='red'%3e%3cpath d='M1%2c1L9%2c9M1%2c9L9%2c1'%3e%3c/path%3e%3c/svg%3e");
}
Sieht so aus:

Ist das das, wonach Du suchst?
Wenn die divs untereinander stehen sollen, lass den display:inline-block weg und ändere den margin der Symbol-Divs auf auto. Die Angabe einer width sorgt dafür, dass der auto-Margin sie zentriert. Der text-align:center auf dem td der ersten Spalte ist dann nicht mehr nötig.
Rolf
Guten Morgen,
Und ich habe eine Ressource zur optimalen Data-URI Codierung für SVG Bilder gefunden. Allerdings war das auch schon 2015 Thema im Forum. Ich habe es jetzt im Wiki-Artikel zu Data-URIs eingebaut.
Ich weiß nicht, ob das zielführend war. Ja, man kann Grafiken als Data-URL einfügen. In der Gegenüberstellung (heute würde ich das einheitlich Fazit nenenn) schrub ich:
Beachten Sie:
- Data-URI-Grafiken sind base64-codiert ca. 33% größer als externe Bilddateien.
- Der Bildaufbau dauert gerade bei mobilen Geräten länger. (Artikel von 2013, ursprünglich auf mobify.com, kann auf Englisch bei catchpoint.com nachgelesen werden.)
- Data-URI-Grafiken benötigen einen zusätzlichen Verarbeitungsschritt, um sie zu erstellen. Das macht es umständlicher, die darin codierten Bilder zu verändern.
→ Alternativen wie der Einsatz von SVG-Sprites, CSS-Sprites oder Unicode-Zeichen als Icons sind praktischer.
Da hätte ich noch deutlicher sein müssen:
Das ist ein Tutorial von @@Gunnar Bittersmann, das ich aus dem Forum ins Wiki übertragen habe. Es wird am Ende des HTML-Dokuments ein SVG-Sprite erstellt, das dann an den passenden Stellen eingebunden wird. So wird so etwas heute gemacht.
SVG/Tutorials/Einstieg/Einbindung#SVG als Data-URL im CSS
Um eine Grafik im Stylesheet unterzubringen, müssen Sie sie zunächst als Data-URL kodieren. Allerdings sind heutige Browser nicht sehr streng beim Interpretieren von Data-URLs, Sie können auf die Codierung vieler Zeichen verzichten. Unumgänglich ist aber
- die Codierung des Zeichens # als %23
- die Codierung von ' als %27 oder " als %22, je nachdem, welchen Zeichenkettenbegrenzer Sie für die Data-URL verwenden
- das Maskieren von Zeilenumbrüchen durch \ - oder Sie müssen die Zeilenumbrüche entfernen
- Das Einschließen der Data-URL in Anführungszeichen, wenn Klammern, Anführungszeichen, Whitespace oder Zeichen mit einem Zeichencode über 127 darin verwendet werden
Ich habe deinen Abschnitt durch Links auf die Tutorials ersetzt, damit wir keinen duplicate content im Wiki haben.
Herzliche Grüße
Matthias Scharwies
Vielen Dank für den Code, er hat mehr Probleme ausgeräumt, als gedacht.
Bei mir haben die Symbole bei einer Font-Größenänderung auf z.B. 2em nicht mitskaliert, sondern klebten in ihrer 1em-Größe links oben im skalierten Container (weil ich meinen Symbolen zusätzlich zum Data-Url auch Breite, Höhe und no-repeat mitgegeben hatte). Dadurch waren sie dann natürlich nicht mehr zentriert.
Durch die Verlagerung auf den umgebenden Container kann ich jetzt die Höhe weggelassen (aspect-ratio macht das möglich) und auch auf no-repeat verzichten, da das div durch das Symbol komplett ausgefüllt wird. Größenänderungen (mit der Fontgröße) sind jetzt unproblematisch.
Einziger Wermutstropfen: Ich kann die Farbe der Symbole nicht nachträglich ändern, sondern benötige für jede Farbe einen eigenen Data-Url.
In dieser Hinsicht sind inline SVG praktischer, da auf ihre Elemente mit CSS zugegriffen werden kann - durch die Vererbung, wie du auch eingangs bemerkt hast. Ein fill= oder stroke="currentColor" im Data-Url-SVG lässt sich nicht als Wildcard für die Farbe nutzen (z.B. durch color:red im CSS), sondern es bleibt beim voreingestellten Schwarz.
So gesehen ist der Einsatz von inline-SVG oder (einmalig) nachgeladenen ausgelagerten img-SVG's sicherlich sehr überlegenswert, wenn nicht sinnvoller. Aber an den Rändern des Sinnvollen gibt es immer etwas zu entdecken. Meine Seite beispielsweise kommt ohne externes CSS-File aus. Ich erzeuge und liefere das CSS zusammen mit der Seite aus. Das erlaubt mir, das "Farbschema des Tages" auszuliefern und auch andere Variablen und Bedingungen einzubauen. Daher ist auch der Einbau von Grafiken (nicht Fotos) ins CSS so reizvoll - ins ausgelieferte CSS kommt nur, was auch angezeigt werden wird.
Nochmals vielen Dank für die Diskussion und Hilfe. 👍
Moin,
Ob redundanter Zierrat oder essentielle Information, die Frage lässt sich eindeutig beantworten: Beides.
die Frage ist: Haben die Grafiken/Icons eine semantische Bedeutung oder sind sie nur Dekoration?
Es handelt sich bei der Tabelle um einen Veranstaltungskalender, bei dem bestimmte Eigenschaften (für wen, von wem, mit was, wann) sehr platzsparend angezeigt werden - gut für die Darstellung auf dem Handy. Um den relevanten Termin schnell zu finden, sind die Symbole notwendig - alles zu lesen, überfordert viele der heutigen Besucher. Von daher: HTML. Aber aus einem Veranstaltungsnamen "Abendkonzert" kann der Zusammenhang mit Musik geschlossen werden; das Musik-Symbol gehört dann ins CSS.
Was bekommt man denn ohne CSS oder mit einem Screenreader zu sehen? Aus der Spezifikation eines Hintergrundbildes geht keine inhaltliche Bedeutung hervor.
Mein Hauptargument ist allerdings praktischer Natur; da der Kalender auf fast jeder Seite erscheint, sind die meisten Symbole mehrfach vorhanden. Es geht also um Mehrfachverwendung (auch wenn Bandbreite immer weniger limitierend ist). Tatsächlich habe ich auch SVG-Grafiken, die nur per HTML eingebunden werden.
Wofür soll das ein „Hauptargument“ sein? Du kannst Bandbreite auch durch Image Sprites oder in CSS notierten SVG sparen – und solange es noch genug Gegenden ohne schnelles mobiles Internet gibt, spielt Bandbreite sehr wohl eine Rolle.
Viele Grüße
Robert
Hallo Robert,
SVG im CSS - das geht wohl nur als Data-URL und die ist eigentlich ineffizienter als ein SVG.
Klar, man kann natürlich viele kleine SVGs als Data-URL im CSS einbauen. Aber nicht als semantische Grafik, nur als Hintergrundbild. Eine Grafik mit Bedeutung für den Seiteninhalt muss ein img-Element sein, mit aussagekräftigem alt-Text (jajaja, oder ein object oder ein embed Element...).
Wenn's um Bandbreite oder Anzahl der Serverrequests geht, ist wohl ein SVG mit Sprites Mittel der Wahl. Oder img Elemente mit Data-URL. Nach dem ersten Request ist eh alles im Cache, dann ist es wieder wurscht.
Rolf
Moin Rolf,
SVG im CSS - das geht wohl nur als Data-URL und die ist eigentlich ineffizienter als ein SVG.
das hängt von der Größe der Grafik, ihrer komprimierten Größe und der Größe der HTTP-Header ab.
Klar, man kann natürlich viele kleine SVGs als Data-URL im CSS einbauen. Aber nicht als semantische Grafik, nur als Hintergrundbild.
Deshalb ja die Frage nach der Bedeutung der Grafiken im vorliegenden Fall.
Eine Grafik mit Bedeutung für den Seiteninhalt muss ein img-Element sein, mit aussagekräftigem alt-Text (jajaja, oder ein object oder ein embed Element...).
Oder inline im HTML mit aussagekräftigem title und desc.
Wenn's um Bandbreite oder Anzahl der Serverrequests geht, ist wohl ein SVG mit Sprites Mittel der Wahl. Oder img Elemente mit Data-URL. Nach dem ersten Request ist eh alles im Cache, dann ist es wieder wurscht.
Die Überlegungen zu img „von außerhalb“ oder mit data-URL sind vollkommen analog zu oben: (komprimierte) Dateigröße vs. HTTP-Header – und ob sie noch auf anderen Seiten verwendet werden.
Viele Grüße
Robert
Hallo Robert,
inline im HTML
das wollte er ja nicht, um nicht für jedes Symbol eine Data-URL in den Code hauen zu müssen.
Andererseits, wenn ich nochmal drüber nachdenke, ist
<img src="images/symbol3.svg" alt="Musik">
auch nicht viel länger als ein
<div class="symbol3"></div>
und hat den Vorteil des alt-Texts. Wenn die Bilder reine Deko sind, steht da nur alt="" (aber das muss stehen, denke ich, auch wenn ein <desc> Element im SVG steht!) und dann ist's nur ein kleines bisschen länger.
Dauert beim ersten Laden ein bisschen, bis die Symbole alle da sind, aber wenn sie erstmal im Cache sind, ist's ja gut.
Wenn man unbedingt will, dass die Bilder untereinander stehen, setzt man per CSS ein display:block drauf. Oder ein white-space:pre auf die Tabellenzelle und ein Linefeed zwischen die img Elemente.
Yup, die div-Lösung mit Hintergrundbild dürfte schlechter sein.
Rolf
die Frage ist: **Haben die Grafiken/Icons eine semantische Bedeutung
Nein.
oder sind sie nur Dekoration?**
Auch nein. Das Symbol einer Musiknote neben "Abendkonzert" ist Dekoration, neben "Abendrunde" aber semantisch. Beides kommt vor, und bei der dynamischen Erzeugung der Tabelle will ich nicht auch noch unterscheiden müssen, ob das Symbol im HTML oder im CSS definiert wurde. Deshalb: beides.
Aus der Spezifikation eines Hintergrundbildes geht keine inhaltliche Bedeutung hervor.
Das ist richtig. Ich habe daran gedacht, eine Legende beizufügen, das aber verworfen. Die Symbole sind für meine Besucher nicht misszuverstehen. Sie sind bei visuellem Navigieren nützlich.
Was bekommt man denn ohne CSS oder mit einem Screenreader zu sehen?
Die Symbole haben ein title-Attribut - es dürfte vom Screenreader abhängen, ob das ausgewertet wird. Die Nützlichkeit ergibt sich großenteils auf visueller Ebene. Rein auf Informationsebene sind sie entbehrlich.
Mein Hauptargument ist allerdings praktischer Natur; da der Kalender auf fast jeder Seite erscheint, sind die meisten Symbole mehrfach vorhanden. Es geht also um Mehrfachverwendung (auch wenn Bandbreite immer weniger limitierend ist). Tatsächlich habe ich auch SVG-Grafiken, die nur per HTML eingebunden werden.
Wofür soll das ein „Hauptargument“ sein? Du kannst Bandbreite auch durch Image Sprites oder in CSS notierten SVG sparen – und solange es noch genug Gegenden ohne schnelles mobiles Internet gibt, spielt Bandbreite sehr wohl eine Rolle.
Das ist mir bewusst; bis vor kurzem war in meiner Region Funknetz wörtlich zu nehmen: mehr Löcher als Verbindungsfäden. Außerdem ist mein Argument ja genau so gemeint.
Moin,
die Frage ist: Haben die Grafiken/Icons eine semantische Bedeutung Nein. oder sind sie nur Dekoration? Auch nein. Das Symbol einer Musiknote neben "Abendkonzert" ist Dekoration, neben "Abendrunde" aber semantisch. Beides kommt vor, und bei der dynamischen Erzeugung der Tabelle will ich nicht auch noch unterscheiden müssen, ob das Symbol im HTML oder im CSS definiert wurde. Deshalb: beides.
semantisch heißt nicht, wo die Grafik definiert wird, sondern welche Bedeutung sie hat.
Was bekommt man denn ohne CSS oder mit einem Screenreader zu sehen? Die Symbole haben ein title-Attribut - es dürfte vom Screenreader abhängen, ob das ausgewertet wird. Die Nützlichkeit ergibt sich großenteils auf visueller Ebene. Rein auf Informationsebene sind sie entbehrlich.
„Rein auf der Informationsebene entbehrlich“ heißt, dass der Text „Abendrunde“ also dann doch schon selbsterklärend ist. Ansonsten müsste der auf jeden Fall zugänglich sein – ob ein title-Attribut reicht, oder es lieber ein aria-label oder ein span mit verstecktem Inhalt und display: inline-block sein sollte, kann ich leider nicht genau sagen.
Viele Grüße
Robert
semantisch heißt nicht, wo die Grafik definiert wird, sondern welche Bedeutung sie hat.
Was bekommt man denn ohne CSS oder mit einem Screenreader zu sehen? Die Symbole haben ein title-Attribut - es dürfte vom Screenreader abhängen, ob das ausgewertet wird. Die Nützlichkeit ergibt sich großenteils auf visueller Ebene. Rein auf Informationsebene sind sie entbehrlich.
„Rein auf der Informationsebene entbehrlich“ heißt, dass der Text „Abendrunde“ also dann doch schon selbsterklärend ist. Ansonsten müsste der auf jeden Fall zugänglich sein – ob ein
title-Attribut reicht, oder es lieber einaria-labeloder einspanmit verstecktem Inhalt unddisplay: inline-blocksein sollte, kann ich leider nicht genau sagen.
Irgendwie reden wir da aneinander vorbei. Bei "Abendrunde" ist die Information "mit Musik" nicht enthalten, ein Notensymbol daneben ergänzt das aber und erlangt dadurch semantische Bedeutung (weißer Schimmel-Emoji).
Was ich sagen wollte: eine eindeutige Zuordnung ist bisweilen im Einzelfall unmöglich. Das Symbol Musiknote ist bei "Abdendkonzert" vom "Sängerkreis" redundant, bei "Abendrunde" aber nicht, denn damit könnte die Motorradausfahrt gemeint sein, oder das gesellige Beisammensein im Sängerkreis. Ein etwas konstruiertes Beispiel, zugegeben.
Die Auszeichnung sehe ich an dieser Stelle relativ locker: Es ist nur eine Übersicht in einer Sidebar, die platzsparend an das Wesentliche erinnern soll. An anderer Stelle - und prominent mit nur einem Klick von jeder Seite über das Menu erreichbar - gibt es auch die ausführlichen Informationen, wenn sie denn vorhanden sind oder von größerem Interesse.