Mit schnell gemoppstem Inhalt:
<!DOCTYPE html> <html> <head> <script> window.addEventListener("load", () => { console.log("This function is executed once the page is fully loaded"); }); </script> </head> <body> <p>Nur etwas Müll.</p> </body> </html>
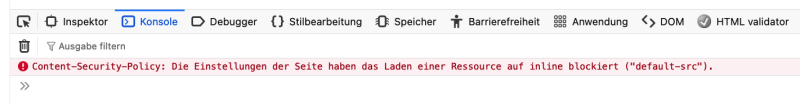
Tagesaktuelles Win10/Firefox/Chrome/Edge werfen den Fehler mit Deinem Beispiel nicht, sondern melden brav das LOG.
Was auch immer bei Dir dazu führt, dass es in Deinem Fall zur CSP-Meldung kommt: es liegt bei Deinem Setup.