Element im GRID-Conainer ausrichten
- css
- design/layout
Moin,
ich hatte mich vor vielen Jahren schon mal intensiver mit html beschäftigt. Nach vielen Jahren Pause, wollte ich mal wieder einsteigen. Es hat sich ja wirklich sehr viel verändert. Dadurch habe ich natürlich wieder viele Probleme. Ich habe jetzt derzeit ein Problem mit der Anordnung von einem Text im GRID-Container. Ich hoffe, dass ich die Bezeichnungen nicht falsch benenne.
Ich bin auf folgende Seite gestoßen: https://www.mediaevent.de/css/grid-align.html
Etwas weiter unten auf der Seite ist der Absatz "align-items". Ich dachte, dass wäre die Lösung. Aber das funktioniert nicht.
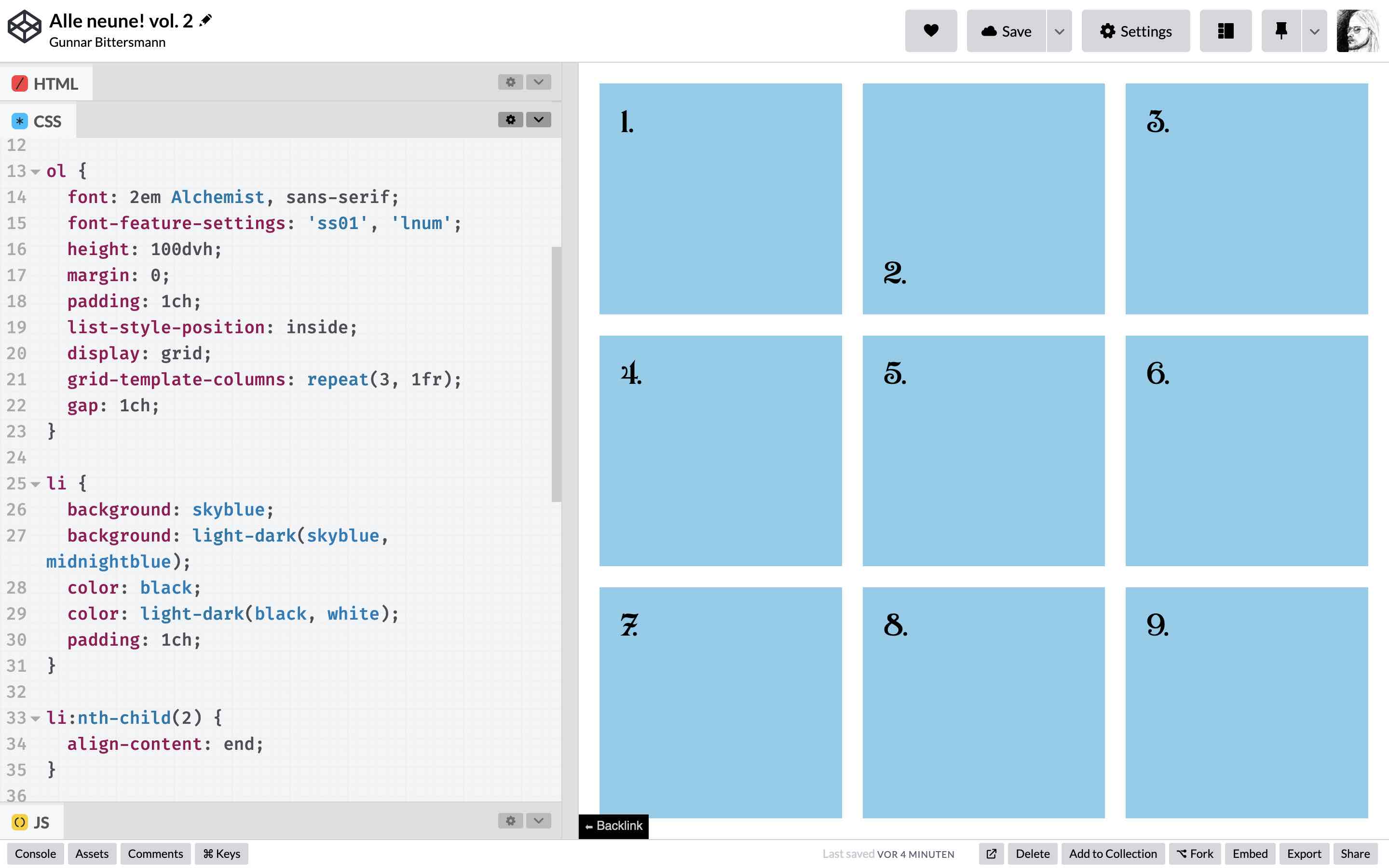
Ich habe ein GRID Gerüst mit 3 Zeilen und 3 Reihen erstellt. Also 9 Container. Im Container 2 soll der Text unten ausgerichtet sein. Im CSS-Teil konnte ich Schrift mit "text-align: center" schon mal mittig ausrichten.
Jetzt wollte ich eben noch den Text innerhalb diesen Containers den Text nach unten ausrichten.
Ja die Frage ist jetzt, wie bekomme ich das hin?
Servus!
Ich habe ein GRID Gerüst mit 3 Zeilen und 3 Reihen erstellt. Also 9 Container.
Eigentlich bezeichnet man das Gerüst als Container, die einzelnen Rasterfelder als Elemente / Rasterelemente als Felder.
Im Container 2 soll der Text unten ausgerichtet sein. Im CSS-Teil konnte ich Schrift mit "text-align: center" schon mal mittig ausrichten.
Jetzt wollte ich eben noch den Text innerhalb diesen Containers den Text nach unten ausrichten.
Ja die Frage ist jetzt, wie bekomme ich das hin?
CSS/Tutorials/Grid/Ausrichtung_von_Grid-Items
Etwas weiter unten auf der Seite ist der Absatz "align-items". Ich dachte, dass wäre die Lösung. Aber das funktioniert nicht.
align-items richtet alle Felder eines Grid aus
align-selfrichtet nun einzelne Rasterelemente vertikal am Raster aus. Dabei wird der durch align-items gesetzte Wert überschrieben.
Herzliche Grüße
Matthias Scharwies
@@Matthias Scharwies
align-selfrichtet nun einzelne Rasterelemente vertikal am Raster aus.
Allerdings füllt die Zelle nicht mehr die Höhe der Rasterzeile aus: Alle neune!
Geht das auch noch zu beheben? (Ohne zusätzliche Elemente im Markup?) 🤔
Kwakoni Yiquan
align-selfrichtet nun einzelne Rasterelemente vertikal am Raster aus.Allerdings füllt die Zelle nicht mehr die Höhe der Rasterzeile aus: Alle neune!
Das ist schon am Beispiel im Wiki zu sehen
https://wiki.selfhtml.org/wiki/CSS/Tutorials/Grid/Ausrichtung_von_Grid-Items#align-self
beim Feld a2 mit align-self: start;
Beim Feld b3 mit align-self: end; wurde das durch eine explizite Höhenangabe verschleiert...
Danke euch allen für die Info oder Einwände.
Naja das hätte ja auch nichts werden können, wenn man schon die Begriffe durcheinander bekommt. Da hätte ich natürlich lange suchen können.
Ja, den Unterschied zwischen align-items und dem align-self habe ich jetzt verstanden. Erst habe ich den Einwand von Gunnar nicht versanden, aber nach dem Test habe ich das Problem erkannt.
Das wird ja auch schon in dem genannten Beispiel im Wiki erklärt und gezeigt.
Nur leider löst das nicht mein Problem. Ich wollte, um mal bei dem Beispiel im Wiki zu bleiben, im Element B1 die Schrift unten im Element haben, sodass die Schrift quasi über dem Element B2 zu sehen ist. Ich sehe in dem Grid-Modell immer noch so eine Art Tabelle an. Mag vielleicht falsch sein.
Daher noch mal die Frage, wie ich in diesem Fall das Problem lösen könnte. Das mit der Höhenangabe habe ich probiert. Ok, das Element füllt sich aus, aber der Text bleibt ja leider oben.
@@RalphT
Nur leider löst das nicht mein Problem.
?? Nicht?
Ich wollte, um mal bei dem Beispiel im Wiki zu bleiben, im Element B1 die Schrift unten im Element haben, sodass die Schrift quasi über dem Element B2 zu sehen ist.
Das sollte doch gelöst sein:

Ich sehe in dem Grid-Modell immer noch so eine Art Tabelle an. Mag vielleicht falsch sein.
Anders herum wird ein Schuh draus: Eine Tabelle ist ein Grid, aber nicht jedes Grid ist eine Tabelle.
Kwakoni Yiquan
Servus!
Danke euch allen für die Info oder Einwände.
Das wird ja auch schon in dem genannten Beispiel im Wiki erklärt und gezeigt.
Das hab ich 2017 verbrochen und jetzt nur noch nach längerem Überlegen nachvollziehen können.
Ich habe die ersten beiden Beispiele mal ausführlicher erläutert.
Beispiel:CSS-grid-ausrichtung-1.html#view_result
Es gibt keine explizite Festlegung der Höhe der einzelnen Rasterfelder. Anders als in den vorherigen Kapiteln stretchen sich die Rasterfelder aber nicht im/ über den gesamten, verfügbaren Raum.
Beispiel:CSS-grid-ausrichtung-2.html#view_result
Ich wollte, um mal bei dem Beispiel im Wiki zu bleiben, im Element B1 die Schrift unten im Element haben, sodass die Schrift quasi über dem Element B2 zu sehen ist.
Ich habe da noch einige Fragen:
a. So, dass es sich über das gesamte Rasterfeld erstreckt? Dann musst du im Rasterfeld ein neues Grid aufmachen und ein Kindelement passend positionieren.
b. Nur so groß wie nötig. Dann kannst du es mit align-self: end;am unteren Rand ausrichten (und wie im aktualisierten Beispiel noch drehen.)
a. Willst du Rasterfeld B1 über B2 haben? Dann musst du die Felder gezielt positionieren, so wie ich es mit C1 gemacht habe. Da sich das über 2 Rasterfelder erstreckt, müsste man ein Feld in C2 ebenso explizit positionieren.
Hier habe ich eine feste Höhenangabe von 6em verwendet, sonst geht's in Grid Layout eigentlich immer ohne!
b. „oberhalb“ wäre meine Lösung im aktualisierten Beispiel.
Das wäre mal ein Thema für eine Diskussionsrunde am Discord-Stammtisch.
Herzliche Grüße
Matthias Scharwies
 Ich bin gerade noch bei der Fehlersuche dabei.
Ich bin gerade noch bei der Fehlersuche dabei.
Ich möchte aber trotzdem gerne Antworten. Ich habe mal eben schnell in Excel die Startseite so aufgemalt, wie ich mir das denke.
Diese Texte sollen hier Link 1,2,3 sein. Also eigentlich schon direkt unten im Element 2.
Dann hatte ich geplant, dass ich in dem gleichen Element ein oder zwei weitere Links, wie facebook, impressum, etc. setze. Aber diese beiden sollen dann oben im Element 2 platziert werden. In das Element 1 kommt das Logo. Das war einfach.
Ich hatte die Sache mit align-self: end; und height: 4em;hatte ich auch ausprobiert. Das funktioniert.
Ja, ich hatte auch schon darüber nachgedacht in dem Element ein neues Grid zu erstellen. Ich dachte erst, dass das nicht funktioniert, aber da du das ja vorgeschlagen hat, sollte es gehen.
Hallo Gunnar,
die Erweiterung von align-content, die ich im Blog anteaserte, sollte sich auch mit end benutzen lassen.
Rolf
@@Rolf B
die Erweiterung von align-content, die ich im Blog anteaserte, sollte sich auch mit
endbenutzen lassen.
Ja, lässt sich.
Auf einem älteren MacBook hab ich noch einen älteren Safari zu laufen, da geht’s nicht. Auch der Versuch eines Fallbacks mit @supports not (align-content: end) scheiterte.
Na, dann ist in älteren Browsern der Zelleninhalt halt oben, macht auch nichts. Progressive enhancement at work.
Kwakoni Yiquan