Hallo
Früher™️ waren die Artikel zu HTML-Elementen oder CSS-Eigenschaften sehr viel beschreibender als heute.
Jein, ich hab' in der alten Doku geschaut. Da gab's bei CSS ein Intro und dann die Seiten mit allen Eigenschaften untereinander. Viel Beschreibung gab's da nicht. Treppenstufen durch floats ,bzw. den Clearfix gab's dann wohl nur im Forum.
Klar, die Beschreibung war, wenn nötig, lang aber auch mal kurz. Bei CSS wohl eher letzteres. Und dass solche Sachen wie die Float-Treppen „nur“ im Forum (beziehungsweise dessen Archiv) standen, sollte anhand des Umstands, dass sie erst in der praktischen Anwendung in Spezialfällen auftraten, nicht wundern.
Heute muss ich nach der Lektüre von fast nichts oft mehreren Links folgen, um mir die benötigten Infos zusammenzusuchen. Und oft ist es dann erst der dritte oder vierte Link, der mich zur benötigten Zusatzinfo (zum Beispiel erlaubte Werte für Attribut XY) führt.
Das war auch die Kritik an den beschreibenden Wiki-Seiten und sollte ja eigentlich mit den Referenzen gelöst worden sein.
Mir ist die Referenz in nicht wenigen Fällen zu kurz. Damit leben kann ich dennoch. Nur die richtigern Links mit einer verständlichen Benennung am richtigen Platz zu haben, halte ich für immens wichtig.
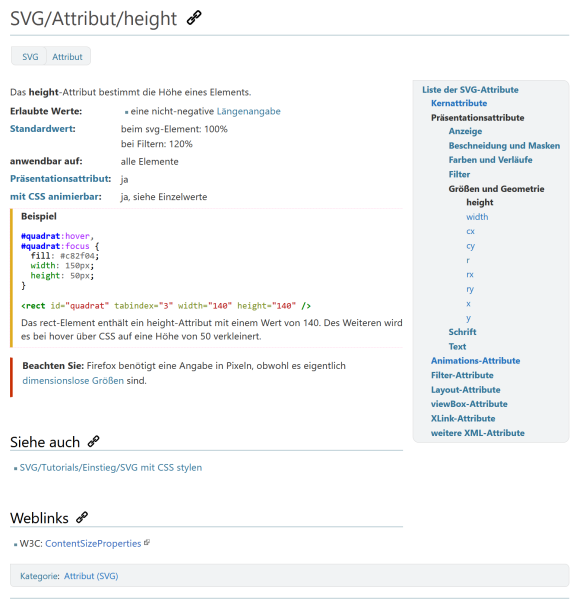
Dort hat man im Idealfall eine kurze Beschreibung und dann die Attribute oder Werte aufgelistet.
Ein "Siehe_auch" leitet dann auf die Tutorials weiter. (sollte es jedenfalls)
So sollte eigentlich jede Seite aufgebaut sein:
Prinzipiell sind sie das – Ausnahmen wie ein nach einer Bearbeitung am falschen Platz befindlicher Abschnitt ausgenommen.
Auch an anderer Stelle wurde gewünscht, die Links auf die Tutorials durch Teasertexte zu ergänzen.
Das hatte ich weiter unten ja auch angeregt. Wie lang so ein Teaser sein muss, sei mal dahingestellt. Ich vermute, meist reicht ein kurzer Satz.
und auch auf der Übersichtsseite der Tutorials zu Formularen finde ich erst auf den zweiten Blick eines, das mich anspringt und sagt „Hier findest du die von dir benötigten Infos!“. Wobei es mich äußerst verwirrt, dass ich dieses Tutorial zu
inputnicht unter der Überschrift „HTML/Tutorials/Formulare“ finde, sondern unter der Kette von der Zwischenüberschrift „Siehe auch“, über die Unterüberschrift „Tutorials“ zur Unterunterüberschrift „HTML“.Wir haben nach 2018 die vielen Einzeltutorials zu Kursen oder Reihen zusammengefügt. Spätestens bei 6-8 Kapiteln ist aber Schluss mit der Übersicht.
Was ich ansprechen wollte, war der Umstand, dass es unterhalb der Struktur „HTML/Tutorials/Formulare“ die Überschriftenstruktur „Siehe auch“=>„Tutorials“=>„HTML“ gibt, die einem Teil der Struktur Hauptüberschrift ähnelt. Das war für mich verwirrend.
Da müsste hier stärker herausgearbeitet werden, dass …
a. HTML/Tutorials/Formulare erklärt, wie Formulare funktionieren und wie sie gestaltet werden
b. in HTML/Tutorials/Formulare/input die einzelnen Typen vorgestellt werden
Keine Ahnung, ob man die Siehe-auch-Sektion durchgängig in Links mit direktem Bezug zum aktuell geladenen Dokument und weiteren Links mit indirektem Bezug gliedern kann, ohne andere Nutzergruppen zu verwirren.
Das war jetzt nur ein Beispiel und ich habe die Doku nicht durchgeackert, um weitere solche oder auch Gegenbeispiele, bei denen die Wege sehr viel klarer sind, zu finden.
Bitte helf' uns und tu das!
Das werde ich ohne Gewähr auf Vollständigkeit (😉) tun.
So, genug ausgekotzt.
Danke für die Rückmeldung! Du hast einen Fehler gefunden, den wegen Deines Feedbacks andere nicht mehr machen müssen!
Na denn … 😀
Tschö, Auge
„Habe ich mir das nur eingebildet, oder kann der kleine Hund wirklich sprechen?“ fragte Schnapper. „Er behauptet, nicht dazu imstande zu sein“ erwiderte Victor. Schnapper zögerte (…) „Nun …“ sagte er schließlich, „ich schätze, er muss es am besten wissen.“ Terry Prattchett, Voll im Bilde