Hallo,
Vielleicht sollte man einem Design auch mal eine Chance lassen ;-)
nicht, wenn ich meine Variante des Designs seit vielen Jahren liebgewonnen habe.
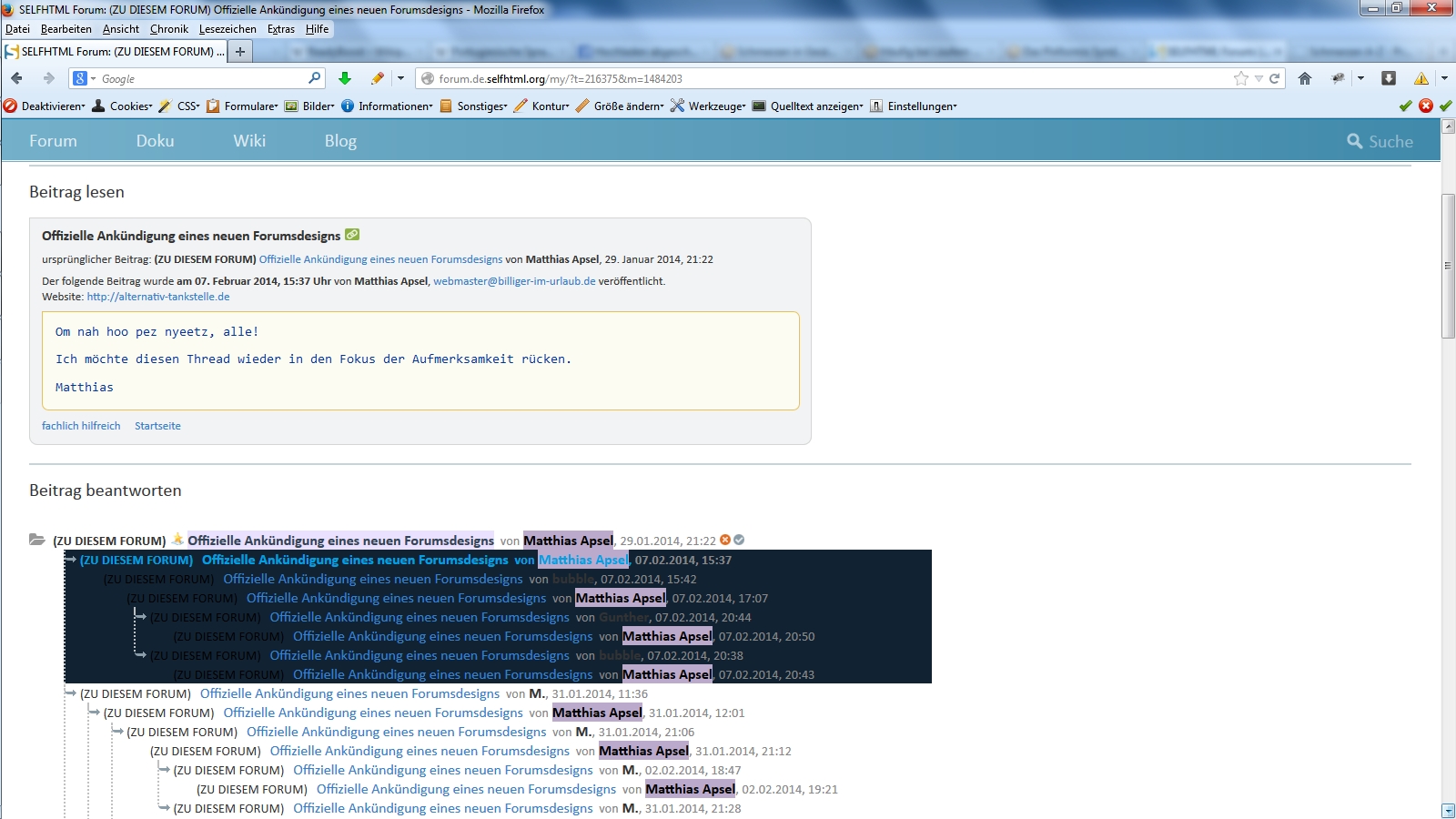
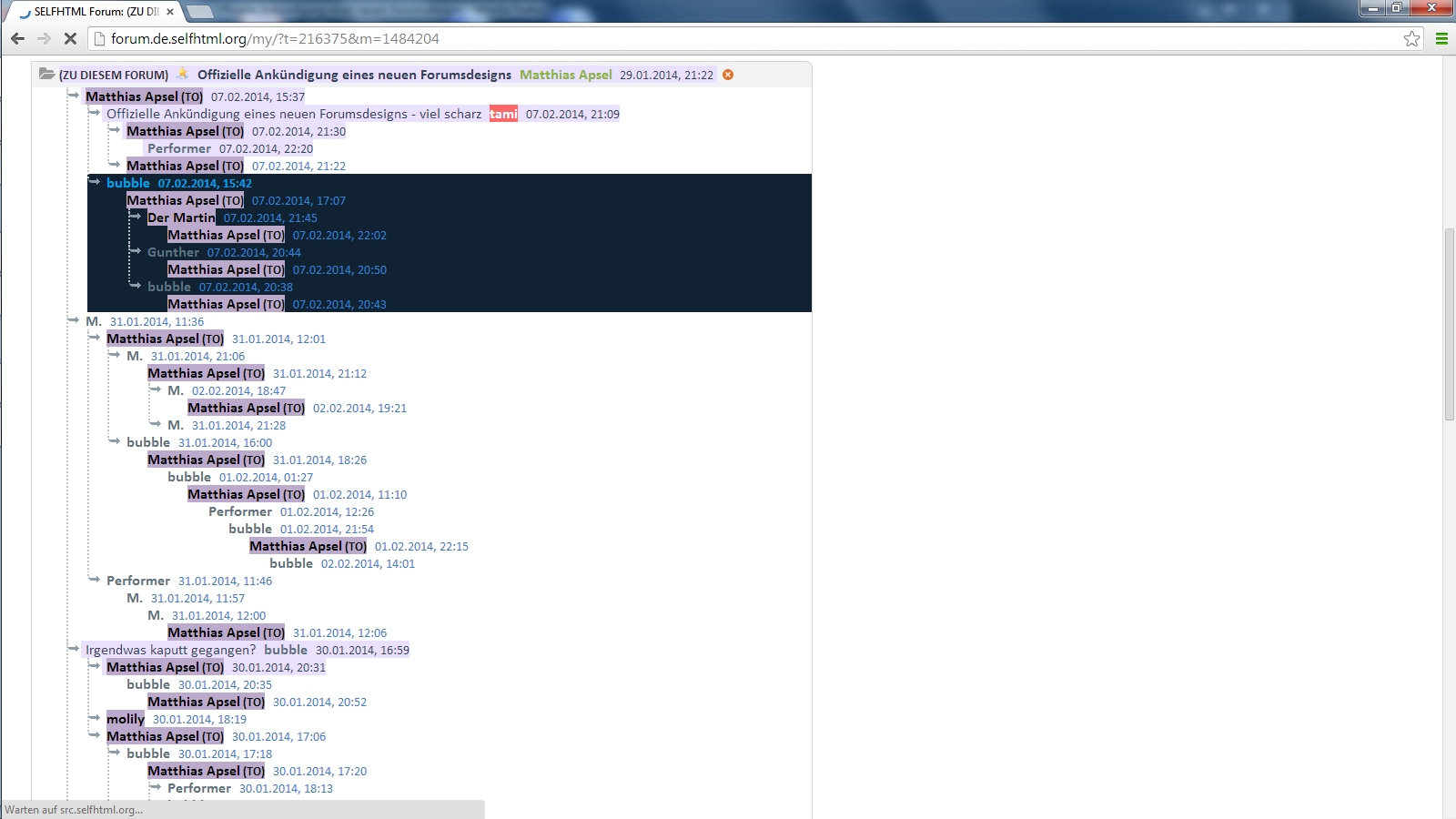
Die Pfeile und die damit verbundenen Linien gab es im bisherigen Design auch, an ihnen wurde auch nichts umhergeschraubt.
Ja, ich weiß. Das ergab sich jetzt nur im gleichen Aufwasch, weil ich diese Änderung am User-Stylesheet vor mir hergeschoben habe, bis ich es sowieso mal anfassen wollte/musste.
A
B1
B2
B3
C1
D1
D2
E
F
G
C2
Hier bekommen also die Postings B*, C* und D* einen Pfeil
Unlogisch, IMO. Wenn man es konsequent macht, müssten *alle* untergeordneten Postings (also alle außer A) einen Pfeil bekommen.
Im Wiki steht ein JavaScript, ...
In Münschen steht ein Hofbräuhaus, ... ;-)
Im obigen Beispiel würde nur das Posting C2 einen Pfeil bekommen.
Das ist für mich noch weniger nachvollziehbar. Aber egal, ich habe die Pfeile jetzt für meine Ansicht alle entfernt, die dafür richtige Stelle konnte ich leicht finden.
im CSS sind die Linien relalisiert durch
#root ul ul li > .posting::before { background: … }
#root ul ul li:last-child > .posting::before { background: … }
Aah, Pseudoelemente. Da kann ich mir mit Firebug natürlich einen Wolf suchen! Pseudoelemente ignoriert der ja leider vollkommen.
Ich habe im User-Stylesheet jetzt stehen:
~~~css
li > .posting::before
{ background-image: none !important;
}
... und endlich sind die Perlschnüre weg. Juhu!
Jetzt sind's wirklich nur noch ein paar Feinheiten.
Und zusammenfassend kann ich sagen: Bisher war es mir beim Besuch des Forums egal, ob JS aktiv war oder nicht. Ich hab's nicht gebraucht, aber es störte auch nicht. Jetzt aber schon. Die Ausblendung der Informationen im Threadbaum finde ich sehr ärgerlich, und damit ist Javascript jetzt auch hier für mich zu einem Minus an Usability geworden - wie schon bei unzähligen anderen Sites vorher. Schade eigentlich.
Ja, das kann man so sehen, muss man aber nicht, wie andere Postings zeigen.
Ist natürlich Geschmackssache, klar.
Deshalb habe ich bereits im Eröffnungsposting darauf hingewiesen, wie man den kompletten Thread-Baum mit all seinen Redundanzen wieder herstellen kann.
.js .thread-start > ul ul .category,
.js .thread-start > ul ul .cathigh,
.js .thread-start > ul ul .title {
display: inline;
}
Hab ich durchaus zur Kenntnis genommen. Ich finde es dennoch etwas pervers, wenn ich mit CSS etwas reparieren muss, was anderswo mit erst JS kaputtgemacht wird.
Ciao,
Martin
--
Man ist so alt, wie man sich fühlt.
Aber niemals so wichtig.
Selfcode: fo:) ch:{ rl:| br:< n4:( ie:| mo:| va:) de:] zu:) fl:{ ss:) ls:µ js:(
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Performer
Performer
 Matthias Apsel
Matthias Apsel
 molily
molily
 Matthias Apsel
Matthias Apsel
 Performer
Performer
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Performer
Performer
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Performer
Performer
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Der Martin
Der Martin
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Auge
Auge
 Matthias Apsel
Matthias Apsel
 Auge
Auge
 Matthias Apsel
Matthias Apsel
 Auge
Auge
 Auge
Auge
 Matthias Apsel
Matthias Apsel
 Auge
Auge
 Der Martin
Der Martin
 Auge
Auge
 Matthias Apsel
Matthias Apsel