Foren-Update auf 4.2
Christian Kruse
- zu diesem forum
- zur info
Liebe Leute,
ich habe gerade das Update auf die Version 4.2 online geschaltet. Wir haben so einiges an der Usability für Mobil-Geräte gemacht und eine erste Version der Portal-Änderungen eingearbeitet. Auch die Navigation hat eine grosse Überarbeitung erfahren. Ausserdem sind natürlich noch eine Menge kleinerer und grösserer Bugfixes und Änderungen eingeflossen. Wen interessiert, was alles passiert ist, kann dies im Detail auf Github nachlesen.
Danke an @Performer und @Matthias Apsel für die tatkräftige Unterstützung :-)
LG,
CK
Aloha ;)
ich habe gerade das Update auf die Version 4.2 online geschaltet.
Oh, sehr schön. Danke für die anhaltende Arbeit :) Wird ein bissl dauern, bis man sich an die Neuerungen gewöhnt hat, die Idee (bezogen z.B. auf die Startseite) gefällt mir aber.
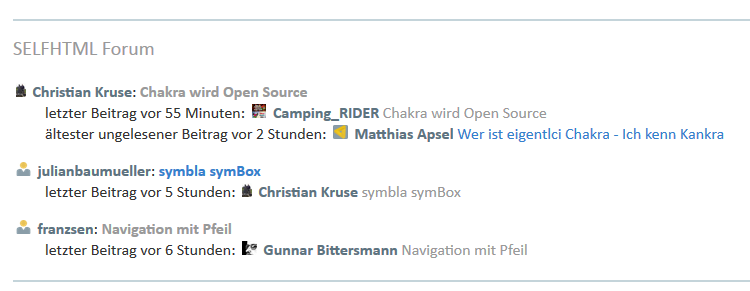
Kleines erstes Feedback: Die Darstellung der letzten aktiven Themen im Forum ist in Listendarstellung irgendwie (meiner Meinung nach) unübersichtlicher als die frühere, tabellenförmige Darstellung. Kann aber auch der Umgewöhnung geschuldet sein. Zumindest habe ich den Eindruck länger auf einen einzelnen Eintrag schauen zu müssen als bisher, um seine Information zu verarbeiten.
Grüße,
RIDER
Hallo Camping_RIDER,
Kleines erstes Feedback: Die Darstellung der letzten aktiven Themen im Forum ist in Listendarstellung irgendwie (meiner Meinung nach) unübersichtlicher als die frühere, tabellenförmige Darstellung. Kann aber auch der Umgewöhnung geschuldet sein. Zumindest habe ich den Eindruck länger auf einen einzelnen Eintrag schauen zu müssen als bisher, um seine Information zu verarbeiten.
Etwas mehr Abstand wäre vielleicht hilfreich.
Geplant ist noch

Bis demnächst
Matthias
Hallo Camping_RIDER,
Kleines erstes Feedback: Die Darstellung der letzten aktiven Themen im Forum ist in Listendarstellung irgendwie (meiner Meinung nach) unübersichtlicher als die frühere, tabellenförmige Darstellung.
Ich denke es liegt daran, dass hier jetzt deutlich mehr Informationen verpackt sind, die verarbeitet werden müssen.
LG,
CK
Hallo Camping_RIDER,
Kleines erstes Feedback: Die Darstellung der letzten aktiven Themen im Forum ist in Listendarstellung irgendwie (meiner Meinung nach) unübersichtlicher als die frühere
Um dir ein wenig entgegen zu kommen, haben wir „alle Foren“ jetzt an die erste Stelle gesetzt. Zudem wird denmnächst™ auch diese Seite beim Eintreffen neuer Beiträge, Post oder Benachrichtigungen aktualisiert werden.
Bis demnächst
Matthias
Hi,
danke erstmal für Deine ganze Arbeit.
Ich bin ja immer für sehr kompakte Header auf Seiten, die ich öfter besuche - spart im Laufe der Zeit viel scrollen.
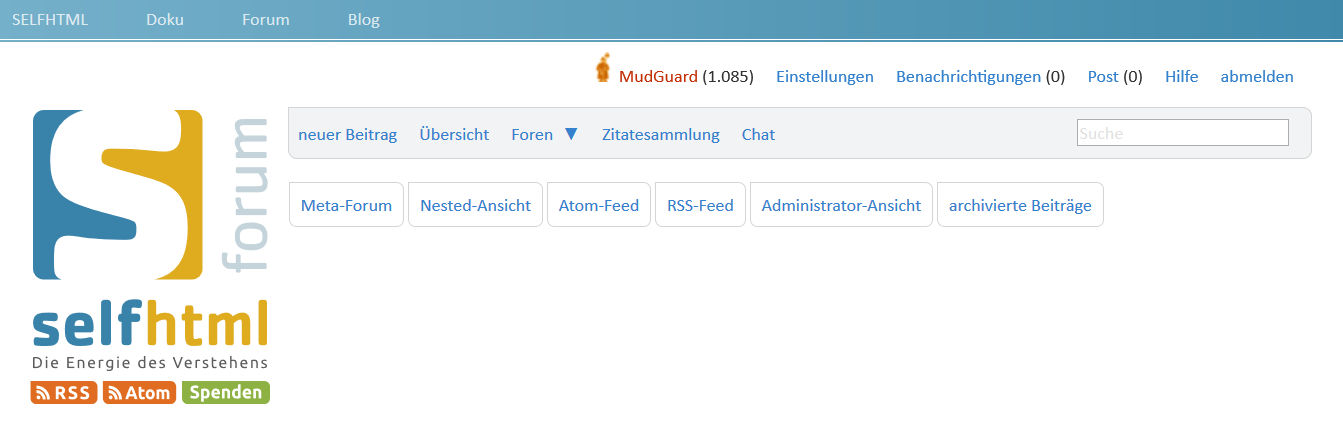
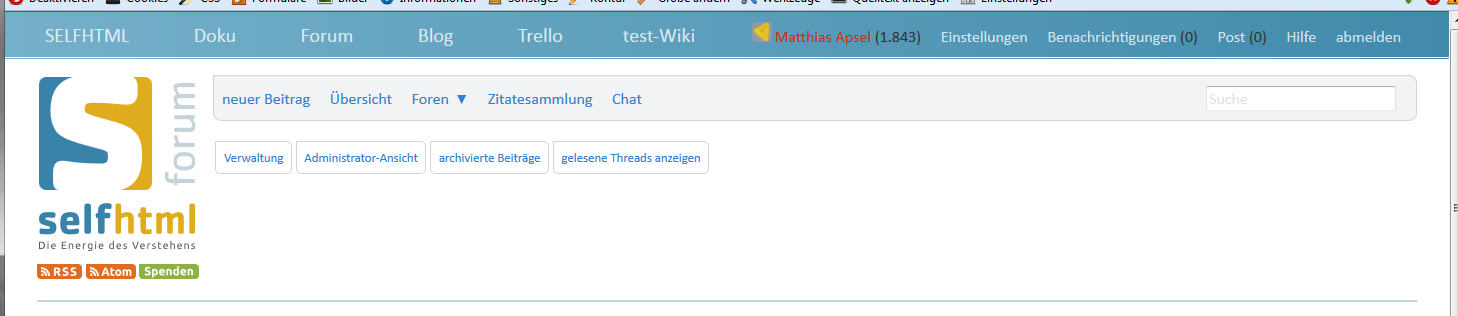
Momentan sieht der Forumsheader so aus:

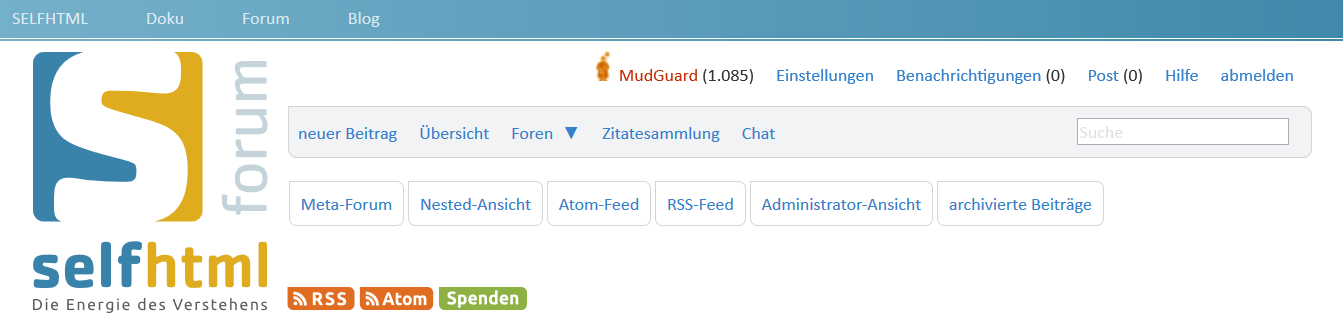
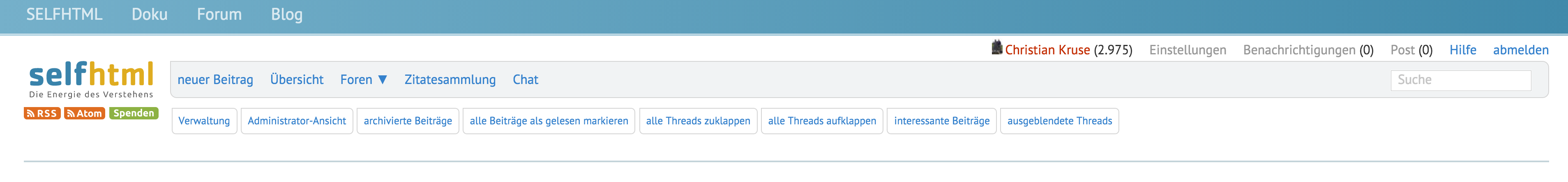
Wünschenswert, weil weniger zu scrollen (und weniger weiße - nutzlose - Fläche):

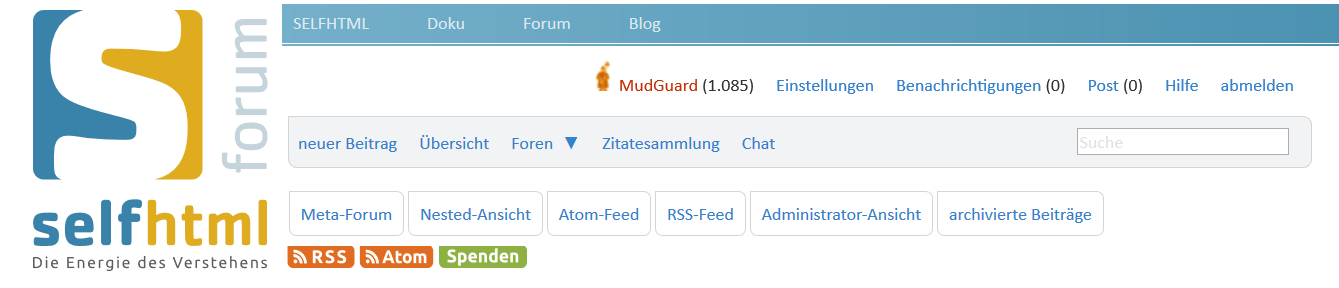
oder gar

Farblich würde ich den Balken ganz oben noch an die Logo-Farbe angleichen, die Schrift darin dafür fett machen. Ist m.E. bei Negativschrift (helle Schrift, dunkler Hintergrund) besser lesbar.
Ist aber nur meine Meinung - wenn Ihr das nicht implementieren wollt, werd ich das bei Gelegenheit mal in mein privates Self-CSS einbauen.
cu,
Andreas a/k/a MudGuard
Hallo MudGuard,
und wie sieht das aus, wenn du die Seite mit den PMs geöffnet hast? Und dort Post von 10 Leuten ist?
Bis demnächst
Matthias
Hi,
und wie sieht das aus, wenn du die Seite mit den PMs geöffnet hast? Und dort Post von 10 Leuten ist?
Vermutlich genauso - so viele PMs bekomme ich nicht.
Ich hab's für die Screenshots schmäler gemacht als üblich. Bei mir läuft der Browser normalerweise fullscreen auf 4k-Auflösung. Da ist noch viel Platz nach rechts. Bei 10 Absendern dürfte die Buttonleiste etwa bis zur Fenster-Mitte reichen ;-)
Im Zweifelsfall könnte das Atom-Zeug dann auch nach links rutschen, wenn die Navigationsleisten mehrzeilig werden und mehr Platz brauchen als das Logo.
Wie gesagt, ich bastel mir das in meinem CSS so hin, wenn Ihr das nicht so umstellen wollt.
cu,
Andreas a/k/a MudGuard
Hallo MudGuard,
Wie gesagt, ich bastel mir das in meinem CSS so hin, wenn Ihr das nicht so umstellen wollt.
Naja, wir müssen sehr viele verschiedene Browserverwendungen beachten. An eine ultrabreite hab ich auch schon gedacht, aber so richtig mögen mir deine Vorschläge nicht gefallen.
Bis demnächst
Matthias
Lieber MudGuard,
Bei mir läuft der Browser normalerweise fullscreen auf 4k-Auflösung.
aha... Bei mir nur in einer Breite, dass <body> eine Breite von 1024px hat.
Liebe Grüße,
Felix Riesterer.
Hallo MudGuard,
ein Vorschlag:

Bis demnächst
Matthias
Lieber Matthias,
die Links "Trello" und "Test-Wiki" sind doch sicherlich nur für Admins von Interesse, oder nicht?
Was macht die blaue Leiste, wenn die Breite nicht genügt?
Liebe Grüße,
Felix Riesterer.
Hallo Felix Riesterer,
Lieber Matthias,
die Links "Trello" und "Test-Wiki" sind doch sicherlich nur für Admins von Interesse, oder nicht?
Nö, das sind meine privaten ;-)
Was macht die blaue Leiste, wenn die Breite nicht genügt?
Das ist ein Vorschlag für ultrabreite Viewports, sagen wir ab 100em. Mediaqueries existieren ;-)
Bis demnächst
Matthias
Hallo MudGuard,
Ich bin ja immer für sehr kompakte Header auf Seiten, die ich öfter besuche - spart im Laufe der Zeit viel scrollen.
Das bin ich auch. Und ich nutze so wie du hochauflösende Displays ;-) Aber ich habe das etwas anders gelöst:

Das wird mit ein paar Regeln sehr einfach erreicht:
@media only screen and (min-width: 35em) {
.logo.flex-item h1 {
background: url("/assets/selfhtml-forum-small-f638276f9bf02ca017bac8389c01c3a95504d79a1dd21e9f78bbf232ff749541.svg") no-repeat center top;
width: 100%;
height: 46px;
}
}
Das sieht IMHO noch gut aus und spart echt viel Platz.
Farblich würde ich den Balken ganz oben noch an die Logo-Farbe angleichen, die Schrift darin dafür fett machen. Ist m.E. bei Negativschrift (helle Schrift, dunkler Hintergrund) besser lesbar.
Da habe ich mich an die Vorgaben von @Performer gehalten. Was meint der denn dazu?
LG,
CK
Hi,
Das bin ich auch. Und ich nutze so wie du hochauflösende Displays ;-) Aber ich habe das etwas anders gelöst:
ich hab's noch gar nicht gelöst, ich hab nur etwas ge-gimp-t. ;-)
Das wird mit ein paar Regeln sehr einfach erreicht:
@media only screen and (min-width: 35em) { .logo.flex-item h1 { background: url("/assets/selfhtml-forum-small-f638276f9bf02ca017bac8389c01c3a95504d79a1dd21e9f78bbf232ff749541.svg") no-repeat center top; width: 100%; height: 46px; } }Das sieht IMHO noch gut aus und spart echt viel Platz.
dem kann ich nur zustimmen.
Aber: das ist m.E. keine Lösung für die Allgemeinheit - die sollte doch das komplette Logo zu sehen bekommen. Ich würde bei mir auch noch die Feed/Spenden-Links komplett ausblenden.
Farblich würde ich den Balken ganz oben noch an die Logo-Farbe angleichen, die Schrift darin dafür fett machen. Ist m.E. bei Negativschrift (helle Schrift, dunkler Hintergrund) besser lesbar.
Da habe ich mich an die Vorgaben von @Performer gehalten. Was meint der denn dazu?
Die waren aber m.W. vor dem jetzigen Logo da. Oder nicht?
cu,
Andreas a/k/a MudGuard
Hallo MudGuard,
Aber: das ist m.E. keine Lösung für die Allgemeinheit - die sollte doch das komplette Logo zu sehen bekommen.
Ne, das ist eine Lösung für das User-Stylesheet. Für die Allgemeinheit würde ich bei der jetzigen Version bleiben, wenn ich ehrlich bin.
Ich würde bei mir auch noch die Feed/Spenden-Links komplett ausblenden.
Gute Idee.
Farblich würde ich den Balken ganz oben noch an die Logo-Farbe angleichen, die Schrift darin dafür fett machen. Ist m.E. bei Negativschrift (helle Schrift, dunkler Hintergrund) besser lesbar.
Da habe ich mich an die Vorgaben von @Performer gehalten. Was meint der denn dazu?
Die waren aber m.W. vor dem jetzigen Logo da. Oder nicht?
Keine Ahnung, aber die komplette Farbgebung mit Logo und allem kommt vom @Performer ;-)
LG,
CK
Hi,
background: url("/assets/selfhtml-forum-small-f638276f9bf02ca017bac8389c01c3a95504d79a1dd21e9f78bbf232ff749541.svg") no-repeat center top;
Dieses Bild scheint nicht zu existieren.
Hab den Code bei mir mal ins CSS gesteckt, das Logo war weg.
Direkter Aufruf ergibt 404 ...
cu,
Andreas a/k/a MudGuard
Hallo MudGuard,
background: url("/assets/selfhtml-forum-small-f638276f9bf02ca017bac8389c01c3a95504d79a1dd21e9f78bbf232ff749541.svg") no-repeat center top;Dieses Bild scheint nicht zu existieren.
Hab den Code bei mir mal ins CSS gesteckt, das Logo war weg.
Direkter Aufruf ergibt 404 ...
Irgendwas machst du dann falsch:
→ ckruse@motte ~ % curl --head 'https://forum.selfhtml.org/assets/selfhtml-forum-small-f638276f9bf02ca017bac8389c01c3a95504d79a1dd21e9f78bbf232ff749541.svg'
HTTP/1.1 200 OK
Server: nginx/1.6.2
Date: Tue, 08 Dec 2015 19:43:01 GMT
Content-Type: image/svg+xml
Content-Length: 40853
Last-Modified: Sat, 05 Dec 2015 20:46:54 GMT
Connection: keep-alive
Vary: Accept-Encoding
Expires: Thu, 31 Dec 2037 23:55:55 GMT
Cache-Control: max-age=315360000
Cache-Control: public
Accept-Ranges: bytes
→ ckruse@motte ~ %
Das Bild existiert ganz sicher ;)
LG,
CK
Hi,
Direkter Aufruf ergibt 404 ...
Irgendwas machst du dann falsch:
Ich? Weil ich vorhin ne 404 bekam?
Jetzt (bei Refresh im Browser-Tab, in dem eben noch die 404 stand) kommt das Bild.
Das hast Du doch bestimmt grad erst wieder auf den Server geschoben ... ;-)
cu,
Andreas a/k/a MudGuard
Hallo MudGuard,
Das hast Du doch bestimmt grad erst wieder auf den Server geschoben ... ;-)
Ganz ernsthaft nein. Ich hab nichts geändert :)
LG,
CK
Hi Christian,
Farblich würde ich den Balken ganz oben noch an die Logo-Farbe angleichen, … Da habe ich mich an die Vorgaben von @Performer gehalten. Was meint der denn dazu?
Der Balken stammt in der Form aus dem ursprünglichen Blog-Template. Mit Matthias hatte ich kürzlich schon wegen solcher „Kleinigkeiten“ diskutiert. Die Sache ist die: die Farben sind in einem langen Entwicklungsprozess aufeinander abgestimmt worden. Ändert man jetzt einzelne Farben, zieht das entweder einen Rattenschwanz weiterer Änderungen nach sich oder das übergreifende Design zerfällt langsam aber sicher.
Ich würde nie behaupten, dass das jetzige Design perfekt wäre, das darf sich so gut und so sehr weiterentwickeln wie die Funktionalität des Forums auch. Nur möchte ich darum bitten, bei gestalterischen Vorschlägen auch die „Folgekosten“ nicht zu vergessen.
Ciao, Performer
Tach!
ich habe gerade das Update auf die Version 4.2 online geschaltet.
Sieht schick aus.
Aber müsste man nicht auf der Startseite etwas besser kennzeichnen, dass da noch viel mehr Beiträge als nur drei in den Foren stehen? Die Überschrift linkt zwar in die jeweiligen Foren, aber die sieht erstmal nur nach gestaltendem Element aus und lädt nicht direkt zum draufklicken ein. Deshalb könnte ich mir unter den drei Postings noch eine Aufforderung zum Besuchen des Forums vorstellen, à la:
→ alle Beiträge anzeigen
dedlfix.
Hallo dedlfix,
→ alle Beiträge anzeigen
Gute Idee.
Bis demnächst
Matthias
Hallo dedlfix,
→ alle Beiträge anzeigen
Matthias hats eingebaut und ich habs vorhin hochgeladen. [x] fixed.
LG,
CK
Aloha ;)
Jetzt, nach über einer Woche Eingewöhnung, möchte ich nochmal ein dickes Lob an alle Beteiligten ausdrücken. Ich stelle fest, dass die neue Startseite (zusammen mit dem aufgeräumten Forumskopf und den anderen Features) meinen Workflow und meinen Überblick deutlich positiv beeinflusst - ich kann dadurch ohne viel Mehraufwand deutlich aktiver sein.
Durch die Integration der Benachrichtigungen auf der Startseite habe ich alles "auf einen Blick" und kann direkt durchstarten, das Feature fühlt sich ziemlich ausgereift an und ich habe nicht den Eindruck (der früher vielleicht entstehen konnte), dass die Startseite nur aufgesetzt und nutzlos ist, sondern ich empfinde sie als eingebundenen Bestandteil des Gesamtbildes.
Auch und gerade die Anzeige der letzten aktiven Threads mit dem Schmankerl des "letzten ungelesenen Beitrags" tragen wirklich stark zur Benutzbarkeit und zur einfachen Navigation bei. Die bessere Einbindung der Zitatesammlung ins Gesamtbild des Forums ist schon lange nötig und nimmt gerade richtig Fahrt auf - sehr schön.
Ich habe das Gefühl, dass hier grad einiges voran geht, und wollte dafür einfach mal pauschal ein "Dankeschön" an alle Beteiligten in die Runde werfen.
Grüße,
RIDER
Hallo Camping_RIDER,
Die bessere Einbindung der Zitatesammlung ins Gesamtbild des Forums ist schon lange nötig und nimmt gerade richtig Fahrt auf - sehr schön.
Ich habe das Gefühl, dass hier grad einiges voran geht, und wollte dafür einfach mal pauschal ein "Dankeschön" an alle Beteiligten in die Runde werfen.
Vielen Dank für das Lob. Lass uns die Zitatesammlung rocken. Christian hat einiges vorbereitet, sodass die händische Umwandlung in Markdown etwas schneller gehen kann. Ich mach heute #1 bis #99. Und du?
Bis demnächst
Matthias
Aloha ;)
Vielen Dank für das Lob. Lass uns die Zitatesammlung rocken. Christian hat einiges vorbereitet, sodass die händische Umwandlung in Markdown etwas schneller gehen kann. Ich mach heute #1 bis #99. Und du?
Ich hab vorher schon still mit dem <i> geliebäugelt, muss aber für heute mangels Zeit zurückstecken. Vorschlag: Ich mach am Mittwoch Abend bzw. bis Donnerstag Mittag alles, was du bis dahin nicht geschafft hast :D
Zur gegenseitigen Koordination werde ich mich dann, sobald ich damit anfange, in den Teamspeak begeben :D
(hehe, jetzt hab ich mir was eingebrockt :D)
(ab Mittwoch/Donnerstag fangen bei mir wahrscheinlich die geistigen Weihnachtsferien an)
Grüße,
RIDER
Hallo Matthias Apsel,
Ich mach heute #1 bis #99. Und du?
Fertsch, jetzt #100 bis #199.
Bis demnächst
Matthias
Hallo Matthias Apsel,
Ich mach heute #1 bis #99. Und du? Fertsch, jetzt #100 bis #199.
#200 bis #299
Bis demnächst
Matthias
Hallo Matthias Apsel,
Ich mach heute #1 bis #99. Und du? Fertsch, jetzt #100 bis #199.
#200 bis #299
#300 bis #499
Falls sich noch jemand beteiligen möchte, bitte hier eintragen.
Bis demnächst
Matthias
Hallo Matthias Apsel,
Ich mach heute #1 bis #99. Und du? Fertsch, jetzt #100 bis #199. #200 bis #299 #300 bis #499
#500 bis #699
Falls sich noch jemand beteiligen möchte, bitte hier eintragen.
Bis demnächst
Matthias
Hallo Matthias Apsel,
Ich mach heute #1 bis #99. Und du? Fertsch, jetzt #100 bis #199. #200 bis #299 #300 bis #499 #500 bis #699
#700 bis #999
Falls sich noch jemand beteiligen möchte, bitte hier eintragen.
Bis demnächst
Matthias
Aloha ;)
Ich mach heute #1 bis #99. Und du? Fertsch, jetzt #100 bis #199. #200 bis #299 #300 bis #499 #500 bis #699
#700 bis #999
Falls sich noch jemand beteiligen möchte, bitte hier eintragen.
Bist du noch dran? Ich wäre jetzt belastbar und dann ab in zwei Minuten im Teamspeak, dann kannst du mir sagen wie weit du gekommen bist.
Grüße,
RIDER
Hallo Camping_RIDER,
Bist du noch dran? Ich wäre jetzt belastbar und dann ab in zwei Minuten im Teamspeak, dann kannst du mir sagen wie weit du gekommen bist.
Nö ;-) Du kannst bei 1000 anfangen. Und reservierst dir einfach eine bestimmte Anzahl. Ich habe dir mir vorgenommenen 700 - 999 auch nicht ganz geschafft, aber das mach ich heute noch fertig. Ist schon lustig, hatte der @Gunnar Bittersmann recht.
Bis demnächst
Matthias
Hallo Camping_RIDER,
Bist du noch dran? Ich wäre jetzt belastbar und dann ab in zwei Minuten im Teamspeak, dann kannst du mir sagen wie weit du gekommen bist.
So. Für dich sind noch die Zitate #1000 bis #1999 übrig.
Bis demnächst
Matthias
Aloha ;)
So. Für dich sind noch die Zitate #1000 bis #1999 übrig.
Gut, ich reserviere dann hiermit #1000 bis #1999 ;) ETA Donnerstag Abend, spätestens Freitag Mittag. Du hast genug gemacht ;)
Grüße,
RIDER
Aloha ;)
So. Für dich sind noch die Zitate #1000 bis #1999 übrig.
Gut, ich reserviere dann hiermit #1000 bis #1999 ;) ETA Donnerstag Abend, spätestens Freitag Mittag. Du hast genug gemacht ;)
#1000 bis #1300 done - WIP.
Grüße,
RIDER
Aloha ;)
#1000 bis #1300 done - WIP.
#1300 bis #1500 done - heute noch mindestens bis #1700; allerdings gehts erst weiter, wenn mich meine Tochter mangels Grund nicht mehr nervt, dass wir heute noch nicht Harry Potter gespielt haben.
Bezüglich #1305 und #1380 muss ich passen - weil es mehr als ein Zitat von diesem Posting gibt, kann ich hier nicht editieren, weil das System die Annahme beim Speichern verweigert. Ich habe diesbezüglich @Christian Kruse schon informiert; da muss entweder die Regel ausgesetzt oder die Datenbankeinträge manuell bearbeitet werden.
Grüße,
RIDER
Aloha ;)
#1000 bis #1300 done - WIP.
#1300 bis #1500 done
#1500-1800 done
Genauso wie bei #1587, #1588, #1607, #1768, #1772 und #1773
- WIP -
Grüße,
RIDER
Hallo,
- WIP -
wip? work in peace?
Gruß
Kalk
Aloha ;)
- WIP -
wip? work in peace?
Grüße,
RIDER
Aloha ;)
#1000 bis #1300 done - WIP.
#1300 bis #1500 done
#1500-1800 done
#1800 bis #2000 done. Ich bin dann soweit fertig.
Bevor @Christian Kruse (oder @Matthias Apsel) den Warnhinweis entfernt müssen aus oben genannten Gründen noch folgende Zitate manuell (im Datenbank-Sinn) frisiert werden:
Außerdem: #1976
Die Quelle da einfach zu entfernen wäre zwar eine einfache Lösung, aber meines Erachtens nach irgendwie unschön - es ist doof, wenn man zugunsten der Formatierung Information verliert...
Grüße,
RIDER
Hallo Camping_RIDER,
Bezüglich #1305 und #1380 muss ich passen - weil es mehr als ein Zitat von diesem Posting gibt, kann ich hier nicht editieren, weil das System die Annahme beim Speichern verweigert.
Das Unique-Constraint bezieht sich auf ein (verstecktes) Attribut message_id, das kannst du gar nicht weg editieren ;-) Ich hab die Regel mal zeitweise deaktiviert.
Ich habe diesbezüglich @Christian Kruse schon informiert; da muss entweder die Regel ausgesetzt oder die Datenbankeinträge manuell bearbeitet werden.
Der @Christian Kruse ist zu dieser Zeit des Jahres nur ziemlich beschäftigt mit der Familie, da ist das mit dem zeitig reagieren etwas schwierig ;-)
LG,
CK
Aloha ;)
Bezüglich #1305 und #1380 muss ich passen - weil es mehr als ein Zitat von diesem Posting gibt, kann ich hier nicht editieren, weil das System die Annahme beim Speichern verweigert.
Das Unique-Constraint bezieht sich auf ein (verstecktes) Attribut
message_id, das kannst du gar nicht weg editieren ;-) Ich hab die Regel mal zeitweise deaktiviert.
Okay, ich habe die betroffenen Zitate jetzt noch nachgebessert, die Regel kann also (wegen mir) wieder aktiviert werden. - Der Disclaimer wegen der Markdown-Anpassung kann wegen mir dann auch entfernt werden.
Ich habe diesbezüglich @Christian Kruse schon informiert; da muss entweder die Regel ausgesetzt oder die Datenbankeinträge manuell bearbeitet werden.
Der @Christian Kruse ist zu dieser Zeit des Jahres nur ziemlich beschäftigt mit der Familie, da ist das mit dem zeitig reagieren etwas schwierig ;-)
Klar, kein Thema ;) War auch nicht dringend.
Grüße,
RIDER
Hallo Camping_RIDER,
Okay, ich habe die betroffenen Zitate jetzt noch nachgebessert, die Regel kann also (wegen mir) wieder aktiviert werden. - Der Disclaimer wegen der Markdown-Anpassung kann wegen mir dann auch entfernt werden.
[x] done.
LG,
CK
Hallo,
Jetzt, nach über einer Woche Eingewöhnung, möchte ich nochmal ein dickes Lob an alle Beteiligten ausdrücken. Ich stelle fest, dass die neue Startseite (zusammen mit dem aufgeräumten Forumskopf und den anderen Features) meinen Workflow und meinen Überblick deutlich positiv beeinflusst - ich kann dadurch ohne viel Mehraufwand deutlich aktiver sein.
das will ich im Prinzip unterstreichen - jedoch mit einem dicken ABER. Die Informationen, die auf der Portalseite präsentiert werden, sind durch IMO übertrieben viel Platz und Abstände so verstreut, dass ich selbst auf meinem Bildschirm mit 1600x1200 im Vollbildmodus noch dauernd scrollen muss, um alles zu sehen.
Ich habe noch nicht "die" Lösung, aber ich bin überzeugt, dass man die Informationen auch kompakter präsentieren kann, ohne die Übersichtlichkeit einzubüßen. Als erstes würde ich beispielsweise die raumgreifende Überschrift "Foren" eliminieren, die keinen Informationswert hat; den Absatz darunter mit "X Beiträge in Y Threads" kann man bestimmt auch anders plazieren. Dann würde ich den Abschnitt für "alle Foren" ausblenden (das bekomme ich zur Not per User-CSS hin). Und den Rest ... naja, mal sehen.
Auch und gerade die Anzeige der letzten aktiven Threads mit dem Schmankerl des "letzten ungelesenen Beitrags" tragen wirklich stark zur Benutzbarkeit und zur einfachen Navigation bei.
Ja. Den ältesten ungelesenen Beitrag hatte ich mal vorgeschlagen; keine Ahnung, ob das nur auf meine Anregung zurückgeht oder vielleicht sowieso angedacht war. Schade nur: Wenn es seit dem letzten Besuch in irgendeinem Forum in mehr als drei Threads Neuigkeiten gibt, bekommt man sie nicht alle mit. Insofern wären die drei Threads mit den ältesten ungelesenen Beiträgen IMO interessanter als die drei mit den jüngsten Beiträgen.
Ärgerlich auch: Die Angabe des Zeitpunkts als "vor 18 Minuten". Eine solche Angabe stimmt nur in dem Moment, wenn die Übersichtsseite neu abgerufen wird. Ein paar Minuten später hat sie jeglichen Informationswert eingebüßt. Sinnvoller finde ich da eine eindeutige Angabe wie etwa "Letzter Beitrag um 18:52".
Als Notlösung lasse ich mir schon per User-JS den Zeitpunkt des Seitenaufrufs in der Kopfzeile eintragen. So habe ich wenigstens eine Orientierung.
Ich habe das Gefühl, dass hier grad einiges voran geht, und wollte dafür einfach mal pauschal ein "Dankeschön" an alle Beteiligten in die Runde werfen.
Ich werfe mit. :-)
So long,
Martin
Hallo Der Martin,
Danke für die Anregungen.
Ärgerlich auch: Die Angabe des Zeitpunkts als "vor 18 Minuten". Eine solche Angabe stimmt nur in dem Moment, wenn die Übersichtsseite neu abgerufen wird. Ein paar Minuten später hat sie jeglichen Informationswert eingebüßt. Sinnvoller finde ich da eine eindeutige Angabe wie etwa "Letzter Beitrag um 18:52".
Geplant ist, dass sich auch die Übersichtsseite automatisch aktualisiert. Mit "normalem" JavaScript werden die relativen Zeitangaben weitergezählt, falls sich am Datenbestand nichts ändert. Sollte sich am Datenbestand was geändert haben, bekommst du ein schönes rotes Favicon.
Ich habe das Gefühl, dass hier grad einiges voran geht, und wollte dafür einfach mal pauschal ein "Dankeschön" an alle Beteiligten in die Runde werfen.
Ich werfe mit. :-)
Bitte. Gerne.
Bis demnächst
Matthias
n'Abend,
Danke für die Anregungen.
da nich' für.
Ärgerlich auch: Die Angabe des Zeitpunkts als "vor 18 Minuten". Eine solche Angabe stimmt nur in dem Moment, wenn die Übersichtsseite neu abgerufen wird. Ein paar Minuten später hat sie jeglichen Informationswert eingebüßt. Sinnvoller finde ich da eine eindeutige Angabe wie etwa "Letzter Beitrag um 18:52".
Geplant ist, dass sich auch die Übersichtsseite automatisch aktualisiert.
Nein, bitte nicht!! *schreikrampf*
Ich finde es absolut inakzeptabel, wenn sich Seiteninhalte ohne mein aktives Zutun oder explizite Aufforderung ändern bzw. aktualisieren.
Mit "normalem" JavaScript werden die relativen Zeitangaben weitergezählt
Hmm. Was ist dann unnormales Javascript?
So long,
Martin
Hallo Der Martin,
Hmm. Was ist dann unnormales Javascript?
Solches, wo auch der Server beteiligt ist ;-)
Bis demnächst
Matthias
Hallo Der Martin,
Ich finde es absolut inakzeptabel, wenn sich Seiteninhalte ohne mein aktives Zutun oder explizite Aufforderung ändern bzw. aktualisieren.
So wie die?
*duck* und *weg*
Bis demnächst
Matthias
Hallo Der Martin,
Geplant ist, dass sich auch die Übersichtsseite automatisch aktualisiert.
Ich finde es absolut inakzeptabel, wenn sich Seiteninhalte ohne mein aktives Zutun oder explizite Aufforderung ändern bzw. aktualisieren.
Mit "normalem" JavaScript werden die relativen Zeitangaben weitergezählt
Ich halte eine sich aktualisierende relative Zeitangabe für deutlich benutzerfeundlicher als eine statische absolute. Zumindest für den Erstellungszeitpunkt von Beiträgen o.ä. Das schätze ich sowohl bei Twitter als auch bei Github. Damit geht auch eine (imho sinnvolle) Abnahme der Genauigkeit einher. Die Angabe „vor zwei Monaten“ umfasst einen ziemlich großen Zeitraum, der konkrete Erstellungszeitpunkt ist da schon gar nicht mehr wichtig.
Bis demnächst
Matthias
Hallo,
Ich halte eine sich aktualisierende relative Zeitangabe für deutlich benutzerfeundlicher als eine statische absolute. Zumindest für den Erstellungszeitpunkt von Beiträgen o.ä.
die Meinung will ich dir auch gar nicht ausreden - aber ich teile sie nicht. Ich habe lieber absolute Zeitangaben. Ich mag es auch nicht, wenn mir ein Navi anzeigt, dass ich voraussichtlich "in 23 Minuten" am Ziel bin, sondern ich möchte direkt die prognostizierte Uhrzeit der Ankunft ablesen.
Ich mag auch in der Silvesternacht keinen Countdown für die letzten 60 Sekunden des alten Jahres sehen, sondern lieber die große Uhr mit der aktuellen Zeit, die unaufhaltsam gegen Mitternacht läuft.
Das schätze ich sowohl bei Twitter als auch bei Github. Damit geht auch eine (imho sinnvolle) Abnahme der Genauigkeit einher. Die Angabe „vor zwei Monaten“ umfasst einen ziemlich großen Zeitraum, der konkrete Erstellungszeitpunkt ist da schon gar nicht mehr wichtig.
Kann man so sehen, an die Genauigkeit der Angabe hatte ich noch gar nicht gedacht. Allerdings kann es auch bei einem Beitrag "vor 5 Tagen" durchaus noch interessant sein, zu welcher Tageszeit er geschrieben wurde: Mitten am Tag, früh morgens, oder spät in der Nacht?
So long,
Martin
Hallo Der Martin,
Kann man so sehen, an die Genauigkeit der Angabe hatte ich noch gar nicht gedacht. Allerdings kann es auch bei einem Beitrag "vor 5 Tagen" durchaus noch interessant sein, zu welcher Tageszeit er geschrieben wurde: Mitten am Tag, früh morgens, oder spät in der Nacht?
Ja, bestimmt. Diese Information geht dir ja nicht verloren, wenn du den Beitrag liest, siehst du ja den Erstellungszeitpunkt. Dort gehört übrigens mMn keine relative Zeitangabe hin.
Bis demnächst
Matthias
Es ist Einiges unschön. Markdown macht zuviel des Guten und wandelt ohne zu fragen Zeichen um. Die nested Ansicht ist default und bei abgestellter Cookie-Acceptanz muss nach jedem Klick die Thread-Ansicht wiederhergestellt werden. Hierzu muss unnötig viel gescrollt werden, auch horizontal.
Für mich ist die Bedienung des Forums sehr anstrengend geworden.
Hallo,
Es ist Einiges unschön. Markdown macht zuviel des Guten und wandelt ohne zu fragen Zeichen um.
Markdown wird jetzt schon länger hier im Forum genutzt, nicht erst seit update auf 4.2. Dass es für ein Forum nicht die beste Wahl ist, haben wir schon vor Längerem durchdiskutiert.
Die nested Ansicht ist default und bei abgestellter Cookie-Acceptanz muss nach jedem Klick die Thread-Ansicht wiederhergestellt werden. Hierzu muss unnötig viel gescrollt werden, auch horizontal.
Das kann man in den Benutzereinstellungen festlegen, dafür ist natürlich eine Anmeldung nötig.
Für mich ist die Bedienung des Forums sehr anstrengend geworden.
das lässt sich ändern, s.o.
Gruß
Kalk
das lässt sich ändern, s.o.
Ja, auf eine Art und Weise wie IHR das wollt. Und so könnt IHR auch gerne untereinander bleiben.
Hallo,
das lässt sich ändern, s.o.
Ja, auf eine Art und Weise wie IHR das wollt.
Bzw. so wie es der Anbieter dieses tollen Web-Angebots will. Natürlich so, wie denn sonst? Ein Web-Angebot hat ja nix mit Demokratie zu tun.
Und so könnt IHR auch gerne untereinander bleiben.
Es steht dir doch völlig frei, dieses Angebot zu nutzen, oder eben auch nicht.
Gruß
Kalk
Bzw. so wie es der Anbieter dieses tollen Web-Angebots will.
Wie gesagt, das ist keine Option für mich.
Es steht dir doch völlig frei, dieses Angebot zu nutzen, oder eben auch nicht.
Natürlich. Ein solches Statement erschlägt jegliche Diskussionen über Barrierefreiheit oder Zugänglichkeiten im weiteren Sinne.
Hallo,
erschlägt jegliche Diskussionen über
achso, du willst diskutieren. Sag das doch. Du könntest damit anfangen, zu erläutern, was
Barrierefreiheit oder Zugänglichkeiten im weiteren Sinne.
mit deiner Cookieverweigerung zu tun hat und warum eine Anmeldung für dich nicht in Frage kommt.
Gruß
Kalk
Hallo Rolf,
du solltest dir wirklich mal überlegen, was du willst. Jede Möglichkeit, das Forum nach deinen Bedürfnissen zu konfigurieren, lehnst du ab und mit den Defaulteinstellungen bist du auch nicht zufrieden. Kann es ein, das du einfach nur unzufrieden sein willst?
Gruß Jürgen
Aloha ;)
Nur fürs Protokoll.
Dass es [Markdown] für ein Forum nicht die beste Wahl ist, haben wir schon vor Längerem durchdiskutiert.
Das ist zumindest eine Meinung. Die weitläufige Verwendung von Markdown gerade in Foren oder anderen Diskussionsmedien im technischen Bereich widerspricht dem allerdings.
Genutzt wird Markdown vorwiegend auf Plattformen mit eher technikaffinem Publikum wie GitHub, Stack Overflow oder der Blogging-Plattform Ghost. Markdown wird häufig bei Readme-Dateien verwendet. Seit 2010 werden die Pressemitteilungen der dpa im Markdown-Format veröffentlicht. Google+ verwendet zum Auszeichnen von kursivem, fettem und durchgestrichenem Text eine Syntax, die Markdown ähnelt [Quelle:Wikipedia]
Ich persönlich gehe nicht davon aus, dass Markdown das Problem ist, sondern viel eher die mangelnde Bereitschaft, sich auf diese Änderungen einzulassen. Ich habe schon gelegentlich den Eindruck, dass hier manchmal mit dem Inselleben ohne Blick über den Tellerrand geliebäugelt wird :P (ohne damit jemanden angreifen zu wollen, ich bin zudem in manchen Bereichen selbst gerne Eigenbrötler).
Nicht zuletzt haben wir hier mit Tools wie der Livevorschau inzwischen adäquate Möglichkeiten, damit umzugehen, dass vielleicht nicht alles im Posting nachher so aussieht, wie es in der textarea eingegeben wurde.
Ich möchte damit nicht die Diskussion wieder anheizen (die ist definitiv beendet), sondern lediglich fürs Protokoll eine Gegendarstellung zur obigen Aussage liefern.
Grüße,
RIDER