Hallo Matthias
Die Texte aus deinem Beispielfoto haben bei mir folgende berechnete Schriftgrößen:
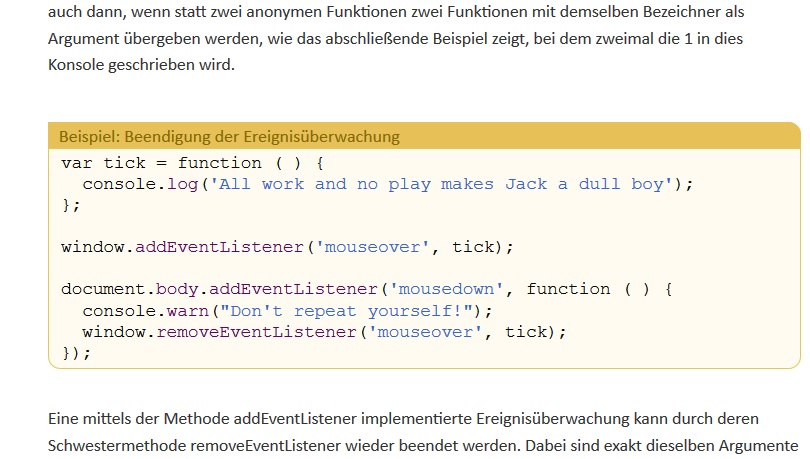
- „auch dann, wenn statt zwei …“
- Absatz
- 17,6px
- „var tick = function ( ) {“
- Code
- 14,3px
Also ich habe das jetzt unter Windows 7 mit Firefox 42.0, Internet Explorer 11 und Opera 33.0 getestet und den Browser-Cache vorher jeweils geleert.
Das Ergebnis fürs Wiki:
-
Der Fließtext hat in allen Browsern die von dir genannten 17.6px.
-
Im Internet Explorer und im Firefox hat der Code in den Blöcken ebenfalls 17.6px.
-
Im Opera hat der Code im Gegensatz zu den anderen beiden die von dir genannten 14.3px.
So wie der Code in den Blöcken im Wiki im Firefox und im Internet Explorer angezeigt wird führt es dazu, dass wenn ich das Browserfenster etwa auf die Größe meines Laptop-Bildschirms skaliere, auch bei Zeilen, deren Breite unter 80 Zeichen bleibt, horizontal gescrollt werden muss, und das finde ich vollkommen inakzeptabel! :-/
Zum Vergleich mal die Schriftgrößen von Fließtext und Code in ähnlichen Seiten und mit den gleichen Browsern gemessen:
MDN: Sowohl der Fließtext als auch der Code werden in allen Browsern mit 14px berechnet.
stackoverflow: Der Fließtext hat 15px und der Code hat 13px, ebenfalls in allen Browsern gleich.
MSDN: In allen Browsern haben Fließtext und Code jeweils 13px.
Wikipedia: Im Firefox und im Opera haben Fließtext und Code jeweils 14px, im IE jeweils 13.93px.
w3schools: Der Fließtext ist in allen Browsern bei 15px und der Code in allen bei 16px.
self-FORUM: In allen Browsern haben Fließtext und Code jeweils 14.4px.
Wenn ich mir diese Seiten inklusive dem „neuen“ Wiki anschaue und sie miteinander vergleiche komme ich zu dem Ergebnis, dass die Werte um 14px ganz klar am angenehmsten sind, und dem zur Folge das self-FORUM, das MDN und Wikipedia die beste UX bieten. Auch stackoverflow ist noch im Rahmen.
Im MSDN erscheint der Text etwas zu klein, ohne dass dies aber wirklich stören würde.
Die Seite w3schools fällt mir hingegen bezogen auf das Schriftbild schon deutlich negativ auf. Die Schrift insbesondere des Codes ist unangenehm groß.
Das „neue“ Wiki ist für mich eigentlich, wenn wir den Ausreißer Opera mit seinen 14.3px für den Code mal außen vor lassen, nicht mehr benutzbar. Durch die 17.6px von Fließtext und Code fühle ich mich in meiner UX massiv beeinträchtigt! Ehrlich, sobald ich jetzt eine Seite im Wiki aufrufe, will ich eigentlich nur noch flüchten… :-(
Also auf die Gefahr hin dafür gekreuzigt zu werden: Ich bin der Ansicht, dass es nicht die Aufgabe einer Webseite ist, durch die Schriftgröße eventuelle Sehschwächen bei den Benutzern auszugleichen! Dafür gibt es assistive Technologien wie Brillen, Kontaktlinsen, oder für Maulwürfe auch die Bildschirmlupe und die Möglichkeit, die Standardschriftgröße im Browser hochzusetzen.
Ich fand die Schriftgrößen hier auf der Plattform eigentlich immer optimal, aber so wie es jetzt im Wiki und auch im Forum in der Textarea ist, die bei mir im Firefox mit 16px berechnet wird, muss ich einfach sagen, dass das für mich ein echter Grund wäre dem Portal den Rücken zu kehren, wenn es sich hier nicht um SelfHTML handeln würde. :-(
Gruß,
Orlok
 Camping_RIDER
Camping_RIDER
 Matthias Apsel
Matthias Apsel
 Auge
Auge
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Auge
Auge