Moin,
wie würdet ihr folgendes umsetzten?
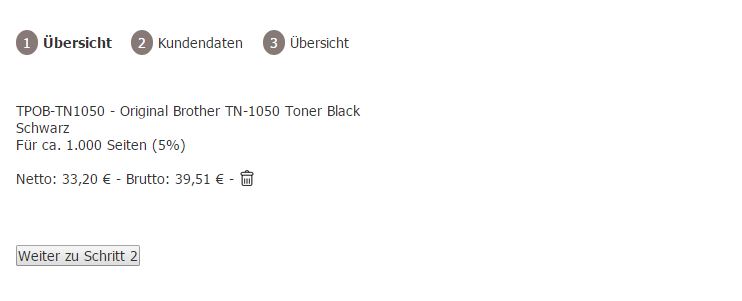
Ich habe drei Schritte um ein Angebot zu erstellen:
- Schritt 1 (Übersicht)
- Schritt 2 (Kundendaten)
- Schritt 3 (Übersicht)

Soll ich hier für jeden Bereich eine eigene Seite anlegen, oder irgendwie alles auf einer Seite und entsprechend ausblenden) (da hätte ich aber noch keine Ahnung, wie ich das machen soll).
Bin für jeden Vorschlag offen.


