CSS Animation funktioniert nicht im Firefox
misterunknown
- css
Moin,
hat jemand eine Idee warum diese Animation im Firefox nicht funktioniert? Ich hab an ein fehlendes Vendor-Präfix gedacht, aber caniuse.de sagt, dass der Firefox die dort vorkommenden Eigenschaften voll unterstützt.
Grüße, Marco
@@misterunknown
hat jemand eine Idee warum diese Animation im Firefox nicht funktioniert? Ich hab an ein fehlendes Vendor-Präfix gedacht
Aber nicht an ein fehlendes Nicht-Vendor-Präfix.
LLAP 🖖
@@misterunknown
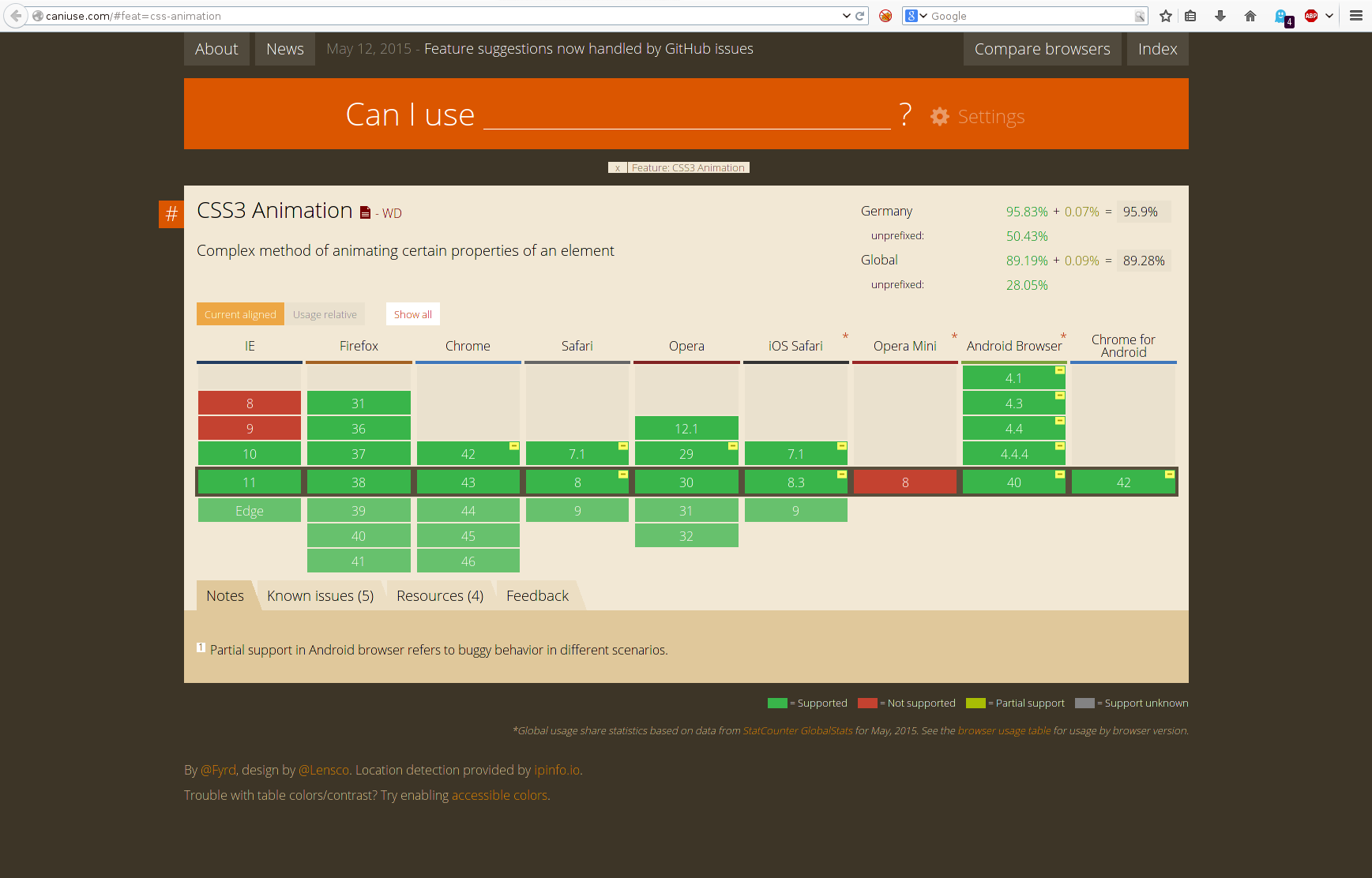
Ich hab an ein fehlendes Vendor-Präfix gedacht, aber caniuse.de sagt, dass der Firefox die dort vorkommenden Eigenschaften voll unterstützt.
caniuse.de? ;-)
caniuse.com sagt auch, dass einige WebKits noch ein Präfix für animation brauchen.
LLAP 🖖
Moin,
caniuse.com sagt auch, dass einige WebKits noch ein Präfix für
animationbrauchen.
Hm, ich habe den Hinweis nicht gefunden. Wo sieht man den?
Ich habe jetzt mal die vendor- bzw. engine-spezifischen Präfixe mit angegeben. Im Firefox wird das Hintergrundbild nach wie vor nicht animiert; im Chromium und Opera funktioniert es.
Grüße, Marco
Moin,
caniuse.com sagt auch, dass einige WebKits noch ein Präfix für
animationbrauchen. Hm, ich habe den Hinweis nicht gefunden. Wo sieht man den? Hier?
 Ich sehe da weder auf der Seite noch im Quellcode einen Hinweis darauf, dass man bei Webkit die Präfixe beachten muss.
Ich sehe da weder auf der Seite noch im Quellcode einen Hinweis darauf, dass man bei Webkit die Präfixe beachten muss.
Grüße, Marco
Hallo misterunknown,
Ich sehe da weder auf der Seite noch im Quellcode einen Hinweis darauf, dass man bei Webkit die Präfixe beachten muss.
Die gelben Rechtecke in den oberen rechten Ecke mancher grüner Rechtecke.
Bis demnächst
Matthias
Moin,
Die gelben Rechtecke in den oberen rechten Ecke mancher grüner Rechtecke.
Ah, vielen Dank :) Das erklärt aber nicht direkt, warum mein Beispiel im Firefox keine Animation zeigt :( Irgendwas muss ich wohl falsch machen, aber richtig genug, dass Chromium und Opera es fressen.
Grüße, Marco
Hallo Marco,
achte auf
@keyframes playv {
0% {
background-position: 0 0;
}
100% {
background-position: 0 -952px;
}
}
hier gehts
gr qx
Moin,
@keyframes playv { 0% { background-position: 0 0; } 100% { background-position: 0 -952px; } }
Vielen Dank, das ist es :)
Grüße, Marco
@@misterunknown
Das erklärt aber nicht direkt, warum mein Beispiel im Firefox keine Animation zeigt :( Irgendwas muss ich wohl falsch machen,
Ja. Du erwartest, dass alle Browser background-position-x und background-position-y kennen. Nicht einmal der aktuelle Editor’s Draft von CSS Backgrounds and Borders Module Level 4 kennt das.
aber richtig genug, dass Chromium und Opera es fressen.
Every Time You Call a Proprietary Feature “CSS3,” a Kitten Dies
LLAP 🖖
Moin,
Ja. Du erwartest, dass alle Browser
background-position-xundbackground-position-ykennen. Nicht einmal der aktuelle Editor’s Draft von CSS Backgrounds and Borders Module Level 4 kennt das.
Ich habe das Beispiel mehr oder weniger zusammen-gegoogelt; dass background-position-(x|y) nicht direkt zum Standard gehört wusste ich nicht.
Every Time You Call a Proprietary Feature “CSS3,” a Kitten Dies
Das war nicht mutwillig, maximal fahrlässig. Und damit komme ich als Katzen-Allergiker super klar ;)
Grüße, Marco
Moin,
da hat mir der reguläre Ausdruck wohl das Layout zerstört...
Grüße, Marco