Moin,
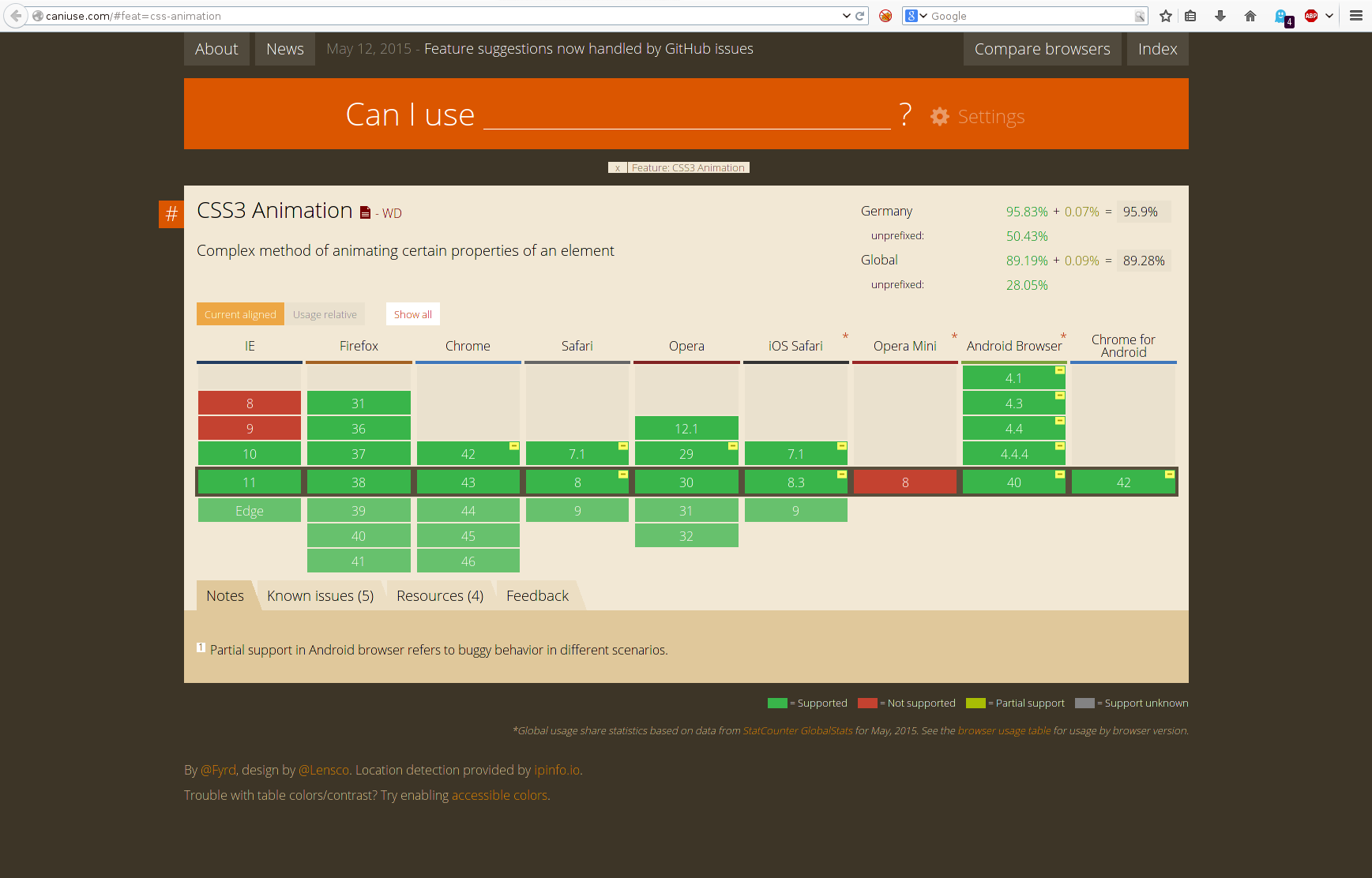
caniuse.com sagt auch, dass einige WebKits noch ein Präfix für
animationbrauchen. Hm, ich habe den Hinweis nicht gefunden. Wo sieht man den? Hier?
 Ich sehe da weder auf der Seite noch im Quellcode einen Hinweis darauf, dass man bei Webkit die Präfixe beachten muss.
Ich sehe da weder auf der Seite noch im Quellcode einen Hinweis darauf, dass man bei Webkit die Präfixe beachten muss.
Grüße, Marco


