Flexbox, column wrap & Media-Queries
Masin Al-Dujaili
- css
Hallo allerseits,
ich weiß, ich habe mich lange nicht blicken lassen, habe aber das Forum nie wirklich vergessen. :-)
Ich erblicke gerade nicht, wo ich falsch abgebogen bin bei meinem Stylesheet. Ich überarbeite gerade eine bestehende Site, um sie mal ins 2. Jahrzehnt des 21. Jahrhunderts zu befördern und habe mich u.a. am SelfHTML-Praxis-Beispiel für Flexboxen und Media-Queries orientiert. Im Firefox schaut es schon so aus, wie ich es gerne möchte (ab width: 72em, alles darunter war unproblematisch, auch wenn ich die Bilder für High-DPI-Geräte noch irgendwie stauchen muss), unter Chromoiden hingegen wird offensichtlich die Umkehrung der direction zu rtl ignoriert bzw. nicht auf die Flexbox-Elemente angewandt. Die Sache mit dem page-break-after:always erscheint mir da fast als das geringere Problem.
Habt Ihr vielleicht irgendeinen Hinweis, wie ich die Sache richtig angehen kann?
Besten Gruß aus Berlin-Lichtenberg Masin
PS: Ich habe mich jetzt fast 10 Jahre lang nicht mehr mit HTML und CSS beschäftigt. Zuletzt war ich ein Verfechter von XHTML-strict mit CSS 2 (ohne .1) ;-). Da hat sich ja so viel getan, dass ich das fast alles neu lernen darf.
Hallo
Ich erblicke gerade nicht, wo ich falsch abgebogen bin bei meinem Stylesheet
Die Probleme fangen bereits beim HTML-Quelltext an. Wenn dort gravierende Fehler oder unsinnige Konstruktionen auftreten kann das CSS nicht funktionieren.
Kurz: Dir fehlen die Grundlagen.
Das hat wenig mit dem Wechsel von XHTML zu HTML5 zu tun. Du magst zwar ein Verfechter von XHTML / CSS2 gewesen sein - richtig gelernt und angewendet hast du beide offensichtlich nie. Wo du dich bei XHTML / CSS2 noch durchmogeln konntest landest du bei HTML5 / CSS3 und dem Wunsch nach Responsive Design unweigerlich auf dem Hosenboden.
Von daher muss zunächst dein HTML-Quelltext so überarbeitet werden, dass der einerseits fehlerfrei den Regeln von HTML5 entspricht und andererseits Flexbox sinnvoll darauf angewendet werden kann. Vorher brauchst du dich mit dem CSS / Flexbox / Responsive Design überhaupt nicht beschäftigen.
Du solltest dir die Seite auch mal im IE anschauen. Ich habe selten Seiten erlebt, die sich im FF, Chrome und IE11 so sehr unterscheiden.
Gruss
MrMurphy
Hallo MrMurphy,
Die Probleme fangen bereits beim HTML-Quelltext an. Wenn dort gravierende Fehler oder unsinnige Konstruktionen auftreten kann das CSS nicht funktionieren.
Ich habe mal einen Validator drüberlaufen lassen und die paar Fehlerchen ausgebessert, die er meldete. Wenn da also noch was im argen liegt, bitte ich um einen konkreten Hinweis.
Kurz: Dir fehlen die Grundlagen.
Ach, ich hielt mich eigentlich für durchaus bewandert. :-)
Von daher muss zunächst dein HTML-Quelltext so überarbeitet werden, dass der einerseits fehlerfrei den Regeln von HTML5 entspricht und andererseits Flexbox sinnvoll darauf angewendet werden kann. Vorher brauchst du dich mit dem CSS / Flexbox / Responsive Design überhaupt nicht beschäftigen.
Laut Validator ist er jetzt fehlerfreies HTML5. Für die Anwendung von Flexboxen habe ich ihn bereits in den Tagen vorher schon ordentlich umstrukturiert, u.a. auch auf Basis des SelfHTML-Beispiels. Es sei denn, natürlich, dieses Beispiel ist nicht sinnvoll für Flexboxen geeignet.
Du solltest dir die Seite auch mal im IE anschauen. Ich habe selten Seiten erlebt, die sich im FF, Chrome und IE11 so sehr unterscheiden.
Kein IE da. Es gibt auch andere Betriebssysteme als Windows. Darüberhinaus bin ich der Auffassung, dass eine Seite standardkonform zu sein hat, damit sie in standardkonformen Browsern ordentlich angezeigt wird. Wenn sie das gerade nicht tut, obwohl ich nach bestem Wissen und Gewissen die Seite standardkonform geschrieben habe, dann ist das für mich Anlass die Hilfe derer zu suchen, die das besser können. Womit wir bei dem Grund sind, weswegen ich hier bin.
BG aus B-Lichtenberg
Masin
Hallo Masin Al-Dujaili,
Laut Validator ist er jetzt fehlerfreies HTML5.
Ich kann mir wirklich nicht vorstellen, dass die Seite im FF so aussieht, wie du es möchtest. Es mag zwar nur mein persönlicher Geschmack sein, aber die Seite sieht nicht wie eine aus, die man im zweiten Jahrzehnt des 21. Jahrhunderts sehen möchte.
Außerdem habe ich wirklich nicht verstanden, was deine Frage ist.
Bis demnächst
Matthias
Hallo Matthias.
Danke für die Hinweise, bislang ging es mir nur um die Startseite. Ich habe diese Fehler jetzt alle ausgebessert. Es sind sicher noch weitere auf anderen Seiten zu finden. Der Wiki-Parser hat ursprünglich XHTML transitional (oder strict?) erzeugt; ich passe ihn gerade an HTML5 an. Da gibt es leider noch die eine oder andere Macke, die ich aufgrund von damaligen Workarounds jetzt wieder ausbessern muss. Lasst uns doch einfach mal für die anliegende Frage auf die Seiten konzentrieren, wo wir keine Fehler im HTML5-Code feststellen können.
Ich kann mir wirklich nicht vorstellen, dass die Seite im FF so aussieht, wie du es möchtest. Es mag zwar nur mein persönlicher Geschmack sein, aber die Seite sieht nicht wie eine aus, die man im zweiten Jahrzehnt des 21. Jahrhunderts sehen möchte.
Eigentlich ganz simpel: Navigation auf der rechten Seite, sobald der Viewport breit genug ist. Wenn nicht, dann wird die Navigation oben angezeigt. Für irgendwelche fancy Navigationen, die dann statisch verkleinert am oberen Bildschirmrand hocken, fehlt mir der Nerv für die Auseinandersetzung mit jQuery und Konsorten.
Außerdem habe ich wirklich nicht verstanden, was deine Frage ist.
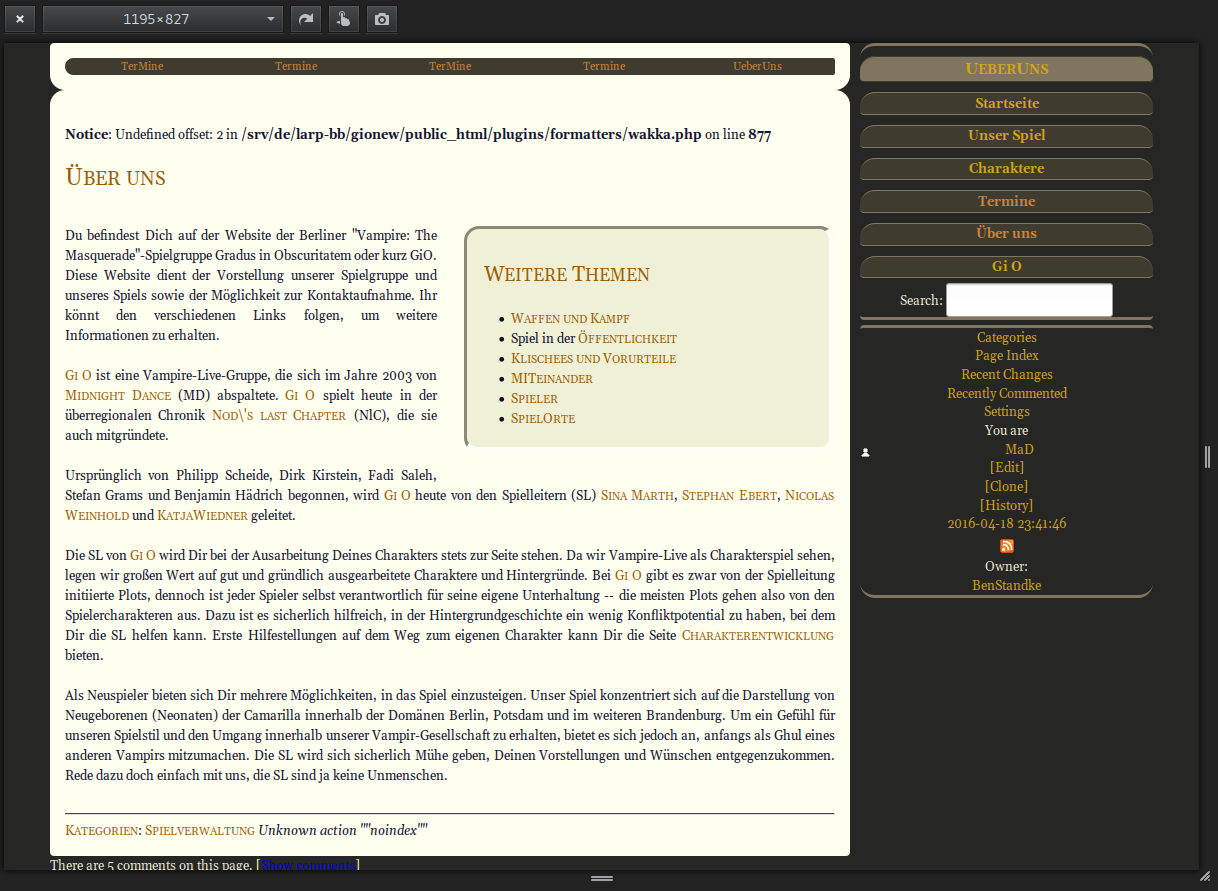
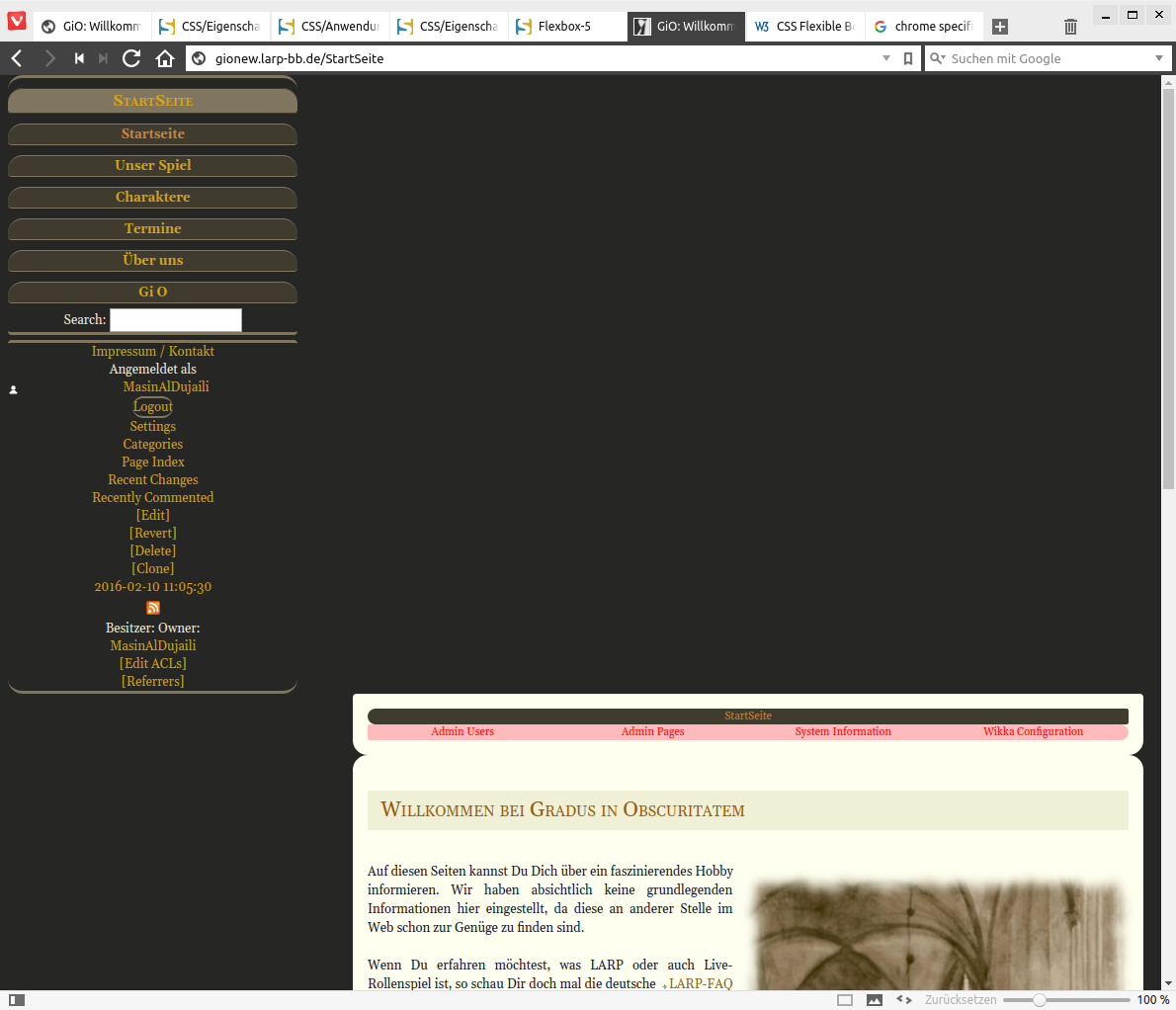
Ich versuche mal eine Beschreibung in Flexbox-Termen: Ich habe im body sechs Flex-Items, #site, #top, #content, #comments, #options und #smallprint. Streng genommen, gehören #top, #contents und #comments alle zusammen und könnten in ein Flex-Item gesteckt werden. Wikkawiki behandelt diese drei intern aber zu unterschiedlichen Zeitpunkten, was ein wenig Umbau erfordern würde, den ich mir gerne ersparen würde, wenn es geht. Theoretisch sollte das ja auch gehen. #smallprint ist nur der Kram in der Fußzeile. #site soll ab 72em Breite an den rechten Rand, ebenso #options. flex-flow: column wrap; jedoch scheint per default die Spalten nach rechts umzubrechen. In Firefox kann ich ein Umbrechen nach links erzeugen, wenn ich im Container direction: rtl; angebe . Chrome macht das aber nicht mit
. Chrome macht das aber nicht mit  . Ich frage jetzt: Wie kriege ich das Verhalten von Firefox, das ich rein logisch nachvollziehen kann, auch unter Blink hin? Um Edge kümmere ich mich später. Wenn ich dann noch Blink irgendwie überzeugt kriege, align-content:flex-start; bzw align-items:flex-start; für die umgebrochene Spalte zu akzeptieren, wäre ich glücklich.
. Ich frage jetzt: Wie kriege ich das Verhalten von Firefox, das ich rein logisch nachvollziehen kann, auch unter Blink hin? Um Edge kümmere ich mich später. Wenn ich dann noch Blink irgendwie überzeugt kriege, align-content:flex-start; bzw align-items:flex-start; für die umgebrochene Spalte zu akzeptieren, wäre ich glücklich.
Ich habe das SSL-Zertifikat mal entfernt, weil der W3C-Validator das nicht mag. Unter https ist jetzt nur noch die alte Site zu finden, die ich ja ersetzen will.
BG aus B-L
Masin
Hallo
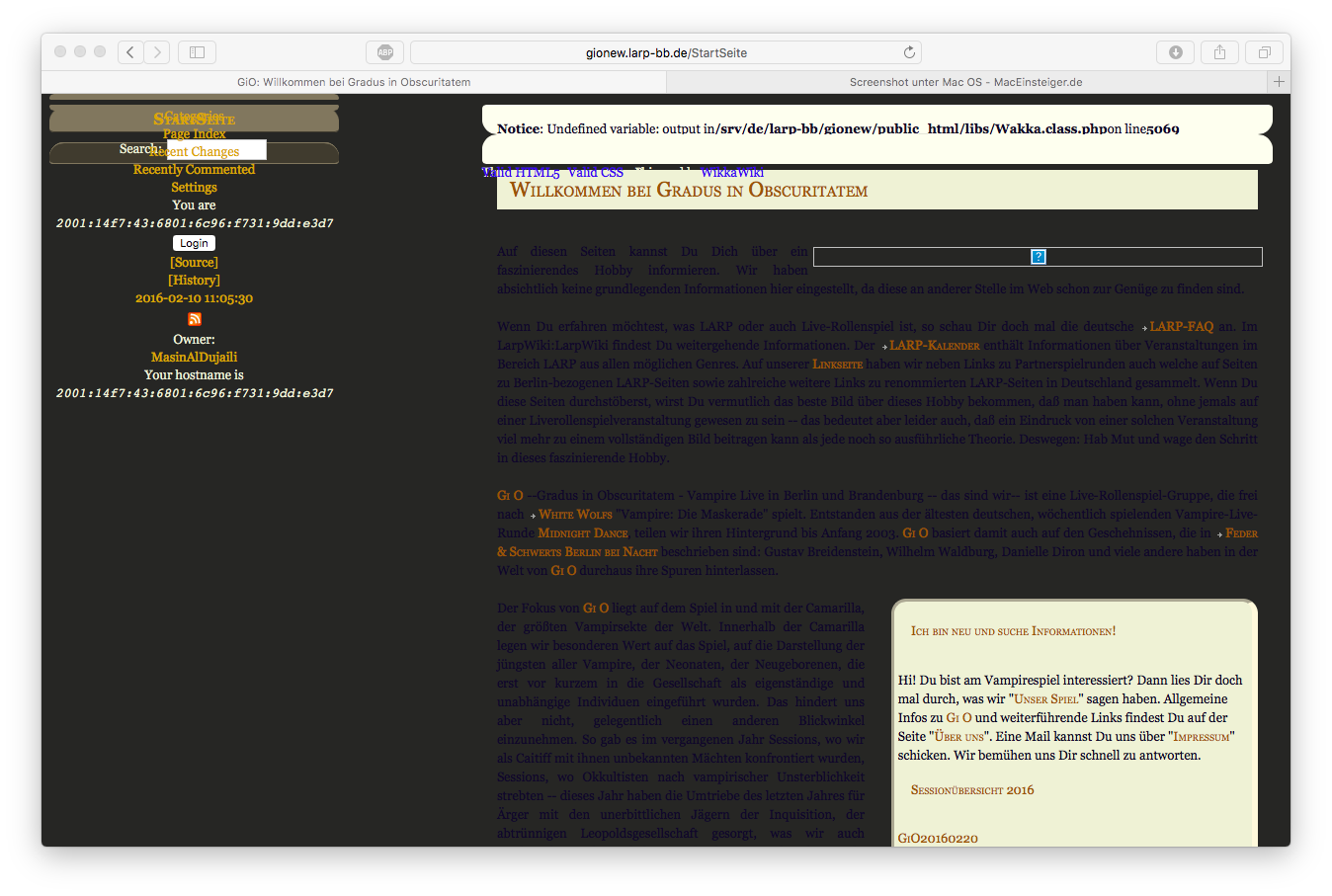
ich hoffe, das frustet dich nicht zu stark, aber so sieht es im aktuellen Safari aus:

Gruß
Jürgen
Hallo Jürgen,
überhaupt nicht, danke. Das sieht spannend aus.
Sieht so aus, als müsste ich mir mal einen Mac von Arbeit ausleihen, um dem auf den Grund zu gehen.
Dass WebKit mit Flexbox und page-break mehr Probleme macht, ist mir schon aufgefallen.
Besten Gruß aus Berlin-Kreuzberg
Masin
Hallo
So wie du dir das vorstellst funktioniert Flexbox (noch) nicht.
Im Zusammenhang mit Flexbox funktioniert page-break bis heute nur im Firefox.
Siehe auch
Oder schmeiß die Suchmaschine deiner Wahl an und suche nach
flexbox page-break
Dann wirst du noch jede Menge englischsprachiger Informationen haben, die im Endeffekt das gleiche aussagen.
Gruss
MrMurphy
Hallo MrMurphy,
So wie du dir das vorstellst funktioniert Flexbox (noch) nicht.
Im Zusammenhang mit Flexbox funktioniert page-break bis heute nur im Firefox. [snip] Oder schmeiß die Suchmaschine deiner Wahl an und suche nach
flexbox page-break
Dann wirst du noch jede Menge englischsprachiger Informationen haben, die im Endeffekt das gleiche aussagen.
Das habe ich im Vorfeld getan; die Seiten, die ich gefunden habe, waren alle aber schon ein paar Jahre alt – da ging ich halt mal davon aus, dass die anderen Engines mittlerweile nachgezogen haben. Da habe ich mich wohl getäuscht. Die Kombination aus flex-direction: column; und page-break-*:always; scheint wohl zu speziell zu sein, um in den einschlägigen Dokumentationen gesondert Erwähnung zu finden. Schade. Ich habe jetzt ab @media (min-width: 80em} erstmal wieder ein Layout mit position:fixed; eingefügt, wie ich es früher hatte. Nicht schön, funktioniert aber größtenteils. display: contents; wäre auch noch eine Option, wenn es denn schon so weit wäre seufz.
Ich vermute mal, es ist schlechter Stil, column-count usw. für Layout-Gestaltung zu verwenden.
Und meine anderen Ideen für <aside> und img muss ich mir wohl auch abschminken. Da haben sich CSS und HTML schon so weit entwickelt, aber so manches ist wohl immer noch nicht möglich :-/.
BG aus B-L
Ich habe mir das mal in Epiphany angeschaut, der ja auch noch Webkit und nicht Blink verwendet; da sieht das ganz ähnlich aus. Ich muss zugeben: Ich habe keine Ahnung, warum das so aussieht. Die Entwicklerwerkzeuge von Epiphany sind gegenüber denen von Firefox oder Vivaldi (und vmtl. Chrome/Chromium) eher bescheiden, was meine Motivation zum Debugging ein wenig schmälert. Da ich jetzt eh auf position: fixed; wieder umgestellt habe und das Layout dadurch deutlich passender rüberkommt, schiebe ich die Schuld auf Webkits Flexbox-Unterstützung (ich bin natürlich total unschuldig ;-)). Das Menü #site ist immer noch eine Flexbox und sieht mistig aus.
BG aus B-L
Masin