Hallo Matthias.
Danke für die Hinweise, bislang ging es mir nur um die Startseite. Ich habe diese Fehler jetzt alle ausgebessert. Es sind sicher noch weitere auf anderen Seiten zu finden. Der Wiki-Parser hat ursprünglich XHTML transitional (oder strict?) erzeugt; ich passe ihn gerade an HTML5 an. Da gibt es leider noch die eine oder andere Macke, die ich aufgrund von damaligen Workarounds jetzt wieder ausbessern muss. Lasst uns doch einfach mal für die anliegende Frage auf die Seiten konzentrieren, wo wir keine Fehler im HTML5-Code feststellen können.
Ich kann mir wirklich nicht vorstellen, dass die Seite im FF so aussieht, wie du es möchtest. Es mag zwar nur mein persönlicher Geschmack sein, aber die Seite sieht nicht wie eine aus, die man im zweiten Jahrzehnt des 21. Jahrhunderts sehen möchte.
Eigentlich ganz simpel: Navigation auf der rechten Seite, sobald der Viewport breit genug ist. Wenn nicht, dann wird die Navigation oben angezeigt. Für irgendwelche fancy Navigationen, die dann statisch verkleinert am oberen Bildschirmrand hocken, fehlt mir der Nerv für die Auseinandersetzung mit jQuery und Konsorten.
Außerdem habe ich wirklich nicht verstanden, was deine Frage ist.
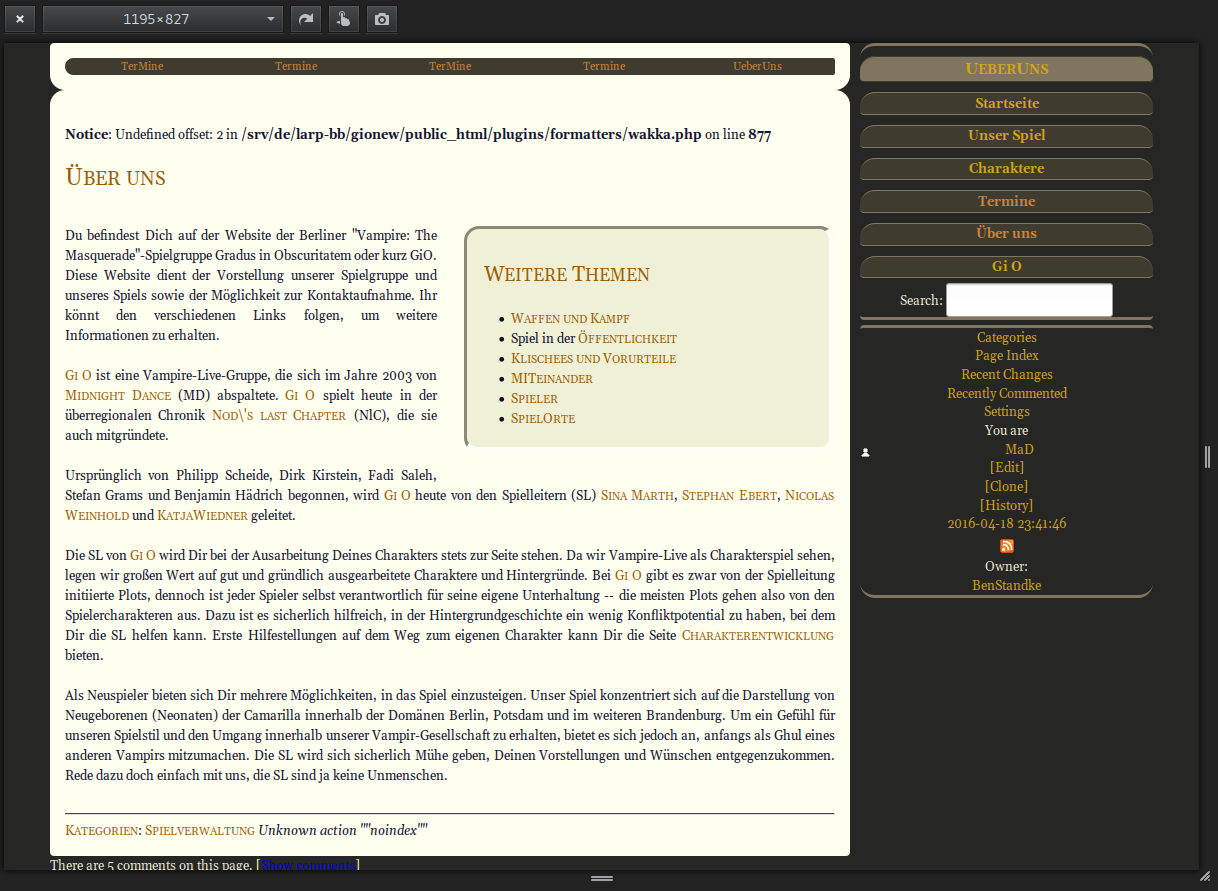
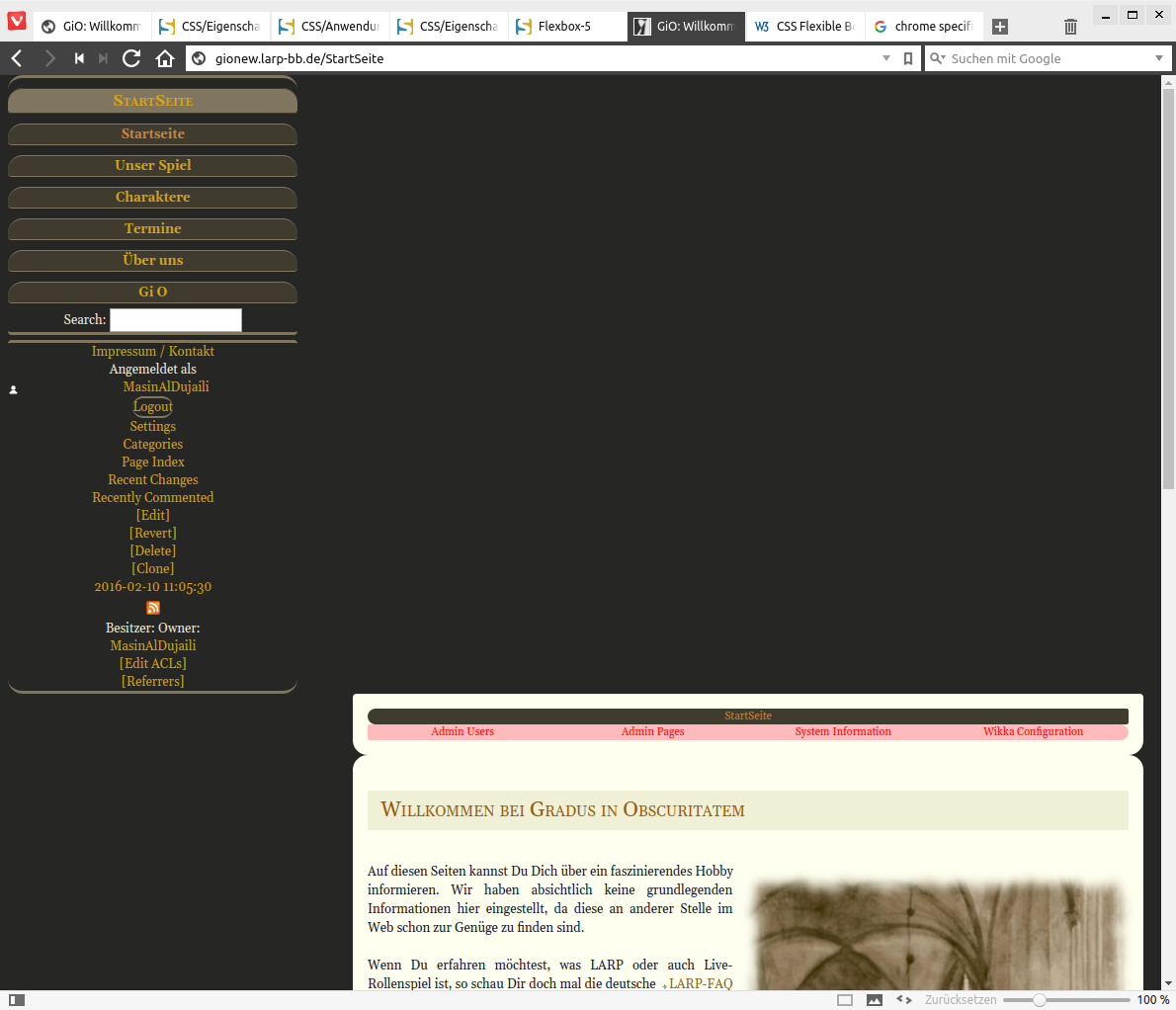
Ich versuche mal eine Beschreibung in Flexbox-Termen: Ich habe im body sechs Flex-Items, #site, #top, #content, #comments, #options und #smallprint. Streng genommen, gehören #top, #contents und #comments alle zusammen und könnten in ein Flex-Item gesteckt werden. Wikkawiki behandelt diese drei intern aber zu unterschiedlichen Zeitpunkten, was ein wenig Umbau erfordern würde, den ich mir gerne ersparen würde, wenn es geht. Theoretisch sollte das ja auch gehen. #smallprint ist nur der Kram in der Fußzeile. #site soll ab 72em Breite an den rechten Rand, ebenso #options. flex-flow: column wrap; jedoch scheint per default die Spalten nach rechts umzubrechen. In Firefox kann ich ein Umbrechen nach links erzeugen, wenn ich im Container direction: rtl; angebe . Chrome macht das aber nicht mit
. Chrome macht das aber nicht mit  . Ich frage jetzt: Wie kriege ich das Verhalten von Firefox, das ich rein logisch nachvollziehen kann, auch unter Blink hin? Um Edge kümmere ich mich später. Wenn ich dann noch Blink irgendwie überzeugt kriege, align-content:flex-start; bzw align-items:flex-start; für die umgebrochene Spalte zu akzeptieren, wäre ich glücklich.
. Ich frage jetzt: Wie kriege ich das Verhalten von Firefox, das ich rein logisch nachvollziehen kann, auch unter Blink hin? Um Edge kümmere ich mich später. Wenn ich dann noch Blink irgendwie überzeugt kriege, align-content:flex-start; bzw align-items:flex-start; für die umgebrochene Spalte zu akzeptieren, wäre ich glücklich.
Ich habe das SSL-Zertifikat mal entfernt, weil der W3C-Validator das nicht mag. Unter https ist jetzt nur noch die alte Site zu finden, die ich ja ersetzen will.
BG aus B-L
Masin


