schräge Kanten mit CSS
- css
- svg
Hallo Forum,
ich will ein Layout mit Bootstrap umsetzen, dass schräge Kanten enthält.
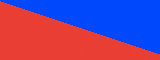
So sieht's aus:

Es gibt also ein Bild und ansonsten Boxen, deren Kanten schräg abgeschnitten sind. Der Platz neben bzw. der Schrägen enthält keinen Content ausser bei dem Bild (eben das Bild). Aus CSS 2 ist mir die Technik über geläufig, wo man den Umstand ausnutzt, dass die Stosskanten von Borders schräge dargestellt werden. Das ist aber gerne mal pixelig und funktioniert afaik nicht mit Grafiken. Mit CSS 3 habe ich eben mal mit rotateZ rumprobiert, was grundsätzlich funktioniert, mir aber recht schwer beherrschbar erschien. In dem Zusammenhang habe ich dann clip-path gefunden. Die alte CSS 2-Einschaft 'Clip' hatte ich als Praktikant mal entdeckt und geliebt, irgendwann aber nicht mehr verwendet. Nun gut, mit Clip-path hat man das also für CSS3 weiterentwickelt. Dann wird's wohl seinen Sinn haben. Von der Bedienung her würde ich sagen, es ist genau das, was ich benötige. Aber der IE ist damit ganz raus, ausser man macht das mit SVG. Aha! Obwohl das garnicht so kompliziert aussieht, habe ich damit nun garkeine Erfahrung.
Welche Technik bietet sich an, um die Schrägen zu realisieren?
danke für Tipps und
beste grüsse, heinetz
Hallo
SVG, da clip / clip-path nicht ausreichend unterstützt werden. Eventuell auch CSS3 mit linear-gradient.
Gruss
MrMurphy
Hallo heinetz,
falls das Bild nur Verzierung ist, würde ich linear-gradient() verwenden, um die unerwünschten Teile des Hintergrundes zu „übermalen“. Da das aber ggf. mit dem Seitenhintergrund korrospondieren muss, wäre diese Lösung nicht allgemeingültig, man hätte eine magic number.
Bis demnächst
Matthias
Danke, da das "übermalen" relativ leicht geht und sich das sogar für uralte IE umsetzen lässt, bin ich geneigt, dir das so abzukaufen. Ich gehe dabei davon aus, dass sich "Pixel-Treppchen" egal mit welcher Technik nicht vermeiden lassen. Deine Anmerkung bzgl. eines u.U. korrespondierenden Seitenhintergrunds habe ich leider nicht verstanden aber vielleicht ist das das selbe, wie das was ich dazu geschrieben hatte:
Es gibt also ein Bild und ansonsten Boxen, deren Kanten schräg abgeschnitten sind. Der Platz neben bzw. der Schrägen enthält keinen Content ausser bei dem Bild (eben das Bild).
Das was ich damit, zugegeben etwas holprig, auszudrücken versucht habe, ist das ich direkt "neben" jeder Diagonale, immer mindestens eine unbenutzte Fläche zur Verfügung habe. D.h. ich kann eine schräge Kante erzeugen, indem ich einen diagonalen Gradient mit Farbe auf der einen und Transparenz auf der anderen Seite drauf lege, ohne etwas entscheidendes abzudecken.
danke, gruss, heinetz
Hallo heinetz,
Danke, da das "übermalen" relativ leicht geht und sich das sogar für uralte IE umsetzen lässt,
Ich habe dabei eher nicht an alte Browser gedacht, sondern eher an
img { background-image: linear-gradient(to top left, white 20%, transparent 20%), url(foo.png); }
Ich gehe dabei davon aus, dass sich "Pixel-Treppchen" egal mit welcher Technik nicht vermeiden lassen.
Ich denke, es wird kaum Pixeltreppchen geben. Beispiel
Deine Anmerkung bzgl. eines u.U. korrespondierenden Seitenhintergrunds habe ich leider nicht verstanden aber vielleicht ist das das selbe, wie das was ich dazu geschrieben hatte:
Wenn der Hintergrund des Dokuments weiß ist, darf die Farbe im Verlauf nicht rot sein.
Das was ich damit, zugegeben etwas holprig, auszudrücken versucht habe, ist das ich direkt "neben" jeder Diagonale, immer mindestens eine unbenutzte Fläche zur Verfügung habe. D.h. ich kann eine schräge Kante erzeugen, indem ich einen diagonalen Gradient mit Farbe auf der einen und Transparenz auf der anderen Seite drauf lege, ohne etwas entscheidendes abzudecken.
Ja, nur eben nicht für alte IE.
Bis demnächst
Matthias
@@Matthias Apsel
Ich denke, es wird kaum Pixeltreppchen geben. Beispiel
Das Beispiel zeigt die Pixeltreppen sehr deutlich. (Wenn man sich das auf einem nicht hochauflösenden Display ansieht.) Wir erinnern uns? Das für radiale Gradienten Gesagte gilt auch für lineare.
Ja, nur eben nicht für alte IE.
Doch für alte IE 10 und 11. Uralte IEs sind irrelevant.
LLAP 🖖
Ich denke, es wird kaum Pixeltreppchen geben. Beispiel
Das Beispiel zeigt die Pixeltreppen sehr deutlich. (Wenn man sich das auf einem nicht hochauflösenden Display ansieht.)
Hier nicht, keinerlei Treppeneffekte sichtbar. Win7 Non-Retina, FF 43.0.4. Unter Chrome sind leichte Effekte sichtbar. Da kann man aber AFAIR mit irgendeinem CSS einen anderen Rendermodus triggern, backface-visibility oder translate3d(0,0,0). Irgendwie sowas...
http://codepen.io/gunnarbittersmann/pen/zrzEMM
Hier schon, starke Treppeneffekte, im FF stärker als im Chrome.
@@Mitleser
Hier nicht, keinerlei Treppeneffekte sichtbar.
Auf dem Mac schon. Die 45°-Steigung sieht noch ganz gut aus, die flache nicht. Kein Anti-Aliasing:

4fache Vergrößerung:

Hier schon, starke Treppeneffekte, im FF stärker als im Chrome.
Leichte Treppe ja. Aber mit Anti-Aliasing:

4fache Vergrößerung:

LLAP 🖖
Hallo Gunnar Bittersmann,
Du hast doch bestimmt die Bildschirmfotos vergrößert ;-p
Bis demnächst
Matthias
Hej Matthias,
img { background-image: linear-gradient(to top left, white 20%, transparent 20%), url(foo.png); }Ich gehe dabei davon aus, dass sich "Pixel-Treppchen" egal mit welcher Technik nicht vermeiden lassen.
Ich denke, es wird kaum Pixeltreppchen geben. Beispiel
Doch, aber die Kante muss ja nciht hart sein - man könnte hier mal mit einem ganz dünnen Verlauf an der Kante experimentieren, um Antialiasing zu faken... - falls jemand versteht, was ich meine ;-)
Marc
@@marctrix
Doch, aber die Kante muss ja nciht hart sein - man könnte hier mal mit einem ganz dünnen Verlauf an der Kante experimentieren, um Antialiasing zu faken... - falls jemand versteht, was ich meine ;-)
Ja, du meinst, den ersten Color-Stop etwas kleiner oder den zweiten etwas größer zu machen. Das Ergebnis sieht dann auch nicht gut aus.
Man sollte Gradienten nicht für etwas missbrauchen, wofür sie nicht gedacht sind.[1] Zumal es richtige™ Wege gibt, um ans Ziel zu kommen.
LLAP 🖖
Hej Gunnar,
Man sollte Gradienten nicht für etwas missbrauchen, wofür sie nicht gedacht sind.[^1] Zumal es richtige™ Wege gibt, um ans Ziel zu kommen.
Womit wir wieder beim Thema wären ;-)
Hatte den Thread nicht zu Ende gelesen, sonst hätte ich mir die Bemerkung gespart... - wobei wir ja oft Dinge (Pseudo-Elemente/CSS-Eigenschaften) "missbrauchen", um ein Aussehen zu erzeugen, das in CSS (noch) nicht vernünftig umsetzbar ist. Ich erinnere nur an die ersten Versuche, abgerundete Ecken zu erzeugen.
So lange man keinen (z. B.) Border-Wert hat, mit dem man eine schräge Kante erzeugen kann, muss man sich irgendwie behelfen. Letztendlich ist aber auch Dein Lösungsansatz nur ein Workaround für etwas, ohne "richtigen" Weg...
Dein Ansatz ist im besten Fall weniger schlecht als Gradienten und wir sollten ihn nur nutzen, bis eine entsprechende Eigenschaft in CSS bereit steht...
Gruß,
Marc
@@marctrix
Letztendlich ist aber auch Dein Lösungsansatz nur ein Workaround für etwas, ohne "richtigen" Weg...
Hm, ja, irgendwie schon. Der richtige™ Weg ist Wohl clip-path: polygon() – ohne Umweg über SVG.
Dein Ansatz ist im besten Fall weniger schlecht als Gradienten und wir sollten ihn nur nutzen, bis eine entsprechende Eigenschaft in CSS bereit steht...
Funktioniert ja schon (mit Vendor-Präfix) in WebKits – kuckst du.
LLAP 🖖
Hej Gunnar,
Letztendlich ist aber auch Dein Lösungsansatz nur ein Workaround für etwas, ohne "richtigen" Weg...
Hm, ja, irgendwie schon. Der richtige™ Weg ist Wohl
clip-path: polygon()– ohne Umweg über SVG.
Ja, sehe ich genauso...
Dein Ansatz ist im besten Fall weniger schlecht als Gradienten und wir sollten ihn nur nutzen, bis eine entsprechende Eigenschaft in CSS bereit steht...
Funktioniert ja schon (mit Vendor-Präfix) in WebKits – kuckst du.
OMG - für die nächste EDGE-Version nicht einmal vorgesehen? MS scheint die "gute" Tradition Standards viel später als alle anderen zu implementieren noch weiter fortsetzen zu wollen. Warum sollte den Browser noch jemand benutzen? Ist ja schlimmer als Safari...
Mist, von einem Neuanfang mit guten Absichten ist da ja wirklich nicht viel zu sehen... Das kann ja (mal wieder) heiter werden...
Hoffen wir, dass die einfach mit Aufholarbeiten noch so beschäftigt waren, dass die Zeit nicht gereicht hat und dass die alles was fehlt jetzt noch ganz schnell nacharbeiten.
Glauben kann ich daran aber schon lange nicht mehr, inzwischen eigentlich auch nicht einmal mehr hoffen...
Gruß,
Marc
@@marctrix
MS scheint die "gute" Tradition Standards viel später als alle anderen zu implementieren noch weiter fortsetzen zu wollen.
Nein, das würde ich so nicht sagen. Die Edge-Entwickler haben andere Baustellen als die Firefox-, Safari-, Chrome-, …-Entwickler. Features werden in verschiedenen Browsern zu verschiedenen Zeiten umgesetzt.
Wie lange ließ denn text-align-last (in IE seit Urzeiten implementiert) auf sich warten? Chrome erst seit kurzen, Safari immer noch nicht, Firefox noch mit Präfix, Opera will das wieder loswerden?
Ich bin auch kürzlich auf einen ärgerlichen Bug (ich halte es dafür) in der Implementation von Ruby-Markup in WebKits (und Abkömmlingen) gestoßen.
Mit Edge-Bashing wäre ich also vorsichtig.
LLAP 🖖
Hej Gunnar,
MS scheint die "gute" Tradition Standards viel später als alle anderen zu implementieren noch weiter fortsetzen zu wollen.
Nein, das würde ich so nicht sagen. Die Edge-Entwickler haben andere Baustellen als die Firefox-, Safari-, Chrome-, …-Entwickler. Features werden in verschiedenen Browsern zu verschiedenen Zeiten umgesetzt.
Wie lange ließ denn
text-align-last(in IE seit Urzeiten implementiert) auf sich warten? Chrome erst seit kurzen, Safari immer noch nicht, Firefox noch mit Präfix, Opera will das wieder loswerden?Ich bin auch kürzlich auf einen ärgerlichen Bug (ich halte es dafür) in der Implementation von Ruby-Markup in WebKits (und Abkömmlingen) gestoßen.
Stimmt auch wieder - kenne auch genug solcher Beispiele, wie die Implementierung von details/summary oder Gestaltungsmöglichkeiten von Formularen, Unterstützung diverser Font- und/oder Video- und Audio-Formate... - da gehen alle in unterschiedlicher Reihenfolge vor, bei vermutlich ähnlichem Tempo.
Mal aus Lizenzgründen, mal aus technischen Überlegungen und sicher nur selten aus bösem oder fehlendem Willen.
Mit Edge-Bashing wäre ich also vorsichtig.
Nein, bashen wollte ich auch nicht. Mache mir nur Sorgen, denn die Unterstützung lahmer Hersteller ist nicht gerade das schönste an meinem Beruf ;-)
Außerdem steht clip-path: polygon() jetzt nicht so ganz weit oben auf meiner Liste vermisster Features...
Flexbox und grid sind mir da schon viel wichtiger, um auch hier mal Beispiele zu nennen. Auch mehrspaltiger Text...
Na egal, es ist schon vieles besser geworden und die Möglichkeiten wachsen stetig. Kein Vergleich zu den langen Wartezeiten zwischen HTML 4.01 und HTML5.
Jetzt ist doch reichlich Bewegung drin und das ist gut so! Der Wagen rollt ;-)
Marc
@@marctrix
Jetzt ist doch reichlich Bewegung drin und das ist gut so! Der Wagen rollt ;-)
Fahrvergnügen ohne Handbremse – IE ist tot, lang lebe das Web!
LLAP 🖖
Fahrvergnügen ohne Handbremse – IE ist tot, lang lebe das Web!
Zitat: "Anfang Januar dieses Jahres hat Microsoft verkündigt, das IE Versionen älter als 11 keinerlei Unterstützung mehr bekommen."
Hört sich supi an, ist aber falsch.
Hallo
… IE ist tot …
Dass zumindest dieser Teil der Überschrift falsch ist, hatten wir ja schon. Das damit „die letzte Bastion der Webtechnologieverweigerer gefallen [ist]“, halte ich auch für eine Mär. Einerseits wird es neue geben, andererseits ist in den letzten Versionen des IE in so manchem Bereich mehr [1] passiert, als bei den Lieblingen der Webdeveloperszene.
Soviel zum Widerspruch …
Momentan scheinen die gern postulierten Avantgardisten Safari und Chrome in Sachen CSS-Features von Version zu Version nicht unbedingt große Sprünge zu machen. Bei Firefox verzettelt man sich erst recht im Neuerfinden, Umbiegen und Abschaffen von Zusatzfeatures des Browsers statt in der Implementierung neuer Features in den Kern eines solchen Programms, die Renderengine.
Da werden Dienste in den Browser eingebaut und gefühlte fünf Versionen später wieder ausgebaut und seit neuestem verhindert der Browser, dass ich die alte Art, die Suche zu steuern, benutzen kann. Das ging seit ca. einem halben Jahr eh nur noch durch Manipulation per about:config. Jetzt wird selbst diese Möglichkeit unterdrückt und die Suche mit einer mir nicht verständlichen Bedienung, bei der ich jedesmal verrückt werden könnte, weil ich jedesmal (also fast jedes Mal) die zu benutzende Suchmaschine anklicken muss, wenn es nicht die eingestellte Standardsuchmaschine ist, erzwungen.
Wer sich diesen Mist ausgedacht hat, gehört standrechtlich mit Katzenscheiße beworfen. Zentnerweise (pP)!
Davon, dass sich der Browser seit gefühlten 20 Jahren jedes einzelne Bit des RAMs unter den Nagel reißt, dessen er habhaft werden kann, will ich garnicht erst anfangen.
Tschö, Auge
PS: Brauchen wir eventuell das Tag „rant“?
„Mehr“ im Sinne von größeren Schritten, die von weiter unten gemacht wurden. ↩︎
Tach,
und seit neuestem verhindert der Browser, dass ich die alte Art, die Suche zu steuern, benutzen kann. Das ging seit ca. einem halben Jahr eh nur noch durch Manipulation per
about:config. Jetzt wird selbst diese Möglichkeit unterdrückt und die Suche mit einer mir nicht verständlichen Bedienung, bei der ich jedesmal verrückt werden könnte, weil ich jedesmal (also fast jedes Mal) die zu benutzende Suchmaschine anklicken muss, wenn es nicht die eingestellte Standardsuchmaschine ist, erzwungen.
https://addons.mozilla.org/en-US/firefox/addon/classicthemerestorer/ ist dir vermutlich bekannt, aber vielleicht findet es ja jemand anderes, der das lösen will.
mfg
Woodfighter
Hallo
und seit neuestem verhindert der Browser, dass ich die alte Art, die Suche zu steuern, benutzen kann.
https://addons.mozilla.org/en-US/firefox/addon/classicthemerestorer/ ist dir vermutlich bekannt, aber vielleicht findet es ja jemand anderes, der das lösen will.
Der Classic Theme Restorer ist mir bekannt. Dass der auch die alte Suche wieder herstellen kann, allerdings bis zu meinem soeben erfolgten Test nicht. Danke für den Tip.
Tschö, Auge
Hi,
Davon, dass sich der Browser [Firefox] seit gefühlten 20 Jahren jedes einzelne Bit des RAMs unter den Nagel reißt, dessen er habhaft werden kann, will ich garnicht erst anfangen.
echt nicht? IMO ist das eines der gravierendsten Ärgernisse, die den FF für mich als Alltags- und Standardbrowser disqualifizieren. Aktuell belegt er gerade mal wieder etwa 2.2GB Speicher, davon 1.4GB physikalisches RAM, der Rest wohl virtuell (Swap). Und das bei gerade mal drei offenen Tabs, eins davon der Download-Manager.
Das geht manchmal so weit, dass der Rechner ab und zu für mehrere Minuten quasi nicht mehr bedienbar ist, weil der Swap-daemon wegen der Speicher-Gigantomanie von FF eine Sonderschicht einlegen muss.
Irgendwann, ohne dass das mit einem äußeren Einfluss erkennbar korreliert, fällt es dem FF dann auch mal wieder ein, dass er ja einige 100MB Speicher wieder freigeben könnte.
PS: Brauchen wir eventuell das Tag „rant“?
Nicht akut. ;-)
So long,
Martin
@@heinetz
Mit CSS 3 habe ich eben mal mit rotateZ rumprobiert, was grundsätzlich funktioniert, mir aber recht schwer beherrschbar erschien.
Was genau erschien dir?
Ich hab da mal was gebastelt. Die Maße der Blende sind die Mindestmaße; kannste gern etwas größer machen, <ins>um Rundungsfehler auszugleichen</ins>. Für andere Winkel entsprechend berechnen.[1]
Nun gut, mit Clip-path hat man das also für CSS3 weiterentwickelt. Dann wird's wohl seinen Sinn haben. Von der Bedienung her würde ich sagen, es ist genau das, was ich benötige. Aber der IE ist damit ganz raus, ausser man macht das mit SVG. Aha! Obwohl das garnicht so kompliziert aussieht, habe ich damit nun garkeine Erfahrung.
Diesen Artikel meines geschätzten Kollegen hast du gelesen?
LLAP 🖖
@@Gunnar Bittersmann
Ich hab da mal was gebastelt.
So sähe es mit linear-gradient aus: schrecklich. Kein Anti-Aliasing.
Und so mit SVG-clip-path. Scharf. So soll das.
LLAP 🖖
hello,
Und so mit SVG-
clip-path. Scharf. So soll das.
Richtig, so soll das sein. Un so könnte man das machen …
(Könnte man?)
Ich baue mein Layout mit Boostrap und die Schrägen gehören zu einem Bild, bzw. Boxen, die sich über die volle Bildschirmbreite erstrecken. In Deiner Lösung mit der rotierten Box scheinen die Werte nicht von einer festen Bildgrösse abgeleitet zu sein. In Der SVG-Lösung hingegen schon. Funktioniert denn das auch mit einem Bild, bzw. einer Box dass/die 100% breit ist?
gruss, heinetz
@@heinetz
Richtig, so soll das sein. Un so könnte man das machen …
(Könnte man?)
Mit dem jetzt ergänzten Vendor-Präfix für WebKit, ja.
In Deiner Lösung mit der rotierten Box scheinen die Werte nicht von einer festen Bildgrösse abgeleitet zu sein.
Richtig, da spielt allein der Winkel rein, den die Schräge haben soll. In meinen Beispielen 6°.
Dass die Höhe des Bildes keine Rolle spielt, liegt daran, dass die Höhe der Box des Pseudoelements als Prozentwert der Breite berechnet wird (weil sich eine Prozentangabe für padding-top und padding-bottom auf die Breite des umschließenden Blocks bezieht; height ist auf 0 gesetzt).
In Der SVG-Lösung hingegen schon.
Da sich die x-Koordinaten bei clipPathUnits="objectBoundingBox" auf die Breite; die y-Koordinaten aber auf die Höhe des Blocks beziehen, spielt hier noch das Seitenverhältnis des Bildes mit rein. In dem Beispiel 800/600. (Nicht die „feste Bildgrösse“; ich hätte dafür auch 4/3 schreiben können.)
Funktioniert denn das auch mit einem Bild, bzw. einer Box dass/die 100% breit ist?
Wie du dem Quelltext unschwer entnehmen kannst, hat mein Bild eine Breite von 100%.
Das siehst du, wenn du die Viewportgröße änderst: entweder die Größe des Browserfensters oder die des Iframes – hier ziehen:

LLAP 🖖
hello,
Was genau erschien dir?
Ich hatte ja auch gebastelt und mich zuerstmal darüber gefreut, dass meine Idee grundsätzlich funktioniert. Dann habe ich mit dem CSS herumprobiert um mal zu gucken was passiert wenn man das ein oder andere ändert. Klar, natürlich mit dem Ziel, dass ich hinterher sicher sagen bzw. ausrechnen kann, wie ich zu der gewünschten Darstellung komme. Und da bin ich dann irgendwann ausgestiegen.
Ich hab da mal was gebastelt. Die Maße der Blende sind die Mindestmaße; kannste gern etwas größer machen,
<ins>um Rundungsfehler auszugleichen</ins>. Für andere Winkel entsprechend berechnen.
Dein Gebastel basiert auf einer ganz anderen Idee. Während ich versucht hatte das Bild und den Container zu drehen, hast Du das Bild mit einem anderen Container abgedeckt. Das funktioniert super!
Nun gut, mit Clip-path hat man das also für CSS3 weiterentwickelt. Dann wird's wohl seinen Sinn haben. Von der Bedienung her würde ich sagen, es ist genau das, was ich benötige. Aber der IE ist damit ganz raus, ausser man macht das mit SVG. Aha! Obwohl das garnicht so kompliziert aussieht, habe ich damit nun garkeine Erfahrung.
Diesen Artikel meines geschätzten Kollegen hast du gelesen?
Ja, hatte ich. Am Ende steht, dass es mit dem IE kompliziert wird. Dann hatte ich das hier, was eben garnicht so kompliziert aussieht und gut funktionierte.
Nun stehen also verschiedene Möglichkeiten im Raum, die Schrägen in meinem Layout zu konstruieren, die gegeneinander abzuwägen sind. Der eine Ansatz ist, Schrägen zu erzeugen, indem man was abdeckt. Das scheint mir, relativ gut, weil rein mit CSS, machbar. Treppchen sieht man aber in jedem Fall. Bei dem Ansatz clip-path/svg sieht man meinem Eindruck nach keine Treppchen. Dafür ist er mit sehr viel mehr Aufwand verbunden.
gruss, heinetz