Homepage funktionier online nicht in ie
UserMartin
- html
- zeichencodierung
Hallo! Hänge seit einiger Zeit an Problemen mit IE Meine HP funktioniert offline jetzt auch in IE (nachdem ich Hilfe in einem anderen Forum hatte), aber offline habe ich die selben Probleme wie seit längerem:
Ich habe das neueste IE!
Es könnte an den Metas liegen, die in index.html gelistet sind. Ich habe auf html5 umgestellt und
z.B. <meta http-equiv="X-UA-Compatible" content="IE=edge" /> eingefügt für IE. Auch habe ich versucht,
alles, was nicht "charset=utf-8" kompatibel ist, auszumerzen. Aber irgendwo liegt noch ein Haken.
Kann mir jemand helfen?
Hallo UserMartin,
Kann mir jemand helfen?
Welche Seite? Die, die du als Homepage angegeben hast? Trag sie bitte auch in das Feld problematische Seite ein.
Bis demnächst
Matthias
Hallo! Ja, es ist dieselbe seite! http://hptestspace.bplaced.net/# Ich kann sie jetzt nicht in "problematische seite" eingeben, weil ich es eifach nicht schaffe, die liste zum eintragen wieder hervorzuzaubern. Hoffe, es geht auch so! Danke
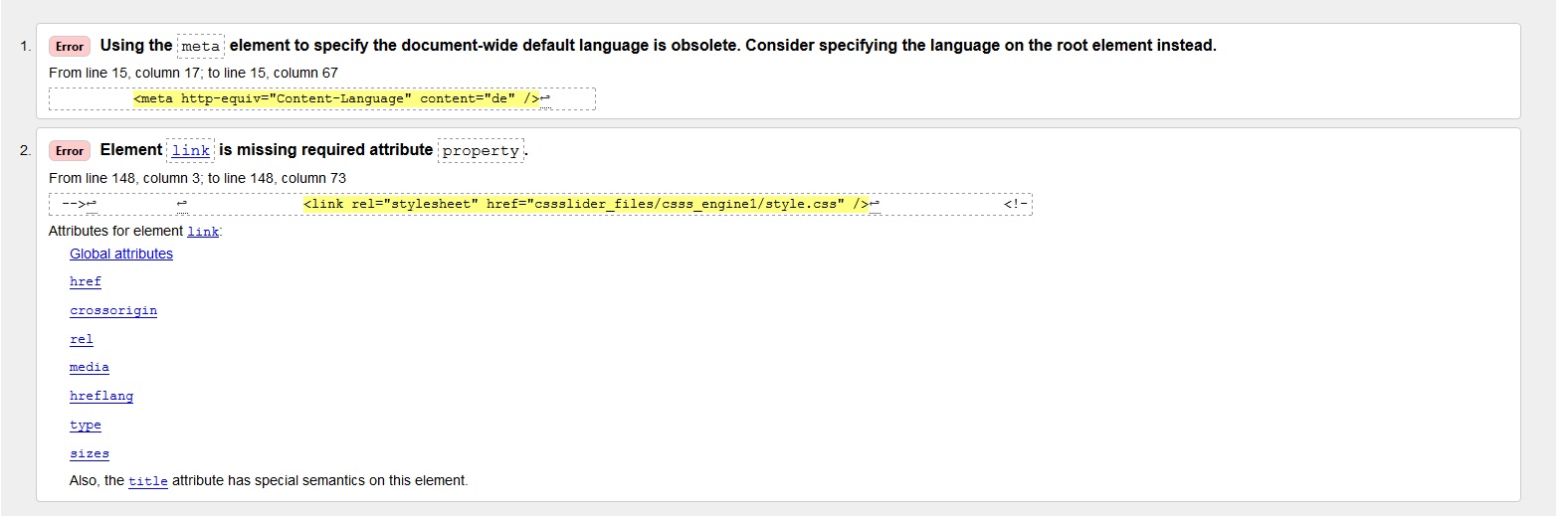
Hab jetzt mal einiges abgearbeitet. Verstehe aber zwei Fehler nicht:

Wie spezifiziere ich die Sprache im Root-Element? hab in google nix verständliches gefunden. Und beim zweiten Problem: Das ist aus dem cssslider, nicht von mir und ich weiß nicht, ob es schlau ist, da was dran zu schrauben.
Bis dato sind die Probleme, wegen deren ich hier bin aber noch immer da.
Hallo UserMartin,
Wie spezifiziere ich die Sprache im Root-Element?
<html lang="de">
hab in google nix verständliches gefunden.
Wonach hast du denn gesucht?
Bis dato sind die Probleme, wegen deren ich hier bin aber noch immer da.
Und es ist auch nicht unbedingt dafür eine Lösung in Sicht, vor allem keine schnelle. Weil das wahrscheinlich nur Stückwerk wäre. Grundlage für eine funktionierende Seite ist zwar ein valides Dokument, aber möglicherweise werden die Fehler auch bei einem validen Dokument auftreten.
Bis demnächst
Matthias
Wonach hast du denn gesucht?
Nach dem Text des Validators z.B. und nach etwas wie: Wie die Sprache im Root Element spezifizieren (also eigentlich bloß übersetzt).
Ok. Jetzt gibt er außer dem <link> Problem im cssslider keine Fehlermeldung mehr aus.
Irgendwie ist es ja, als würde er manche CSS-Befehle nur auf der Index-Seite umsetzen, andere aber in allen Dokumenten. Das könnte ein Hinweis auf das Problem sein. Würde es etwas bringen, mein CSS hier aufzulisten?
Und was bedeutet der Hinweis: problematische Seite immer am oberen Rand mit dem Bug-Icon??
Hallo UserMartin,
Irgendwie ist es ja, als würde er manche CSS-Befehle nur auf der Index-Seite umsetzen, andere aber in allen Dokumenten. Das könnte ein Hinweis auf das Problem sein.
Ja, das könnte daran gelegen haben, dass das link-Element nicht im head war.
Würde es etwas bringen, mein CSS hier aufzulisten?
Nein, denn wir können uns deine Seite jederzeit anschauen.
Und was bedeutet der Hinweis: problematische Seite immer am oberen Rand mit dem Bug-Icon??
Das ist kein Hinweis sondern ein Link auf deine Seite, also die Seite, wo das Problem auftritt.
Bis demnächst
Matthias
Ja, das könnte daran gelegen haben, dass das link-Element nicht im head war.
Leider hat das nichts gebracht. Habe das auf allen Seiten korriegiert, die Probleme bleiben.
Habe dann folgendes gemacht: Auf zwei Seiten (index.html und aktuell.html) nacheinander erst den Slider rausgeworfen und dann das Menü. Jeweils hochgeladen und online mit ie angeschaut. Jedesmal waren die (anderen) Probleme noch da. Keine Farbe hinter den Boxen, Slider auf ein Bild festgefroren, Navigation nicht ganz funktionstüchtig. Bin langsam etwas am Ende meines Lateins.
Würde es etwas bringen, mein CSS hier aufzulisten?
Nein, denn wir können uns deine Seite jederzeit anschauen.
Auch das CSS des Sliders? Aber da kann es ja eigentlich nicht liegen, siehe oben. Uff
Hallo UserMartin,
Bin langsam etwas am Ende meines Lateins.
Wir werden sehen. Bereite dich darauf vor, auch noch viele weitere Hinweise zu bekommen, die mit deinem eigentlichen Problem nichts zu tun haben, die aber sehr wichtig für die Besucher deiner Seite sind.
Bis demnächst
Matthias
Ja, Wunderbar!
Aber mit diesen "Problemen" werde ich mich frühestens beschäftigen, wenn die Seite auch funktioniert, oder baust Du die neue Stereoanlage in Dein Auto, bevor es läuft? Bin also weiter offen für Vorschläge bezüglich der Grundprobleme! Grüße
Hallo,
oder baust Du die neue Stereoanlage in Dein Auto, bevor es läuft?
nein, aber ich werde mit dem neuen Auto auch nicht auf große Fahrt gehen, bevor Warndreieck und Verbandszeug drin sind, und die Vollkaskoversicherung mir die Deckung bestätigt hat.
Bin also weiter offen für Vorschläge bezüglich der Grundprobleme!
Die Grundprobleme sind möglicherweise ganz woanders, als du sie zu sehen glaubst.
So long,
Martin
Auf zwei Seiten (index.html und aktuell.html) nacheinander erst den Slider rausgeworfen und dann das Menü. Jeweils hochgeladen und online mit ie angeschaut. Jedesmal waren die (anderen) Probleme noch da. Keine Farbe hinter den Boxen, Slider auf ein Bild festgefroren, Navigation nicht ganz funktionstüchtig. Bin langsam etwas am Ende meines Lateins.
Um's nochmal anzumerken: Die Fehler kann ich hier mit Firefox auf /index.html nicht entdecken. Die Bilder oben im roten Bereich wechseln, der große Textbereich ist orange hinterlegt. Auch die Menüpunkte erscheinen, werden mit Farbe hinterlegt und sind nutzbar.
Wenn überhaupt, muss es sich um ein IE-Problem handeln. Möglicherweise ist es aber auch ein Problem mit deinem Browser: Hast du mal den Browsercache geleert? Nicht, dass dein IE mit alten CSS-Daten arbeitet.
Falls das Leeren des Caches nicht weiterhilft, versuche, die Seiten bzw. die Code-Basis zu vereinheitlichen. Im Moment hört es sich so an, als wenn du jede Seite einzeln bearbeitest, hier mal rumwurschtelst, da mal rumwurschtelst.
Die vermutlich problematischen Code-Bereiche sind auf allen Seiten identisch. Halte diese Bereiche in je einer separaten Datei vor, bearbeite sie nur (!) dort und kopiere sie nach Bearbeitung 1:1 in alle Seiten. Führe nicht jeden Bearbeitungsschritt in jeder Seite einzeln durch – bei zwölf Wiederholungen kannst du zwölfmal einen Fehler machen und stehst dann mit zwölf leicht unterschiedlichen Seiten da … und wunderst dich, dass es auf manchen Seiten läuft, auf anderen nicht.
Der Webserver kann dich unterstützen, sofern er Server Side Includes versteht, siehe https://httpd.apache.org/docs/2.4/mod/mod_include.html
Um's nochmal anzumerken: Die Fehler kann ich hier mit Firefox auf /index.html nicht entdecken. Die Bilder oben im roten Bereich wechseln, der große Textbereich ist orange hinterlegt. Auch die Menüpunkte erscheinen, werden mit Farbe hinterlegt und sind nutzbar.
Um´s nochmal anzumerken: Genau das hatte ich als Problem beschrieben!
Wenn überhaupt, muss es sich um ein IE-Problem handeln. Möglicherweise ist es aber auch ein Problem mit deinem Browser: Hast du mal den Browsercache geleert? Nicht, dass dein IE mit alten CSS-Daten arbeitet.
Das war´s. Tatsächlich funzt es jetzt. Jeah!
Falls das Leeren des Caches nicht weiterhilft, versuche, die Seiten bzw. die Code-Basis zu vereinheitlichen. Im Moment hört es sich so an, als wenn du jede Seite einzeln bearbeitest, hier mal rumwurschtelst, da mal rumwurschtelst.
Ich wurschtle gar nix! Die Sachen, die Zentral und überall gleich sind, sind mit Includes gemacht. Aber wie löst Du das Problem, wenn Du einen Codeteil verschieben mußt vom Body-Bereich in den Head-Bereich? Bittest Du Deinen PC höflich, das automatisch für Dich zu machen? Das mit den Includes ist übrigens weit einfacher, als Dein Vorschlag!
Die vermutlich problematischen Code-Bereiche sind auf allen Seiten identisch. Halte diese Bereiche in je einer separaten Datei vor, bearbeite sie nur (!) dort und kopiere sie nach Bearbeitung 1:1 in alle Seiten. Führe nicht jeden Bearbeitungsschritt in jeder Seite einzeln durch – bei zwölf Wiederholungen kannst du zwölfmal einen Fehler machen und stehst dann mit zwölf leicht unterschiedlichen Seiten da … und wunderst dich, dass es auf manchen Seiten läuft, auf anderen nicht.
Der Webserver kann dich unterstützen, sofern er Server Side Includes versteht, siehe https://httpd.apache.org/docs/2.4/mod/mod_include.html
Ok. Jedenfalls großen Dank für die Unterstützung.
Jetzt kann ich ja mit den Vorschlägen, die sonst noch gemacht waren "weiterwurschteln".
Um's nochmal anzumerken: Die Fehler kann ich hier mit Firefox auf /index.html nicht entdecken. Die Bilder oben im roten Bereich wechseln,
Um´s nochmal anzumerken: Genau das hatte ich als Problem beschrieben!
Na, dann sind wir uns ja einig. Nach deiner undeutlichen Fehlerbeschreibung und diversen anderen Beiträgen erschien es mir sinnvoll, zu beschreiben, was hier wie funktioniert.
Im Moment hört es sich so an, als wenn du jede Seite einzeln bearbeitest, hier mal rumwurschtelst, da mal rumwurschtelst.
Ich wurschtle gar nix!
Die Fehlerbeschreibung, die Beschreibung deiner Fehlersuche und insbesondere auch dein Code hinterlassen einen wurschteligen Eindruck.
Die Sachen, die Zentral und überall gleich sind, sind mit Includes gemacht. Aber wie löst Du das Problem, wenn Du einen Codeteil verschieben mußt vom Body-Bereich in den Head-Bereich? Bittest Du Deinen PC höflich, das automatisch für Dich zu machen? Das mit den Includes ist übrigens weit einfacher, als Dein Vorschlag!
Includes hatte ich dir auch vorgeschlagen, nur gibt es Dienste, die das nicht unterstützen; insbesondere kenne ich bplaced.net nicht, das scheint mir ein Gratisangebot zu sein, da kann man nichts erwarten. Daher mein Hinweis, das Ganze nötigenfalls auch zu Fuß zu erledigen.
Aber es ist ja schön, dass du deutlich gemacht hast, alles viel besser zu wissen. Hättest du das allerdings etwas früher geschrieben, hätte ich mir den Hinweis, dass du dich mit deinem Cache an der eigenen Nase rumführst, sparen können.
Hallo UserMartin,
Und beim zweiten Problem: Das ist aus dem cssslider, nicht von mir und ich weiß nicht, ob es schlau ist, da was dran zu schrauben.
Das link-Element muss in den head.
Bis demnächst
Matthias
Ok, kein Meckern mehr vom Validator!
Document checking completed. No errors or warnings to show.
Meine HP … Probleme wie seit längerem:
Ich würde sagen, du räumst erstmal das Codechaos auf: https://validator.w3.org/nu/?doc=http%3A%2F%2Fhptestspace.bplaced.net
- Außer auf der Home (index) Seite keine Farbe in den Textboxen
Welche Textboxen?
- Slider funktioniert nicht
Was meinst du mit "Slider"?
- Menüs funktionieren nur eingeschränkt (alles außer auf der Home Seite)
Hier tun sie zumindest, was sie sollen.
Es könnte an den Metas liegen, die in index.html gelistet sind.
Nein. Von denen (<link> zähle ich jetzt mal dazu) kannst du zwar fast alle rauswerfen, da ohne Funktion (author, publisher, copyright, keywords, page-topic, audience, page-type, robots, language, content-language), bei korrektem bzw. sinnvollem Code überflüssig (content-type, X-UA-Compatible, shortcut icon) oder einfach nur doppelt (viewport, stylesheet), aber Fehler erzeugen die nicht.
Ich habe auf html5 umgestellt
Dazu gehört noch ein wenig mehr, als oben <!DOCTYPE html> reinzuschreiben.
Meine HP … Probleme wie seit längerem:
Ich würde sagen, du räumst erstmal das Codechaos auf: https://validator.w3.org/nu/?doc=http%3A%2F%2Fhptestspace.bplaced.net
Wo soll das stehen?
- Außer auf der Home (index) Seite keine Farbe in den Textboxen
Welche Textboxen?
Ok, man kann auch einfach boxen sagen: mainbox und zweitbox. Die bereiche, in denen text und bilder etc. drin sind.
- Slider funktioniert nicht
Was meinst du mit "Slider"?
Nun, den slider, der auf allen seiten oben zu sehen ist und auf der homeseite auch funktioniert. Im code ist er als cssslider zu finden
- Menüs funktionieren nur eingeschränkt (alles außer auf der Home Seite)
Hier tun sie zumindest, was sie sollen.
Wo ist hier? Es funzt auf der indexseite (wie alles) , aber nicht auf den anderen seiten.
Es könnte an den Metas liegen, die in index.html gelistet sind.
Nein. Von denen (<link> zähle ich jetzt mal dazu) kannst du zwar fast alle rauswerfen, da ohne Funktion (author, publisher, copyright, keywords, page-topic, audience, page-type, robots, language, content-language), bei korrektem bzw. sinnvollem Code überflüssig (content-type, X-UA-Compatible, shortcut icon) oder einfach nur doppelt (viewport, stylesheet), aber Fehler erzeugen die nicht.
Ich habe auf html5 umgestellt
Dazu gehört noch ein wenig mehr, als oben <!DOCTYPE html> reinzuschreiben.
Und was gehört noch dazu?
Hallo UserMartin,
Ich würde sagen, du räumst erstmal das Codechaos auf: https://validator.w3.org/nu/?doc=http%3A%2F%2Fhptestspace.bplaced.net Wo soll das stehen?
Folge diesem Link. https://validator.w3.org/nu/?doc=http%3A%2F%2Fhptestspace.bplaced.net
Bis demnächst
Matthias
Hallo
Zumindest bis zum IE11 waren beim lokalen Aufruf von Webseiten einige Funktionen vorgabemäßig gesperrt. Warum weiß ich nicht, Mr. Microsoft fand das irgendwie gut. Keine Ahnung ob das beim aktuellen auch noch der Fall ist.
Von daher ist der IE zum Testen von lokalen Seiten eher nicht geeignet. Du kannst das Problem umgehen, wenn du einen zu deinem Betriebssystem passenden Webserver (bei Windows zum Beispiel XAMPP) benutzt.
Das kann wohl auch in den Schutzeinstellungen des IE geändert werden, ich finde das aber zu frickelig, zumal ich den IE nur zum Testen benutze.
Gruss
MrMurphy
Moin!
Zumindest bis zum IE11 waren beim lokalen Aufruf von Webseiten einige Funktionen vorgabemäßig gesperrt. Warum weiß ich nicht, Mr. Microsoft fand das irgendwie gut.
Vermutlich fand es Microsoft erst mal ganz schlecht, dass auf Grund der tiefen Verstrickung ins OS einige Funktionen zu Sicherheitsproblemen wurden und deshalb "irgendwie gut" diese für lokale Seiten zu sperren. Nichtdeszutrotz: Bevor man Javascript-Fehler behebt braucht man ein "sauberes" DOM und dafür muss die Seite ohne Fehler durch den Validator. Vorher braucht nicht mit dem Browserhersteller schimpfen - auch wenn das Microsoft ist ....
Jörg Reinholz