Android 4.x CSS-Unterstützung? Wie testen?
- css
- mobile
- ux
0  Camping_RIDER
Camping_RIDER
0  Camping_RIDER
Camping_RIDER
0 Für's Archiv: Android Studio bietet Emulatoren an
 Felix Riesterer
Felix Riesterer
Liebe Mitlesende,
wie ich hier bereits andeutete, überarbeite ich meinen JavaScript-Quiz-Mechanismus, damit er auf mobilen Geräten ebenso bedienbar ist, wie er das seit nunmehr zehn Jahren auf dem Desktop ist. Naja, das "ebenso" ist ohnehin nur in engen Grenzen möglich, also geht es um "bequem" oder "störungsarm" bedienbar.
Da wollte ich doch einen netten flip-Effekt für meine Memory-Karten einsetzen, den David Walsh bereits ausgetüftelt hat: css flip. Auf einem Android-4.4-Tablet hatte Davids Effekt im dortigen Blog wie gewünscht funktioniert, aber in meinem Quiz will der Effekt auf diesem Tablet plötzlich nicht mehr (auf Android 7 im Stockbrowser tut's, angebissene Äpfel scheinen auch brav zu flippen). Wer hat ein Android-4.x-Gerät und kann das mit dem dortigen Stock-Browser testen? Und noch viel besser: Wer kann mir raten, wie ich soetwas (unter Linux!) selbst testen und debuggen und reparieren und ausprobieren kann?
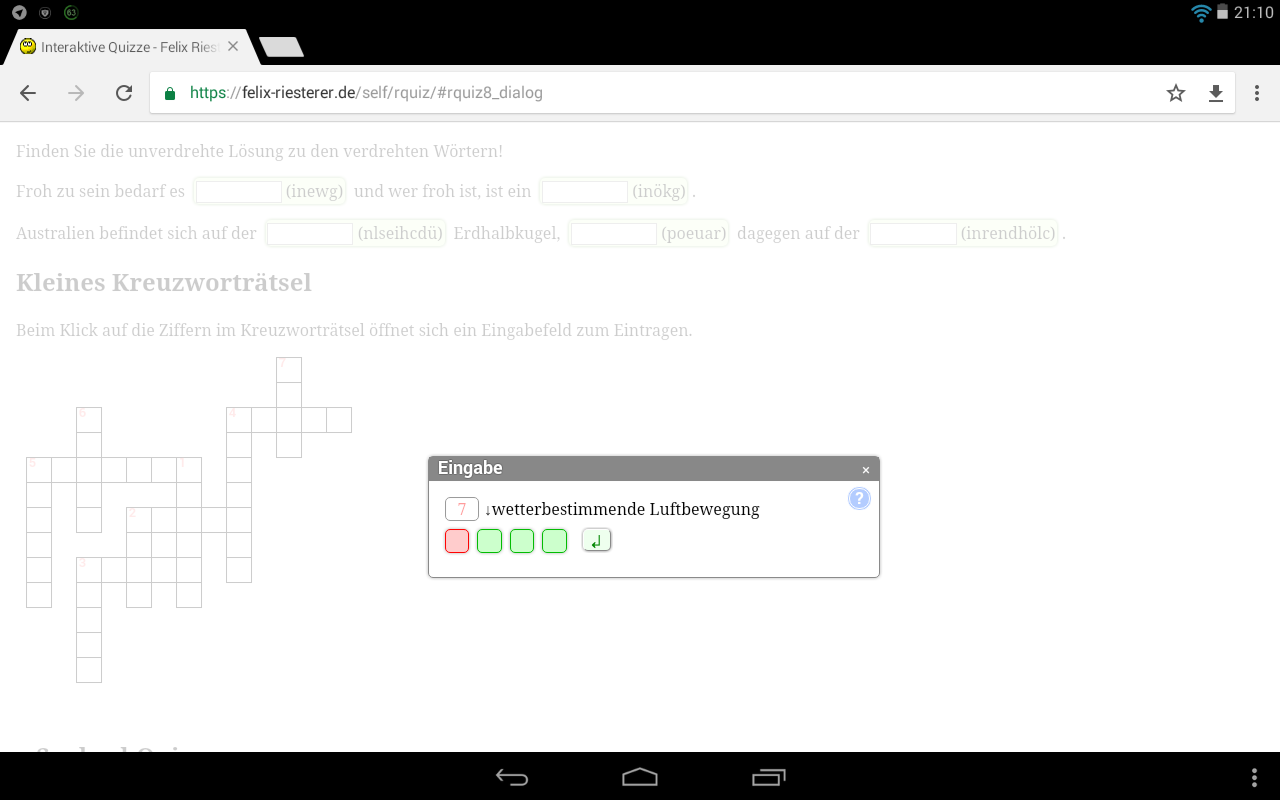
Desweiteren verwende ich in meinem Kreuzworträtsel ein <dialog>, dessen API noch nicht wirklich flächendeckend nutzbar ist. Also habe ich mit meinen eigenen Ideen seine Nutzung umgesetzt: Mit :target lasse ich den Dialog anzeigen, mit history.back() lasse ich ihn wieder verschwinden. Damit kann ich die "zurück-Taste des Mobilgerätes" zum Ausblenden des Dialogs benutzen, zusätzlich zu UI-Elementen wie das übliche × im Fensterbalken oder das Klicken/Tappen in den halbtransparent überblendeten Hintergrund. Das wollte auf dem Android-4.4-Tablet auch nicht funktionieren, denn der Dialog erschien erst überhaupt nicht. Unterstützt Android-4.4 dieses :target nicht?
[UPDATE]Ach ja, warum wird das Dialogfeld bei display:block; margin:25% auto; nicht schön mittig, sondern stark nach links verschoben angezeigt, nur weil sich die Tastatur über das Bild legt? Das <dialog> verwende ich als Elternelement mit position:fixed, um die Seite mit einem weißen Schleier zu überblenden, auf dem dann in einem <div> der eigentliche Dialog stattfindet. Und der verschiebt sich unangenehm unter Android 7.1.1 Stockbrowser.[/UPDATE]
Wer hat mir Tipps?
Liebe Grüße,
Felix Riesterer.
Aloha ;)
Wer hat ein Android-4.x-Gerät …
Ich! …
… und kann das mit dem dortigen Stock-Browser testen?
… äh, doch nicht. Ich habe den Stock-Browser leider nicht und komme auch nicht an ihn ran. So stock-ig ist der nämlich gar nicht unbedingt - bei mir fehlt er.
Und noch viel besser: Wer kann mir raten, wie ich soetwas (unter Linux!) selbst testen und debuggen und reparieren und ausprobieren kann?
Mit keinen mir bekannten Möglichkeiten - leider.
Das wollte auf dem Android-4.4-Tablet auch nicht funktionieren, denn der Dialog erschien erst überhaupt nicht. Unterstützt Android-4.4 dieses
:targetnicht?
Das erinnert mich an mein Problem mit dem Checkbox-Hack im Stock-Browser. Das war (zumindest beim Checkbox-Hack) ein Bug, der quasi dadurch ausgelöst wird, dass die veränderte CSS-Pseudoklasse (beim Checkbox-Hack :checked, hier eventuell :target?) zwar registriert wird, aber kein visuelles Neu-Zeichnen auslöst.
Die Lösung für den Checkbox-Hack war, jedesmal kurzzeitig eine CSS-Animation zu triggern, die dann für das Neu-Zeichnen sorgt.
Probier doch mal, ob dir der Bugfix von damals weiterhilft. Fänd ich interessant.
Abgesehen davon hatte ich damals auch mit dem Bugfix manchmal unerklärlich Probleme. Es ist und bleibt einfach so, dass der Android-Stock-Browser in manchen Belangen ziemlicher Müll ist, man kann sich da auf nicht viel verlassen - und Debugging-Möglichkeiten gibts ja auch kaum bis keine.
[UPDATE]Ach ja, warum wird das Dialogfeld bei
display:block; margin:25% auto;nicht schön mittig, sondern stark nach links verschoben angezeigt, nur weil sich die Tastatur über das Bild legt? Das<dialog>verwende ich als Elternelement mitposition:fixed, um die Seite mit einem weißen Schleier zu überblenden, auf dem dann in einem<div>der eigentliche Dialog stattfindet. Und der verschiebt sich unangenehm unter Android 7.1.1 Stockbrowser.[/UPDATE]
Hast du daran zwischenzeitlich was verändert? Bei mir (Android 4.4.2 / Chrome) wird das Dialogfeld sogar "unterhalb" der Tastatur angezeigt, ist also gar nicht bedienbar! Es befindet sich deutlich in der unteren Bildschirmhälfte…

Grüße,
RIDER
Lieber Camping_RIDER,
Ich! …
hehe... das könnte einmal auf einen längeren Besuch hinauslaufen (endlich mal)... 😉
… und kann das mit dem dortigen Stock-Browser testen?
… äh, doch nicht. Ich habe den Stock-Browser leider nicht
Mit größter Wahrscheinlichkeit nutzt dieser Dein Browser eine Android-Webview im Hintergrund, um die Seiten zu rendern. Damit ist es quasi "der Stockbrowser".
Und noch viel besser: Wer kann mir raten, wie ich soetwas (unter Linux!) selbst testen und debuggen und reparieren und ausprobieren kann?
Mit keinen mir bekannten Möglichkeiten - leider.
Zumindest konnte ich bei Samsung ein Java-Applet nutzen, das mir eines der Samsung-Geräte live zum Ausprobieren anbietet. Da kann ich in 5 Minuten (kostenloses Zeitmaximum) zumindest testen, ob etwas wie gewünscht im Browser dargestellt wird, oder nicht.
Das wollte auf dem Android-4.4-Tablet auch nicht funktionieren, denn der Dialog erschien erst überhaupt nicht. Unterstützt Android-4.4 dieses
:targetnicht?Das erinnert mich an mein Problem mit dem Checkbox-Hack im Stock-Browser.
Das Multiple-Choice-Quiz nutzt Checkboxen und macht diese unsichtbar, um visuell "eingerastete" Buttons zu erzeugen, die wieder "ausgerastet" werden können. Dazu war kein Hack notwendig, das virtuelle Samsung-Teil mit Android 4.1 hat die Buttons brav visualisiert und die Checkbox ausgeblendet (display:block;clip(0 0 0 0);). Die verlinkte Wiki-Seite habe ich mir angeschaut, benötige sie aber für meinen aktuellen Fall anscheinend nicht. Trotzdem vielen Dank dafür!
kein visuelles Neu-Zeichnen auslöst.
Durch das Einblenden des Softkeyboards wird anscheinend ein mehrmaliges Neuzeichnen ausgelöst, denn die Seiteninhalte werden mindestens zwei mal "bewegt", um für das Keyboard Platz zu schaffen. Dabei rutscht das zentrierte Kindelement von <dialog> nach links und nach oben.
Es ist und bleibt einfach so, dass der Android-Stock-Browser in manchen Belangen ziemlicher Müll ist, man kann sich da auf nicht viel verlassen
Wenn ich will, dass meine Quizze bedienbar sind, nützt mir kein Klagen. Da muss ich im Rahmen des Machbaren (diesen Rahmen gilt es noch zu definieren/ergründen) eben alles umsetzen.
- und Debugging-Möglichkeiten gibts ja auch kaum bis keine.
Da hoffe ich doch stark auf Android Studio und Konsorten. Das muss ich mir auch noch anschauen. Ich dachte nur, dass damit schon jemand genügend Erfahrung hätte, um mir bereits konkrete Tipps geben zu können.
Hast du daran zwischenzeitlich was verändert? Bei mir (Android 4.4.2 / Chrome) wird das Dialogfeld sogar "unterhalb" der Tastatur angezeigt, ist also gar nicht bedienbar! Es befindet sich deutlich in der unteren Bildschirmhälfte…
Ich verändere stetig daran. Es kommen demnächst ja noch zwei weitere Quizarten wieder dazu. Damit ich auf allen erreichbaren Geräten testen kann, auch auf Geräten von Bekannten, wenn sich dort eine Gelegenheit ergeben sollte, habe ich alles in diesen Bereich online gestellt. Aber die Sache mit "unter der Tastatur" ist natürlich ärgerlich. Mein Denkkonzept dabei ist folgendes:
+---------------------------------------+
| dialog {position:fixed;top:0;left:0;} |
| |
| +-----------------------------+ |
| | div {margin:25% auto;} | |
| | | |
Dadurch, dass es die Tastatur über die Anzeigefläche legt, wird im Browser einiges verschoben. Was da genau passiert, verstehe ich noch nicht. Inwiefern ich mein <div> in den noch sichtbaren Bereich bekomme, habe ich auch noch nicht verstanden. Anstatt mit margin:25% auto; habe ich schon mit anderen Werten experimentiert. Aber wenn "überbreite" Elemente auf der Seite sind, die ein Scrollen der gesamten Seite nach rechts ermöglichen, dann ist "die Mitte" eben auch "weiter rechts", weshalb es mir das Dialogfeld nach links verschiebt, denn für position:fixed; ist die Mitte eben nur das gerade sichtbare Feld, und das beginnt immer ganz am linken Seitenrand, für die Tastatureingabe wird aber offensichtlich zur "echten" Seitenmitte hin gescrollt. o_O
Aktuell überlege ich, ob ich nicht das Containerelement oder die Grid-Tabelle meines Kreuzwortquizzes mit dem Dialogfeld exakt überdecke. Dann kann ich das ohne position:fixed; und die gesamte Seite bleibt nach Bedarf scrollbar.
Was meinst Du dazu?
Liebe Grüße,
Felix Riesterer.
Liebe Ingrid,
Aktuell überlege ich, ob ich nicht das Containerelement oder die Grid-Tabelle meines Kreuzwortquizzes mit dem Dialogfeld exakt überdecke.
das fühlt sich für mich besser an. Auf dem Smartphone hat das nun besser funktioniert. Wie ist es bei Dir?
Liebe Grüße,
Felix Riesterer.
Aloha ;)
Aktuell überlege ich, ob ich nicht das Containerelement oder die Grid-Tabelle meines Kreuzwortquizzes mit dem Dialogfeld exakt überdecke.
das fühlt sich für mich besser an. Auf dem Smartphone hat das nun besser funktioniert. Wie ist es bei Dir?
Ich verstehe was du vorhast und glaube dass das besser funktionieren könnte - nur kann ichs nicht testen, weil du es im Moment auf der Seite nicht umgesetzt hast, wenn ich mich nicht irre. Zumindest bei mir ist das Bild noch wie gestern.
Grüße,
RIDER
Lieber Camping_RIDER,
nur kann ichs nicht testen, weil du es im Moment auf der Seite nicht umgesetzt hast, wenn ich mich nicht irre. Zumindest bei mir ist das Bild noch wie gestern.
explizit den Cache leeren. Musste ich auch.
Liebe Grüße,
Felix Riesterer.
Aloha ;)
explizit den Cache leeren. Musste ich auch.
Ah. I see. Chrome mobile unterstützt Strg+F5 leider nicht 😛 (auf meiner mobilen Tastatur gibts das ja sogar).
Jedenfalls: Ja, gefällt mir so auf jeden Fall besser. Das Eingabefeld landet so direkt oberhalb meiner Tastatur und ist bedienbar. Wahrscheinlich setzt du damit das, was der mobil-Browser erwartet besser, um ("es wird da geschrieben wo geklickt wurde").
Überlange Dialogboxen könnten ein Problem werden, die kommen im Kreuzworträtsel-Fall aber ja nicht vor, da dort immer nur ein Wort einzugeben ist.
Die Hochformat-Ansicht zeigt mir, dass du im Moment ein Problem links mit dem Abstand vom weißen Hintergrund zur Seite hast - zumindest ist da einer zu sehen. Zumindest war das bei mir eben so, nach dem Wechsel von Breit- auf Hochformat.
Grüße,
RIDER
Lieber Camping_RIDER,
Wahrscheinlich setzt du damit das, was der mobil-Browser erwartet besser, um ("es wird da geschrieben wo geklickt wurde").
AHA! Das mit clip(0 0 0 0); versteckte Eingabefeld war nach den Darstellungsfeldern für die Buchstaben im Code notiert, wodurch seine Darstellung, wenn auch nicht sichtbar, nach diesen zu erfolgen hatte. Das habe ich nun geändert: Das Eingabefeld ist das erste Element im Textabsatz. Und nun ist der linke Rand offensichtlich kein Problem mehr.
Überlange Dialogboxen könnten ein Problem werden, die kommen im Kreuzworträtsel-Fall aber ja nicht vor, da dort immer nur ein Wort einzugeben ist.
Sie wären dann wahrscheinlich entweder "blind" zu bedienen, oder der Anwender muss scrollen/wischen.
Die Hochformat-Ansicht zeigt mir, dass du im Moment ein Problem links mit dem Abstand vom weißen Hintergrund zur Seite hast - zumindest ist da einer zu sehen. Zumindest war das bei mir eben so, nach dem Wechsel von Breit- auf Hochformat.
Das sollte durch die neue Position des <input> im Code behoben sein.
Sag doch 'mal was zu den Memory-Karten. Drehen die sich bei Dir?
Liebe Grüße,
Felix Riesterer.
Aloha ;)
Sag doch 'mal was zu den Memory-Karten. Drehen die sich bei Dir?
Ja, das haben sie von Anfang an. Deshalb hatte ich das Thema ausgespart, weil ich ja eben nicht den ansonsten problematischen Stockbrowser habe.
Sie haben sich übrigens - wenn die Info hilft - sowohl gedreht, wenn ich die Seite über "Chrome (mobile)" geöffnet hatte, als auch, wenn ich die URL in der Google-App eingegeben habe. Was auch immer die Google-App benutzt scheint also (zumindest bei mir) auch nicht das Problem zu sein.
Grüße,
RIDER
Aloha ;)
weil ich ja eben nicht den ansonsten problematischen Stockbrowser habe.
Ich weiß inzwischen übrigens auch warum. Mein Tablet ist ein Yoga von Lenovo (erste Generation) und Lenovo hat auf allen Geräten mit Android Version 4.4 KitKat den Stock-Browser zurückgezogen und stattdessen Chrome for Android zum neuen Stock-Browser erhoben, wie aus einem Posting im Lenovo-Forum hervorgeht. Es gibt damit keinen vorgesehenen Weg, trotzdem an den Stock-Browser zu kommen.
Selbiges war übrigens mit meinem dumb-Smartphone (Huawei, Android 2.1) der Fall - wieso auch immer. Da gabs dann außer dolphin gar keinen installierbaren Browser mehr. War aber auch egal, weil das Ding derart langsam war, dass man damit sowieso nichtmal Google öffnen wollte.
Lenovo muss damit übrigens wohl nicht alleine sein - in allen neueren Google-Nexus-Geräten wurde ebenso der Stock-Browser rausgenommen[1] und durch den Chrome for Android ersetzt. Auch Samsung liefert offenbar seit 2012 den Android Stock-Browser nicht mehr aus, die haben als Ersatz eine Kreation Marke Eigenbau. Die Situation ist also noch komplexer als ursprünglich gedacht.
Ich werde jetzt gleich mal noch diesen Artikel [What’s The Deal With The Samsung Internet Browser?] vom SmashingMagazine aus dem letzten Oktober lesen - vielleicht bringt der noch ein Licht in diese Nebelfront!
Grüße,
RIDER
Um nicht zu sagen depubliziert. ↩︎
Aloha ;)
Ich werde jetzt gleich mal noch diesen Artikel [What’s The Deal With The Samsung Internet Browser?] vom SmashingMagazine aus dem letzten Oktober lesen - vielleicht bringt der noch ein Licht in diese Nebelfront!
Naja, Licht war da jetzt nicht viel dabei. Außer die Hiobsbotschaft, dass Gerätehersteller jetzt offenbar anfangen, in MS-IE-Manier zu meinen, dass die Welt unbedingt ihren proprietären Browser mit den exklusiven Features braucht.
Es ist übrigens meiner Meinung nach ein ziemlicher Hohn, bei einem Hersteller-eigenen Stock-Browser wie Samsung Internet, der ja nur auf den entsprechenden Geräten verfügbar ist, davon zu sprechen, dass da Wettbewerb angeheizt wird, der das Internet am weiterwachsen hält. Haha. Entweder kann ich ihn nicht benutzen, weil ich kein so tolles teures Gerät habe, oder ich bin ein 0815-Benutzer, der eben nimmt, was installiert und prominent verlinkt ist und muss dann mit den kleinen Unzulänglichkeiten, die noch kaum ein Web Developer auf dem Schirm hat, leben, weil ich davon keine Kenntnis habe. So sieht Wettbewerb aus, is klar! Nicht. Zumal sie ja im Endeffekt doch keine eigene Browserengine benutzen, die in irgendeiner Form was neues darstellt und vielleicht neue Standards früher umsetzt, nein, da kochen sie ja auch nur in der Chromium-Suppe mit (was eigentlich etwas gutes ist, don't get me wrong here). Das bedeutet aber, dass diese ganze wir-machen-einen-eigenen-Browser-weil-das-gut-für-das-Internet-ist-Blase ganz schnell platzt, wenn klar wird, dass sich die tollen „Wettbewerbsfeatures“ nur darum drehen, proprietäre, herstellerspezifische Geräteeigenschaften in den geräteeigenen Standardbrowser zu integrieren während die Integration der Webstandards dafür zurückgestellt werden muss, weil man dann natürlich aus Stabilitätsgründen nicht mit der neusten Browserengine-Version arbeiten kann. So ein Gesülze! Sorry für den Rant.
Unter den Verlinkungen war dann noch dieser Artikel: „Testing Mobile: Emulators, Simulators And Remote Debugging“. Ist zwar nicht der neuste (2014) aber der Tipp mit dem Android-Emulator könnte, denke ich, etwas sein, was dich grundsätzlich weiterbringt, so es denn funktioniert.
Grüße,
RIDER
Lieber Camping_RIDER,
vielen Dank für Deine Nachtschicht! Mit diesem Android-Studio kann man einen Emulator starten, fast genau so wie auf der bereits genannten Samsung-Seite. Damit war es mir möglich, einen Umstand zu identifizieren: Unter Android 4.x benötigt der Browser für CSS3-Sachen Vendor-Prefixes, insbesondere -webkit-. Das war der Grund, warum meine Memory-Karten auf Schwiegervaters Tablet nicht wollten, da diese auf transform: rotateY() aufbauen.
Das mit dem Dialog beim Kreuzworträtsel hat noch nicht funktioniert. Da wird wohl die Sache mit :target nicht unterstützt. Hmm. Entweder ich verzichte auf die Möglichkeit, den Dialog über die Zurück-Taste auf dem Gerät zu schließen (erzeugt im Wesentlichen ein history.back()), oder ich verzichte auf die Benutzbarkeit unter Android 4.x...
Liebe Grüße,
Felix Riesterer.
Aloha ;)
Entweder ich verzichte auf die Möglichkeit, den Dialog über die Zurück-Taste auf dem Gerät zu schließen (erzeugt im Wesentlichen ein
history.back())
Vorsichtige Frage: Ist diese Möglichkeit denn überhaupt etwas, das Nutzer erwarten zu haben?
Ich verstehe den Hintergrund, und ja, Systemdialoge kann man mit der Rücktaste normalerweise schließen, aber ist das etwas, das bei Dialogen auf Webseiten auch gang und gäbe ist? Kann sein, dass ich da nicht der Standard bin, aber wenn ich im Browser die Mobilgerät-Zurück-Taste betätige erwarte oder argwöhne ich, dass tatsächlich das passiert, was standardmäßig ausgelöst wird - ein "zurück" im Browser. Ich würde es eher nicht während einer Eingabe benutzen, um einen Dialog zu schließen, da hätte ich zu viel Angst davor, dass ich aus Versehen die Seite verlasse.
Grüße,
RIDER
Lieber Camping_RIDER,
Vorsichtige Frage: Ist diese Möglichkeit denn überhaupt etwas, das Nutzer erwarten zu haben?
gute Frage!
Ich würde es eher nicht während einer Eingabe benutzen, um einen Dialog zu schließen, da hätte ich zu viel Angst davor, dass ich aus Versehen die Seite verlasse.
Mir ginge das genau so. Aber wie sieht es mit einem Otto-Normalverbraucher aus? Versteht der überhaupt den feinen Unterschied zwischen einer Website und einer App? Mache ich mir unnötig Gedanken, wo Otto-Normalverbraucher ohnehin anders vorgeht? Wo, wenn nicht hier, könnte man da noch nachfragen?
Liebe Grüße,
Felix Riesterer.
@@Felix Riesterer
Aber wie sieht es mit einem Otto-Normalverbraucher aus? Versteht der überhaupt den feinen Unterschied zwischen einer Website und einer App?
Nein. Welchen Unterschied sollte es da geben?
LLAP 🖖
Lieber Gunnar,
Nein. Welchen Unterschied sollte es da geben?
eben. Du stimmst mir also zu, dass dieses mein Vorgehen einen Sinn hat? Es ist mein erstes Mal, dass ich eine JavaScript-Applikation für mobile Endgeräte "optimiere"...
Liebe Grüße,
Felix Riesterer.
Aloha ;)
Aber wie sieht es mit einem Otto-Normalverbraucher aus? Versteht der überhaupt den feinen Unterschied zwischen einer Website und einer App?
Nein. Welchen Unterschied sollte es da geben?
Einen optischen. Modalen Dialogen auf einer Webseite sieht man gewöhnlich den Unterschied zu modalen Dialogen in einer App deutlich an. Letztere sehen mehr "aus einem Guss" aus, im Verhältnis zum Gesamtsystem.
Ob der Ottonormalverbrauchern jetzt auffällt oder ihre Handlungen beeinflusst vermag ich nicht zu beurteilen. Bei mir tut es das, aber ich bin im Web auch viel bewusster unterwegs als ein Ottonormalverbraucher das wäre.
Grüße,
RIDER
Aloha ;)
Aber wie sieht es mit einem Otto-Normalverbraucher aus? Versteht der überhaupt den feinen Unterschied zwischen einer Website und einer App?
Nein. Welchen Unterschied sollte es da geben?
Einen optischen.
Und nicht nur das! Ich bin es als Smartphone, Nutzer gewohnt, in einer App Einstellungen und ähnliches aufrufen zu können, indem ich die $$\vdots$$-Systemtaste benutze. Auf einer Webseite rufe ich damit aber nur mein Browser-Menü auf statt ein Menü zu bekommen, dass sich auf den dargestellten Inhalt bezieht, wie ich es in einer App erwarten würde.
Auch das ist ein Unterschied, der Otto-Normalverbrauchern wahrscheinlich genauso auffällt.
Ich halte es nicht für allzu weit hergeholt, dass Otto-Normalverbraucher den Unterschied zwischen App und Webseite mindestens intuitiv spüren, selbst wenn sie ihn vielleicht nicht bewusst wahrnehmen oder benennen können!
Grüße,
RIDER
Aloha ;)
Mache ich mir unnötig Gedanken, wo Otto-Normalverbraucher ohnehin anders vorgeht? Wo, wenn nicht hier, könnte man da noch nachfragen?
Eventuell im Feldversuch. Schnapp dir nen QR-Code, locke damit Freunde, Kollegen und Familienmitglieder auf eine Seite, auf dem ein aufpoppender Dialog zu schließen ist und beobachte ihr Nutzungsverhalten! Viel mehr fällt mir dazu auch nicht ein.
Grüße,
RIDER
Lieber Camping_RIDER,
Eventuell im Feldversuch. Schnapp dir nen QR-Code, locke damit
naja, so wichtig ist mir das dann doch nicht.
Aber immerhin bin ich mit allen Quiz-Arten nun fertig!
Liebe Grüße,
Felix Riesterer.
Liebe Ingrid,
Da wird wohl die Sache mit :target nicht unterstützt.
mit dem emulierten Android 4.1(!) funktioniert das SELFHTML-Beispiel zu fixierten Tooltips wunderbar. Mal sehen, warum mein Dialog im Kreuzworträtsel ausbleibt. An einem fehlenden Vendor-Präfix liegt es offenbar nicht, da das SELHTML-Beispiel keine verwendet.
Liebe Grüße,
Felix Riesterer.
Liebe Ingrid,
An einem fehlenden Vendor-Präfix liegt es offenbar nicht, da das SELHTML-Beispiel keine verwendet.
nein, der Android-4.1-Browser scheitert an document.styleSheets[0].insertRule. Das hatte ich anstelle eines dynamisch eingefügten style-Elements benutzt, damit es auch auf Seiten funktioniert, deren CSP "unsafe-inline" nicht zulässt. Ich werde das eingefügte <style> dann als Fallback benutzen. Bei diesen alten Geräten kracht es dann halt, wenn eine restriktive CSP auf der Seite werkelt. Mehr kann ich hier nicht tun.
Liebe Grüße,
Felix Riesterer.
Aloha ;)
Ich! …
hehe... das könnte einmal auf einen längeren Besuch hinauslaufen (endlich mal)... 😉
Hehe, du weißt, ich bin nicht weit weg 😛 Grad ist bei mir noch viel los, aber das ändert sich in den nächsten Wochen wahrscheinlich. Ich werde dich dann vielleicht einfach mal belästigen, egal ob mit Android-Kumpan oder ohne 😛
… und kann das mit dem dortigen Stock-Browser testen?
… äh, doch nicht. Ich habe den Stock-Browser leider nicht
Mit größter Wahrscheinlichkeit nutzt dieser Dein Browser eine Android-Webview im Hintergrund, um die Seiten zu rendern. Damit ist es quasi "der Stockbrowser".
Nein, ich verwende Chrome und der benutzt tatsächlich nicht die Android-Webview (Stock-Browser-Bugs kommen im mobilen Chrome nicht vor).
Ich hatte versucht, deine Seite über die Google-App aufzurufen, weil ich vermute, dass da tatsächlich ne Stockbrowser-Webview dahinter steckt. Konnte aber damit auf deiner Seite keine Auffälligkeiten feststellen.
Zumindest konnte ich bei Samsung ein Java-Applet nutzen, das mir eines der Samsung-Geräte live zum Ausprobieren anbietet. Da kann ich in 5 Minuten (kostenloses Zeitmaximum) zumindest testen, ob etwas wie gewünscht im Browser dargestellt wird, oder nicht.
Das ist doch schonmal was! Danke für den Link, kann sehr nützlich sein.
Durch das Einblenden des Softkeyboards wird anscheinend ein mehrmaliges Neuzeichnen ausgelöst, denn die Seiteninhalte werden mindestens zwei mal "bewegt", um für das Keyboard Platz zu schaffen. Dabei rutscht das zentrierte Kindelement von <dialog> nach links und nach oben.
Lustig. Bei mir im mobilen Chrome nicht. Da rutscht die Seite allerdings auch seltsam! Konkret habe ich sogar das Gefühl, dass mein Browser die Dialogbox (unabsichtlich-) absichtlich hinter die Tastatur fährt, da mir nicht ohne weiteres klar ist, was die Dialogbox SO weit unten überhaupt verloren hat oder warum die da platziert werden könnte.
Vielleicht tut die virtuelle Tastatur bisher Unbekanntes mit der Seitenstruktur bzw. ihren auslesbaren / für CSS verfügbaren Abmessungen?
Nach dem ersten Neuzeichnen der Seite ist der Dialog bei mir nämlich tatsächlich in der Bildschirmmitte, für nen Sekundenbruchteil. Dann erst, sobald die Tastatur merkt, Hoppla, ich bin gefragt, rutscht der Dialog weiter nach unten. Und bleibt da unten, wenn ich die Tastatur schließe.
Das betrifft allerdings nur den „Dialog“, das weiß verblendete dialog-Element wird ja immer richtig angezeigt.
Abgefahrene Theorie: Aus irgendeinem Grund bezieht der Dialog seinen oberen margin auf den Beginn der Tastatur und rutscht von diesem aus noch 25% des noch ohne Tastatur verfügbaren Platz weiter hinunter. Das würde für mich ziemlich gut erklären, warum die Box da hängt wo sie hängt (denn wenn meine Tastatur ausgefahren ist, ist im Breitformat tatsächlich weniger Browser- als Tastaturfläche und rein optisch könnte das dann hinhauen.
Und jetzt kommt eine noch interessantere Beobachtung: Sobald ich auf Hochformat drehe ist alles paletti. Und die Box hängt in der oberen Bildhälfte. Wenn ich wieder drehe, nicht mehr, dann hängt sie wieder unten...
Es ist und bleibt einfach so, dass der Android-Stock-Browser in manchen Belangen ziemlicher Müll ist, man kann sich da auf nicht viel verlassen
Wenn ich will, dass meine Quizze bedienbar sind, nützt mir kein Klagen. Da muss ich im Rahmen des Machbaren (diesen Rahmen gilt es noch zu definieren/ergründen) eben alles umsetzen.
Ich weiß schon. Es tut nur so gut auf die vermaledeite moderne Technik zu schimpfen, und das obwohl ich mich noch gar nicht nach „früher, als die Gummistiefel noch aus Holz waren“ alt fühle 😂
- und Debugging-Möglichkeiten gibts ja auch kaum bis keine.
Da hoffe ich doch stark auf Android Studio und Konsorten. Das muss ich mir auch noch anschauen. Ich dachte nur, dass damit schon jemand genügend Erfahrung hätte, um mir bereits konkrete Tipps geben zu können.
Bei Chrome gibt es Debugging-Tools, die man am PC laufen lassen kann, wenn man das Mobilgerät damit verbindet.
Nur für den Stockbrowser, der ja die meisten Probleme macht, hilft das leider nicht viel. Und ob da noch was kommt, was sich für sinnvolles Debugging einsetzen lässt... Weiß ja nicht. Bin ich mal gespannt. Wenn sie der Chrome-Philosophie folgen würden bräuchtest du aber dafür auch erstmal ein Gerät mit besagtem Stock-Browser.
Aber die Sache mit "unter der Tastatur" ist natürlich ärgerlich. Mein Denkkonzept dabei ist folgendes:
+---------------------------------------+ | dialog {position:fixed;top:0;left:0;} | | | | +-----------------------------+ | | | div {margin:25% auto;} | | | | | |
Richtig - verstehe ich und ist auch das, was bei mir im Hochformat tatsächlich passiert.
Dadurch, dass es die Tastatur über die Anzeigefläche legt, wird im Browser einiges verschoben. Was da genau passiert, verstehe ich noch nicht. Inwiefern ich mein <div> in den noch sichtbaren Bereich bekomme, habe ich auch noch nicht verstanden. Anstatt mit
margin:25% auto;habe ich schon mit anderen Werten experimentiert. Aber wenn "überbreite" Elemente auf der Seite sind, die ein Scrollen der gesamten Seite nach rechts ermöglichen, dann ist "die Mitte" eben auch "weiter rechts", weshalb es mir das Dialogfeld nach links verschiebt, denn fürposition:fixed;ist die Mitte eben nur das gerade sichtbare Feld, und das beginnt immer ganz am linken Seitenrand, für die Tastatureingabe wird aber offensichtlich zur "echten" Seitenmitte hin gescrollt. o_O
Siehe meine Anmerkungen oben.
Falls meine abgespacete Theorie zutrifft wäre margin schuld. Versuch doch mal temporär, das ohne margin zu lösen. Nimm der Dialog-Box doch mal den margin weg und schenk dafür seinem parent ein padding. Oder mach die Dialog-Box auch zu einem position:fixed.
Wobei.
Äh. Ich glaube ich sehe jetzt das Problem hier bei mir. Verwend doch mal bitte keine Prozente, sondern vh für das margin nach oben. Der Bereich links und rechts über meiner Dialogbox sieht verdächtig quadratisch aus. Vielleicht nimmt der da Breiten-Prozente..? Das erklärt, warum es im Hochformat klappt (Seitenbreite < Seitenhöhe) und im Querformat nicht mehr. Aber freu dich nicht zu früh, kann mich auch irren.
Grüße,
RIDER
@@Camping_RIDER
Probier doch mal, ob dir der Bugfix von damals weiterhilft. Fänd ich interessant.
Da steht: „Für diese Browser gibt es einen Javascript-gestützten Bugfix, der ohne Einschränkungen in jede Anwendung eingebaut werden kann“, was hahnebüchener Unsinn ist.
Dieser Bugfix treibt die CPU-Auslastung in schwindelerregende Höhen und sollte nicht eingesetzt werden. Er sollte aus allen Beispielen raus!
Am besten sollte der ganze Artikel aus dem Wiki raus. Er krankt schon daran, dass er von der falschen Prämisse ausgeht, dass „man an dieser Stelle eventuell auf JavaScript so weit wie möglich verzichten [möchte]“. Nein, das möchte man nicht!
Wie letztens erst wieder über den Ticker lief (auch über den SELFHTML-Ticker):
Stop using checkbox inputs to hack menu systems. #a11y.
Yes it works without JS.
No it doesn't make sense to screen reader users
—Heydon Pickering
LLAP 🖖
Aloha ;)
Da steht: „Für diese Browser gibt es einen Javascript-gestützten Bugfix, der ohne Einschränkungen in jede Anwendung eingebaut werden kann“, was hahnebüchener Unsinn ist.
Dieser Bugfix treibt die CPU-Auslastung in schwindelerregende Höhen und sollte nicht eingesetzt werden. Er sollte aus allen Beispielen raus!
Das ist vollkommener Bullshit, die Animation wird zeitversetzt nur nachdem eine Checkbox mit entsprechender Klasse verändert wurde eingesetzt und fliegt danach wieder.
Du hattest den Bugfix, den es so im Internet zu finden gab, damals zu recht kritisiert und ich habe ihn dann entsprechend modifiziert, so dass er eben nicht die ganze Zeit durchläuft.
Hast du die Diskussion damals vergessen und dir jetzt gar nicht mal mehr die Mühe gemacht das Ding zu lesen oder was treibt dich hier zu so vehementer Formulierung?!?
Wenn du ihn immer noch nicht in Ordnung findest, dann bin ich auf deine sachliche Einlassung gespannt, und insbesondere darauf, warum hier die CPU-Auslastung über alle Maßen steigen sollte.
Am besten sollte der ganze Artikel aus dem Wiki raus. Er krankt schon daran, dass er von der falschen Prämisse ausgeht, dass „man an dieser Stelle eventuell auf JavaScript so weit wie möglich verzichten [möchte]“. Nein, das möchte man nicht!
Doch, ich möchte das. Viele andere auch. Und bis auf diesen einen Bug in einem Android-Stockbrowser, der, wie hier diskutiert wurde, sowieso von der Bildfläche verschwindet, gibt es dagegen auch nichts einzuwenden was mir irgendwie bekannt wäre.
Wie letztens erst wieder über den Ticker lief (auch über den SELFHTML-Ticker):
Stop using checkbox inputs to hack menu systems. #a11y.
Yes it works without JS.
No it doesn't make sense to screen reader users
—Heydon Pickering
Es geht nicht um Screenreader. Wieso denkst du, dass es das tut? Ich habe nirgends geschrieben, dass man wegen Screenreadern auf JS verzichten möchte.
Ich möchte einfach allgemein so viel wie möglich auf JS verzichten. Oder dann eben nur als progressive enhancemenct, so wie in der Akkordeon-Navigation, die nur mit CSS schon bedienbar ist und vernachlässigbare Features (komplettes Wieder-Zuklappen durch resetten aller Radio-Buttons) mit Javascript realisiert.
Ich werde da meine Einstellung auch nicht deshalb verändern, weil irgendjemand einen Browser auf den Markt wirft, der das dann zufällig nicht kann. Zumal es einen Bugfix gibt, der funktioniert und kaum zusätzliche Ressourcen braucht. Den Beweis des Gegenteils bist du trotz deinem lautstarken Rant hier immer noch schuldig.
Grüße,
RIDER
@@Camping_RIDER
Dieser Bugfix treibt die CPU-Auslastung in schwindelerregende Höhen und sollte nicht eingesetzt werden. Er sollte aus allen Beispielen raus!
Das ist vollkommener Bullshit, die Animation wird zeitversetzt nur nachdem eine Checkbox mit entsprechender Klasse verändert wurde eingesetzt und fliegt danach wieder.
Du hattest den Bugfix, den es so im Internet zu finden gab, damals zu recht kritisiert und ich habe ihn dann entsprechend modifiziert, so dass er eben nicht die ganze Zeit durchläuft.
Hast du die Diskussion damals vergessen und dir jetzt gar nicht mal mehr die Mühe gemacht das Ding zu lesen oder was treibt dich hier zu so vehementer Formulierung?!?
Ich hatte in der Tat nur flüchtig draufgeschaut und document.body.style.WebkitAnimation = "bugfix infinite 1s"; gesehen.
Dass wir das vor Zeiten mal diskutiert hatte, hatte ich auch nicht mehr auf dem Schirm.
Aber wo ich gerade mehr als flüchtig draufschaue:
var elms = document.getElementsByTagName("input");
for (var i = 0; i < elms.length; i++) {
if (elms[i].className.search(/\bhackbox\b/) >= 0) {
elms[i].addEventListener("change",function() {
Du willst alle input-Elemente der Klasse hackbox – also bitte nicht irgendwelche Verrenkungen mit regulärem Ausdruck, sondern:
var hackboxElements = document.querySelectorAll('input.hackbox');
for (var i = 0; i < hackboxElements.length; i++)
{
hackboxElements[i].addEventListener('change', function ()
Und hier:
window.setTimeout(function(){ document.body.style.WebkitAnimation = ""; },1500);
Warum läuft der Timeout ganze 1½ Sekunden? Sollten wenige Millisekunden nicht reichen?
LLAP 🖖
Aloha ;)
Aber wo ich gerade mehr als flüchtig draufschaue:
var elms = document.getElementsByTagName("input"); for (var i = 0; i < elms.length; i++) { if (elms[i].className.search(/\bhackbox\b/) >= 0) { elms[i].addEventListener("change",function() {Du willst alle
input-Elemente der Klassehackbox– also bitte nicht irgendwelche Verrenkungen mit regulärem Ausdruck, sondern:var hackboxElements = document.querySelectorAll('input.hackbox'); for (var i = 0; i < hackboxElements.length; i++) { hackboxElements[i].addEventListener('change', function ()
Einverstanden. Ich habe damals wohl aus reiner Vorsicht auf querySelectorAll verzichtet, was nicht notwendig ist und war.
Und hier:
window.setTimeout(function(){ document.body.style.WebkitAnimation = ""; },1500);Warum läuft der Timeout ganze 1½ Sekunden? Sollten wenige Millisekunden nicht reichen?
In der Theorie ja. Die anderthalb Sekunden waren einfach mal ein Testwert, um sicherzustellen, dass es funktioniert, und dass die Animation nicht wegoptimiert wird oder nicht lange genug stattfindet, um Neuzeichnen und Co. auszulösen.
Es sollte möglich sein, diesen Wert noch zu drücken, aber gerade wenns darum geht, für einen Android-Browser, den ich nichtmal habe, zu testen, wie viel Timeout da benötigt wird, war ich eben lieber etwas großzügiger. Die Animationsdauer zum Beispiel wollte ich einfach pro forma durchlaufen lassen. Ob das für das Funktionieren des Bugfix wirklich notwendig ist - keine Ahnung.
Wenn sich da was ergibt, wie lange man die Animation mindestens laufen lassen muss, damit der Checkbox-Hack Wirkung zeigt - immer gerne her damit und das Ding aktualisiert.
Grüße,
RIDER
@@Camping_RIDER
Wenn sich da was ergibt, wie lange man die Animation mindestens laufen lassen muss, damit der Checkbox-Hack Wirkung zeigt - immer gerne her damit und das Ding aktualisiert.
Es geht nicht darum, den Checkbox-Hack besser zu machen. Es geht darum, ihn abzuschaffen.
LLAP 🖖
Aloha ;)
Wenn sich da was ergibt, wie lange man die Animation mindestens laufen lassen muss, damit der Checkbox-Hack Wirkung zeigt - immer gerne her damit und das Ding aktualisiert.
Es geht nicht darum, den Checkbox-Hack besser zu machen. Es geht darum, ihn abzuschaffen.
Dir ja. Mir nicht. Mindestens noch nicht. Ich bin da noch nicht vollständig überzeugt.
Für mich ist das beispielsweise nicht zweifelsfrei geklärt, dass Checkboxen nicht auch direkt eine Veränderung am Zustand der Seite auslösen können.
Denk mal an ein Formular, das sich anhand deiner Auswahl einer Checkbox verändert. Oder so.
Auch da wird durchaus Interaktivität durch Elemente ausgelöst, die keine Buttons sind.
Ich nehme deine Einwände ernst, aber für mich steht da schon noch deutlich mehr Abwägungspotenzial im Raum als du da scheinbar siehst. Ich habe die letztendliche Abwägung in dem Thema noch nicht vorgenommen, stehe aber primär weiter auf dem Standpunkt, dass eine Checkbox, die den Zustand der Interaktion, z.B. mit einer Navigation, wiederspiegelt, semantisch nicht mal so eindeutig falsch ist.
In der Zwischenzeit wäre es sicher sachdienlich (wenn du mich überzeugen möchtest) weniger vom hohen Ideologie-Ross zu argumentieren; ich lasse mich gerne durch Argumente überzeugen, aber nur sehr ungern durch Meinungen.
Grüße,
RIDER
@@Gunnar Bittersmann
if (elms[i].className.search(/\bhackbox\b/) >= 0) {bitte nicht irgendwelche Verrenkungen mit regulärem Ausdruck
BTW, ein regulärer Ausdruck wäre hier überhaupt nicht notwendig gewesen:
if (elms[i].classList.contains('hackbox') {
Aber mit document.querySelectorAll('input.hackbox') hat sich Abfrage ja schon erledigt.
BTW2: Ich weiß jetzt nicht, wie rum querySelectorAll() Selektoren auswertet. Möglicherweise ist document.querySelectorAll('.hackbox') performanter.
Aber es geht ja nicht darum, den Hack besser zu machen …
LLAP 🖖
@@Camping_RIDER
Es geht nicht um Screenreader.
Es geht auch um Screenreader.
Wieso denkst du, dass es das tut?
Inclusive design.
Ich habe nirgends geschrieben, dass man wegen Screenreadern auf JS verzichten möchte.
Das hat auch niemand behauptet. Das wäre auch Unsinn.
Ich möchte einfach allgemein so viel wie möglich auf JS verzichten.
Wenn das heißt, JS nur dort einzusetzen, wo es sinnvoll ist, bin ich bei dir.
Wenn das aber heißt, auf JS zu verzichten, obwohl JS sinnvoll ist, dann nicht.
Und das ist hier der Fall.
Beim Checkboxen-Hack sind Checkboxen zweckentfremdet (wie der Name „Hack“ schon sagt). Screenreader lesen aber Checkboxen vor. Woher soll ein Screenreader-Nutzer wissen, was er an der Stelle für eine Option auswählen soll? Er will gar keine Option auswählen! Er will eine Aktion auf der Seite ausführen. Das UI-Element für Aktionen auf einer Seite sind nicht Checkboxen, sondern Buttons. Ein Button wird als Button vorgelesen und ist verständlich.
Also nicht Checkbox-Hack verwenden, sondern Button und JavaScript! Es ist sinnfrei, auf Teufel komm raus auf JS verzichten zu wollen. Hacks sind keine Lösung.
Nochmal Heydon:
Stop using checkbox inputs to hack menu systems. #a11y.
Yes it works without JS.
No it doesn't make sense to screen reader users
Oder dann eben [JS] nur als progressive enhancemenct,
Natürlich als PE. Das heißt, dass ohne JS alle Inhalte ausgeklappt sind.
Eine Alternative zu JS gibt es in manchen Fällen: natives HTML – das details-Element. Das hat PE auch mit eingebaut: Browser, die details nicht unterstützen, zeigen alles ausgeklappt an.
LLAP 🖖
Aloha ;)
Beim Checkboxen-Hack sind Checkboxen zweckentfremdet (wie der Name „Hack“ schon sagt).
Nur weil etwas Hack heißt bedeutet das nicht, dass es diesen Namen auch verdient hat.
Screenreader lesen aber Checkboxen vor.
Auch solche mit display=none? Das kann sein, würde mich jetzt aber doch stark wundern.
Er will eine Aktion auf der Seite ausführen. Das UI-Element für Aktionen auf einer Seite sind nicht Checkboxen, sondern Buttons. Ein Button wird als Button vorgelesen und ist verständlich.
Und ein label-Element mit role="Button" und aria-pressed ist nicht verständlich?
Ja, die Beispiele im Wiki haben das im Moment nicht. Glaube ich.
Das liegt unter anderem daran, dass ich, was ARIA angeht, gedanklich manchmal noch nicht so weit bin und das manchmal nicht auf dem Schirm habe.
Für mich stellt sich das - tut mir leid - so dar, dass die Checkbox-Hack-Lösung durchaus auch so realisiert werden kann, dass sie auch für Screenreader benutzbar und verständlich ist.
Das wäre ein deutliches Argument dafür, dass man nicht sagen sollte „auf keinen Fall machen“, sondern „wenn machen, dann richtig“.
Es ist sinnfrei, auf Teufel komm raus auf JS verzichten zu wollen.
Das will ich nicht! Ich will dafür nichts opfern, schon gar keine Barrierefreiheit! Aber ich denke immer noch, dass eine Lösung ohne Javascript und mit Checkboxen durchaus auch barrierefrei sein kann - und solange ich da nicht vom Gegenteil überzeugt bin will ich das versuchen zu erreichen, ja.
Oder dann eben [JS] nur als progressive enhancemenct,
Natürlich als PE. Das heißt, dass ohne JS alle Inhalte ausgeklappt sind.
Bei einer Navigationsleiste die visuell im vollständig ausgeklappten Zustand bspw. über dem Inhalt der Seite liegt oder sich gegenseitig überdeckt? Da finde ich die Idee, den Checkbox-Hack barrierefrei zu gestalten und keinem sowas zuzumuten doch erheblich reizvoller!
Grüße,
RIDER
@@Camping_RIDER
Screenreader lesen aber Checkboxen vor.
Auch solche mit
display=none?
Checkboxen mit display: none sind nicht in der Tab-Folge, also nicht bedienbar.
Und ein
label-Element mitrole="Button"undaria-pressedist nicht verständlich?
Das widerspricht der ersten Regel der Verwendung von ARIA.
Für mich stellt sich das - tut mir leid - so dar, dass die Checkbox-Hack-Lösung durchaus auch so realisiert werden kann, dass sie auch für Screenreader benutzbar und verständlich ist.
Es ist auch möglich, ein div so weit aufzurüsten, dass es wie ein Button funktioniert. Aber sinnvoll ist das nicht.
Bei einer Navigationsleiste die visuell im vollständig ausgeklappten Zustand bspw. über dem Inhalt der Seite liegt oder sich gegenseitig überdeckt?
Das ist ein Layout-Problem.
LLAP 🖖
Aloha ;)
Screenreader lesen aber Checkboxen vor.
Auch solche mit
display=none?Checkboxen mit
display: nonesind nicht in der Tab-Folge, also nicht bedienbar.
Ja, okay. Dann vergessen wir das mit display:none wieder. Dann bestenfalls also doch nur visually hidden.
Das ändert nichts daran, dass eine Checkbox mit einem entsprechenden label trotzdem verständlich ist und, dass es durchaus mehrere Fälle gibt, wo das Anwählen einer Checkbox direkte Auswirkungen auf den Zustand der Seite hat.
Und ein
label-Element mitrole="Button"undaria-pressedist nicht verständlich?Das widerspricht der ersten Regel der Verwendung von ARIA.
Ach ja? Label-Elemente sind doch Schaltflächen zum draufklicken. Der Klick auf das Label-Element bewirkt doch das Umschalten des entsprechenden Checkbox-Zustands.
Was zeichnet eine Kombination von Umschalt-Button mit einer Checkbox gegenüber der Kombination eines Labels mit einer Checkbox aus? - Nichts.
role="Button" betont die Interaktivität der label-Elemente, das ist alles. Ich habe keinen Zweifel daran, das Screenreader das damit verstehen können.
Abgesehen davon komme ich da nicht umhin festzustellen, dass aus dem „Deine Seite ist so nicht zugänglich!!1!“ ein mehr zerknirschtes „So ist ARIA eigentlich nicht gedacht.“ geworden ist...
Es ist auch möglich, ein div so weit aufzurüsten, dass es wie ein Button funktioniert. Aber sinnvoll ist das nicht.
Ein div ist auch kein label für Checkboxen, die wiederum den Zustand meiner Navigation wiederspiegeln und ein div hat auch im Normalzustand beim draufklicken keine Veränderung der Seite zur Folge - ein label mit einer Checkbox schon, beispielsweise in einem Formular oder in einem Einstellungs-Fenster. Der Vergleich hinkt.
Bei einer Navigationsleiste die visuell im vollständig ausgeklappten Zustand bspw. über dem Inhalt der Seite liegt oder sich gegenseitig überdeckt?
Das ist ein Layout-Problem.
Ach ja? 😉 Vielleicht ist es nur dann ein Layout-Problem, wenn man für sich ausschließt das so zu lösen, dass es bei keinem User zu einem Layout-Problem kommt, auch nicht bei solchen ohne JavaScript.
Grüße,
RIDER
Aloha ;)
...und noch was!
[UPDATE]Ach ja, warum wird das Dialogfeld bei
display:block; margin:25% auto;nicht schön mittig, sondern stark nach links verschoben angezeigt, nur weil sich die Tastatur über das Bild legt? Das<dialog>verwende ich als Elternelement mitposition:fixed, um die Seite mit einem weißen Schleier zu überblenden, auf dem dann in einem<div>der eigentliche Dialog stattfindet. Und der verschiebt sich unangenehm unter Android 7.1.1 Stockbrowser.[/UPDATE]
Vorsicht, Tippfehler!
rquiz.css:47 - Du hast hier statt einem padding: 0; ein passing: 0; stehen, was der Browser so natürlich nicht akzeptiert und so zu padding führt wo keins sein sollte 😀
Grüße,
RIDER
Lieber Camping_RIDER,
Vorsicht, Tippfehler!
vielen Dank, habe ihn sofort korrigiert.
Liebe Grüße,
Felix Riesterer.
Liebe Ingrid,
bei Android Studio (gibt's schon immer auch für Linux) kann man unter "Tools" den Menüpunkt "AVD" auswählen, was für "Android Virtual Device" steht und eine Verwaltung an Emulatoren darstellt. Dort kann man ein simuliertes Smartphone auf den Bildschirm zaubern, dessen Touch-Fläche mit der Maus bedient werden kann. Wer die Interaktion mit dem Softkeyboard nicht benötigt, kann auch die PC-Tastatur aktivieren und darüber Texteingaben tätigen.
Die in aktuellen Browsern über [F12] erreichbaren Entwicklertools hat man damit zwar nicht, aber da das virtuelle Smartphone "WLAN" hat, kann es über die Netzwerkkarte des PC Netzinhalte laden.
Liebe Grüße,
Felix Riesterer.