Hallo Marcel,
Es war einfach zunächst nicht klar, was Du eigentlich gemeint hast. Mir zumindest nicht.
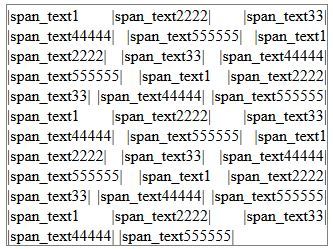
Nach deinem umbrochenen Screenshot dann schon eher.
Du solltest deine span-Elemente (oder was auch immer Du nachher tatsächlich als Navigationselemente verwendest) noch mit white-space:pre versehen (oder mit display:inline-block); es sei denn, es ist deine Absicht, dass deine Navigationspunkte auf mehrere Zeilen verteilt werden.
Du solltest für deine Navigation auch im Kopf behalten, dass nicht jeder gesunde Augen oder gesunde Hände hat, sie muss auch mit einem Screenreader sowie Touch und Tastatur funktionieren. Ein Span, der mit Javascript klickbar gehext wurde, ist definitiv nicht das richtige Element. Es sollte ein a oder ein button sein. Buttons kann man auch stylen. Beispiel
Mit persönlich gefällt auch das Aussehen der simulierten Navigation bei schmalen Viewports nicht - manche Menüeinträge sind allein auf der Zeile, andere stehen zu zweit - aber das ist dein Design und deine Entscheidung 😉. Die Mindestbreite deiner Navigation sollte auch nicht so gesetzt werden, sie hängt vom Text deiner Menüpunkte ab und wenn ein breiterer hinzu kommt, hängt er rechts heraus. Verwende statt dessen besser overflow-x:auto (siehe Beispiel).
Mit Media Queries solltest Du Dich aber auch jeden Fall auch befassen, bei schmalen Viewports wirst Du dein Seitenlayout anders aufbauen wollen als bei breiten.
Rolf
--
Dosen sind silbern
 Gunnar Bittersmann
Gunnar Bittersmann
 Rolf B
Rolf B
 Gunnar Bittersmann
Gunnar Bittersmann