@@Marcel
Das ist aber nicht das, was du mit „dann sollen die Menüpunkte untereinander rutschen und im Blocksatz angeordnet werden“ beschrieben hattest.
„Dann sollen die Menüpunkte untereinander rutschen“ heißt für mich: alle untereinander, also jeweils einer pro Zeile.
„Im Blocksatz angeordnet werden“ heißt für mich: die Textinhalte der Menüpunkte füllen die geamte Zeilenbreite.
Du willst aber: die Menüpunkte füllen die geamte Zeilenbreite.
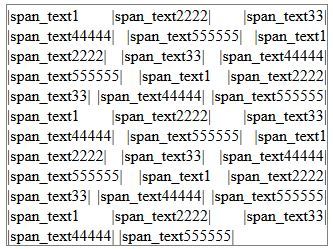
Was du bei deinen span_text666-Dingern noch nicht siehst: Sobald im Text der Menüpunkte Leerzeichen auftauchen, wird der Text auseinandergezogen und es ist kaum noch zu erkennen, wo ein Menüpunkt aufhört und der nächste anfängt.
Was du eigentlich willst: nicht text-align: justify, sondern flex-flow: row wrap; justify-content: space-between.
LLAP 🖖
“When UX doesn’t consider all users, shouldn’t it be known as ‘Some User Experience’ or... SUX? #a11y” —Billy Gregory