benutzerdefinierte Attribute mit CSS abfragen
- css
0  Gunnar Bittersmann
Gunnar Bittersmann
0 Christian Kruse
Hello,
kann man per CSS keine benutzerdefinierten Attribute (data-*) als Selektoren abfragen?
Liebe Grüße
Tom S.
@@TS
kann man per CSS keine benutzerdefinierten Attribute (data-*) als Selektoren abfragen?
Man kann.
LLAP 🖖
Hallo TS,
kann man per CSS keine benutzerdefinierten Attribute (data-*) als Selektoren abfragen?
LG,
CK
Hello,
kann man per CSS keine benutzerdefinierten Attribute (data-*) als Selektoren abfragen?
Danke.
So einfach war es leider nun doch nicht. Aber das liegt an der Aufgabe ;-)
Später mehr...
Liebe Grüße
Tom S.
Hallo,
kannst du mir bitte schon mal zeigen davon?
Ich bastel da auch gerade dran
robert.roth@online.de
Danke
RR
Aloha ;)
Was ich mich die ganze Zeit schon frage…
robert.roth@online.de
Bist du eigentlich mit robertroth identisch? Und wenn ja - warum benutzt du deinen Account nicht?
Bin nur neugierig 😉
Grüße,
RIDER
hab mein passwort vergessen
Und die email heißt robert.r@online.de
ich hatte das eben mit der in der firma durcheinander gebracht.
Liebe Grüße RoRo
Aloha ;)
hab mein passwort vergessen
Und die email heißt robert.r@online.de
ich hatte das eben mit der in der firma durcheinander gebracht.
Hatte mich schon gewundert - die korrigierte ist die, auf die auch der Account hört. Lass dir doch ne Passwort-Rücksetz-Email schicken, wenn du Zugriff auf diese Mailadresse hast 😀
Den entsprechenden Link findest du am Login-Formular.
Grüße,
RIDER
Hello,
Und die email heißt robert.r@online.de
ich hatte das eben mit der in der firma durcheinander gebracht.
Hab mich schon gewundert, dass meine Mail zurückkam. :-)
Schicke die Ideen gleich nochmal. Bisher funktioniert erst der Buchungsteil im Frontend. Aber Backend fällt mir auch nicht so schwer. Das geht schneller.
Ich mach das ja nur zum Lernen. Kann also sein, dass ich zwischendurch abdrifte.
Machst Du noch was für BM?
Liebe Grüße
Tom S.
Hallo,
Hab mich schon gewundert, dass meine Mail zurückkam. :-)
Schicke die Ideen gleich nochmal. Bisher funktioniert erst der Buchungsteil im Frontend. Aber Backend fällt mir auch nicht so schwer. Das geht schneller.
Das Konzept gefällt mir. Ist fast das, was ich bauen muss.
Darf ich das so benutzen für die Firma? Ich revanchiere mich auch.
Ich mach das ja nur zum Lernen. Kann also sein, dass ich zwischendurch abdrifte.
Dafür sind die Ideen aber schon gut;-)
Machst Du noch was für BM?
Wie gehabt. Rentenaufbesserung.
LG
RR
@@Robert R.
kannst du mir bitte schon mal zeigen davon?
Das tat CK doch schon‽
LLAP 🖖
Hallo,
Das tat CK doch schon‽
Nei-en, er hat doch bloß auf die Attributselektoren verlinkt. Von benutzerdefinierten Attributen steht da nix…
scnr
Gruß
Kalk
@@Tabellenkalk
Nei-en, er hat doch bloß auf die Attributselektoren verlinkt. Von benutzerdefinierten Attributen steht da nix…
Ä-hem, dort wird das am Beispiel eines a-Attributs durchexerziert. Wenn das nicht benutzerdefiniert ist!
SCNR2
LLAP 🖖
Hallo,
Ä-hem, dort wird das am Beispiel eines
a-Attributs durchexerziert. Wenn das nicht benutzerdefiniert ist!
Ach, damit ist garnicht das Element a mit dem Attribut v gemeint?
SCNR³
Gruß
Kalk
@@Tabellenkalk
Ä-hem, dort wird das am Beispiel eines
a-Attributs durchexerziert. Wenn das nicht benutzerdefiniert ist!Ach, damit ist garnicht das Element a mit dem Attribut v gemeint?
Wenn da nicht a[v] steht, nein.
Außerdem wäre das v-Attribut fürs a-Element auch ein benutzerdefiniertes.
SCNR IV.
LLAP 🖖
Hello,
Das tat CK doch schon‽
Nei-en, er hat doch bloß auf die Attributselektoren verlinkt.
Ist noch ein bisschen dürftig die Seite. Wenn ich dann die Logik mit ::before und ::after auch verstanden habe (dass ich sie selber nachvollziehen kann), schieb ich vielleicht mein Beispiel mal hoch. Es funktioniert ja schon.
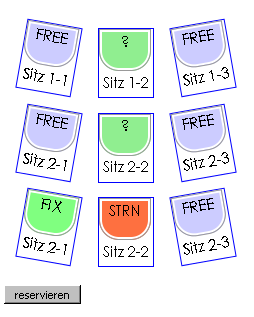
Ich habe Checkbocken umgestylt als Sitzplätze. Jetzt suche ich nur noch, wie man die Elemente drehen kann um ein paar Grad. Das muss doch auch irgendwie gehen?
Von benutzerdefinierten Attributen steht da nix…
Das wusste ich schon, dass das die data-*-Attribute sind. Ich hatte es auch richtig gemacht, aber es passierte vermeintlich nichts. Das lag aber an meiner "Farbe" lightred. Die gibt es wohl nicht und da hat der Browser die Ansicht eben so gelassen, wie sie vorher war ;-O
Liebe Grüße
Tom S.
Hallo,
Ich habe Checkbocken umgestylt als Sitzplätze. Jetzt suche ich nur noch, wie man die Elemente drehen kann um ein paar Grad. Das muss doch auch irgendwie gehen?
mit rotate(), aber wenn das Beispiel von Rider bei dir nicht geht, geht vielleicht rotate auch nicht..
Gruß
Kalk
Hello,
Ich habe Checkbocken umgestylt als Sitzplätze. Jetzt suche ich nur noch, wie man die Elemente drehen kann um ein paar Grad. Das muss doch auch irgendwie gehen?
mit rotate(), aber wenn das Beispiel von Rider bei dir nicht geht, geht vielleicht rotate auch nicht..
Nee, nee. Das geht. Dankeschön!
Wenn denn alles so einfach wäre ;-)
Und zur Not muss ich dann eben doch auf den Lappi mit Win 8.1 ausweichen. Ist zwar auch nicht mehr sooo neu, aber noch kein Museum.

Die blauen Rahmen drum herum sind von den Labels. Die kommen wieder weg. Und die Reihe muss ich im Beispiel auch richtigstellen, sehe ich gerade ...
Wie sollte man denn eine solche Map überhaupt organisieren? Tabelle ist out, Listen sind aber auch nicht unbedingt gut, denn nachher kommen die Sitze mit position:absolute und "leinke Seite, Mitte, rechte Seite" aus einer Datenbank.
Liebe Grüße
Tom S.
@@TS
Jetzt suche ich nur noch, wie man die Elemente drehen kann um ein paar Grad. Das muss doch auch irgendwie gehen?
Natürlich, [MDN, SELFHTML-Wiki]
Das lag aber an meiner "Farbe"
lightred. Die gibt es wohl nicht
Die heißt pink. [W3C-Wiki]
Gibt es auch als lightpink. Welches übrigens dunkler ist als pink. CSS is awesome.
Mit HSL wäre das nicht passiert. Aus hsl(0, 100%, 50%) ist schnell hsl(0, 100%, 75%) gemacht.
LLAP 🖖
Hallo
Ich habe Checkbocken umgestylt als Sitzplätze. Jetzt suche ich nur noch, wie man die Elemente drehen kann um ein paar Grad. Das muss doch auch irgendwie gehen?
Das geht mit Transformationen und wird ausreichend unterstützt.
Tschö, Auge
Hallo,
Das geht mit Transformationen
Wo die 3D-Funktionen empfohlen werden. Was zu der Frage führt, wie gestalte ich eigentlich die Rückseite eines Elementes, die ja z.B. bei rotateX(180deg) sichtbar wird? Ist das vorgesehen, oder muss man da mit einem zweiten Element arbeiten, das dann entsprechend sichtbar wird?
Gruß
Kalk
Hallo Tabellenkalk,
Wo die 3D-Funktionen empfohlen werden. Was zu der Frage führt, wie gestalte ich eigentlich die Rückseite eines Elementes, die ja z.B. bei rotateX(180deg) sichtbar wird? Ist das vorgesehen, oder muss man da mit einem zweiten Element arbeiten, das dann entsprechend sichtbar wird?
CSS-Würfel. Ich weiß, das beantwortet deine Frage nur unvollständig.
Bis demnächst
Matthias