Hello,
ich bin jetzt wieder zuhause und habe das eben auf dem Desktop aufgerufen nach Leerung des Cache. Auf dem Tablet konnte ich das ja leider nicht testen. Und auf den Rechnern im Seminarraum beim Kunden habe ich immer einen Proxy dazwischen, sonst komme ich gear nicnt raus.
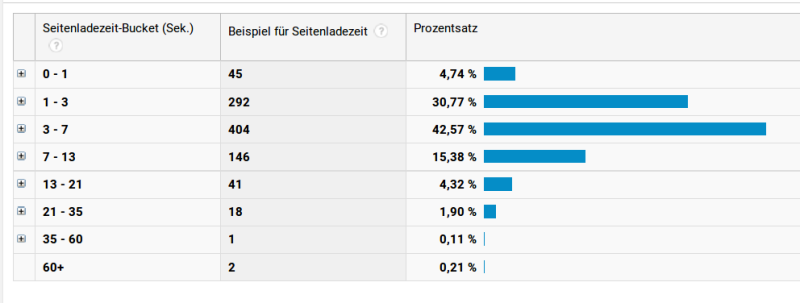
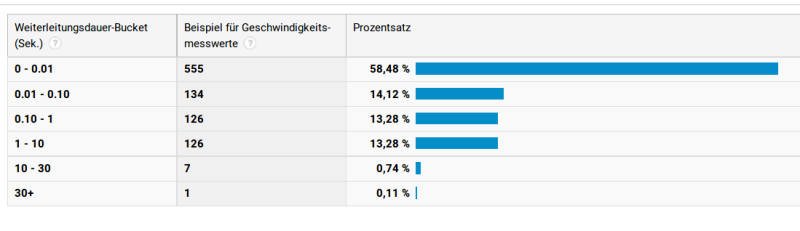
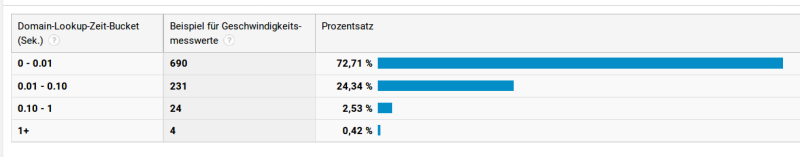
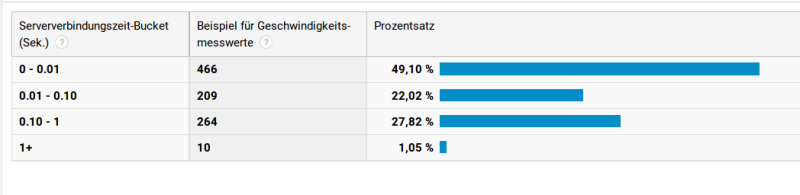
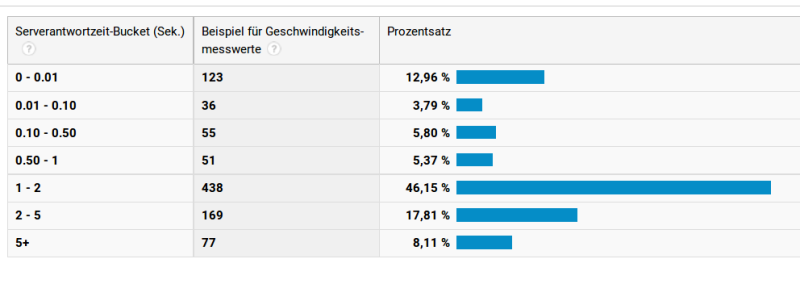
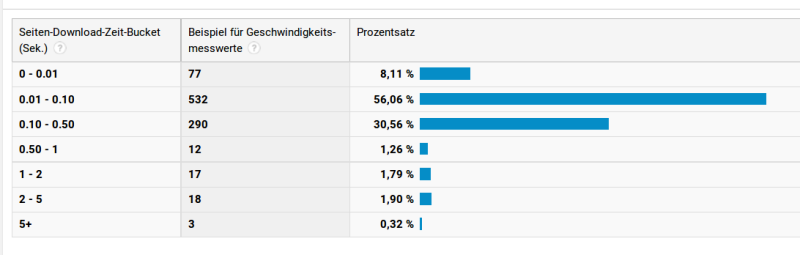
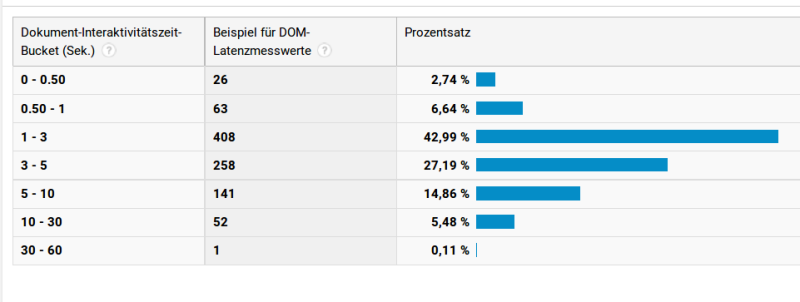
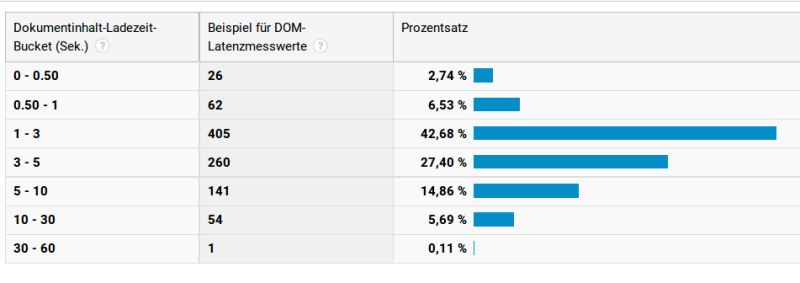
Mit transparentem Internetzugriff wurden 49 Ressourcen aufgerufen und die Befriedigung der Requests hat 19,42 Sekunden gedauert. Das ist heftig angesichts meiner gut funktionierenden DSL-Leitung mit tatsächlichen 25Mbit/5Mbit Kapazität.
Ich bin mir sicher, dass Eure Seite überarbeitet werden muss.
Ich habe hier jetzt noch einen Drängler (einsiedler) auf dem Zettel, dem ich versprochen hatte zu helfen :-O
Aber das kann ich nur am heimischen PC...
Eine wirksame Analyse wäre eien echte Aufgabe. Man müsste sich durch euer gesamtes System erst einmal aufmerksam hindurchkauen, bis hinten gut Verdautes herauskäme :-)
Liebe Grüße
Tom S.
--
Es gibt nichts Gutes, außer man tut es!
Das Leben selbst ist der Sinn.
 TS
TS