Hallo Michael,
ich habe jetzt nochmal etwas die Specs studiert, und ja, du hattest recht, was ich oben geschrieben habe war nicht ganz richtig.
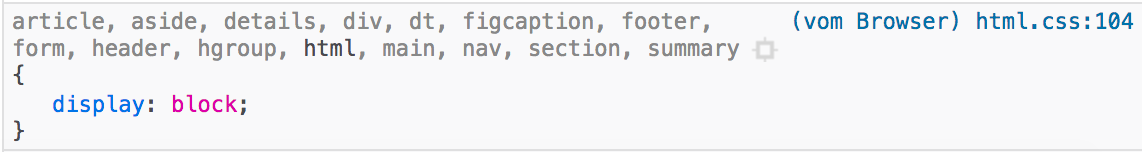
Es gibt in den Specs zwei Definitionen von Spezifität: die 3D Definition aus dem Selectors-Modul. Von dort wird über "CSS Style Attributes" auf die CSS 2.1 Spec, Kapitel 6.4.3, verlinkt, und dort findet man die 4D Spezifikation, die dem Style-Attribut Vorrang einräumt.
Genau diese Spec trennt aber auch zwischen Vorrangigkeit (Precedence) und Spezifität. Die Vorrangigkeit ergibt sich aus Herkunft (Origin) und Wichtigkeit (Importance), und nur innerhalb einer Vorrangstufe gilt die Spezifität. Man KÖNNTE das durch ein 5D Tupel ausdrücken, dessen erster Wert die Vorrangstufe ist. Die Spec tut das aber nicht - obwohl sie sich bereits die Freiheit genommen hat, die 4D Erweiterung vorzunehmen. Der Grund dürfte sein, dass die beiden Extradimensionen voneinander abhängig sind: Angaben aus dem style-Attribut gelten als Author-Angaben und sind darum nur für bestimmte Herkünfte zulässig.
Besser wäre daher eine Erweiterung der ersten Stelle des 4D-Tupels, aber das kann man nicht so simpel mit einem Atombömbchen ausdrücken. Man braucht nämlich 7 Stufen, um Vorrangigkeit und style-Herkunft zu vereinigen (ni=non important): 0=Browser, 1=User ni, 2=Author ni, 3=style ni, 4=Author !i, 5=style !i, 6=User !i
Das wird dann aber arg unübersichtlich, möglicherweise hat die Spec es deshalb unterlassen.
Aber auch wenn es mit diesen 7 Stufen in 4D-Tupeln funktioniert: Das ist dann eine hausgemachte Definition, nicht die offizielle Spec. Fachbegriffe haben aber möglichst aus der Spec zu kommen.
Rolf
--
sumpsi - posui - clusi
 Gunnar Bittersmann
Gunnar Bittersmann
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Rolf B
Rolf B
 Gunnar Bittersmann
Gunnar Bittersmann
 Gunnar Bittersmann
Gunnar Bittersmann
 Matthias Apsel
Matthias Apsel
 Rolf B
Rolf B
 Matthias Apsel
Matthias Apsel
 Rolf B
Rolf B