Hallo Gunnar,
Vielleicht ist das Zudecken ja gewünscht?
Das glaube ich kaum. Wenn man Inhalte hat, die nie zu sehen sein sollen, weil sie hinter anderen Elementen versteckt sind, warum tut man sie dann überhaupt auf dein Seite?
Weil sie beim Scrollen eben doch zu sehen sind. Ist ne Frage des Designs, aber mir ist natürlich klar, dass Designansichten hier im Forum nicht unbedingt mit normalen Usern übereinstimmen.
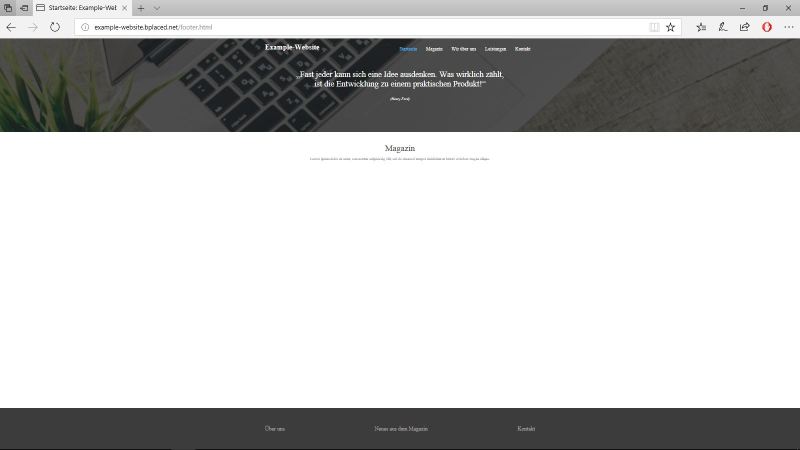
Ich denke, der Hauptinhalt soll bis zum Ende vollständig lesbar sein. Das wäre bei einem fixed positionierten Footer nicht gewährleistet. Also nicht machen!
Das stimmt nicht ganz, hatte ja schon auf viewport- und scrollbezogene Änderungen hingewiesen, zumindest in meinem Fall.
Der Wunsch nach feststehenden Headern/Footern ist wohl nur seitens des Seitenbetreibers, der denkt, dem Nutzer könnte sonst irgendwas verlorengehen.
Nein, eine Frage des Designs. Das Auge isst mit.
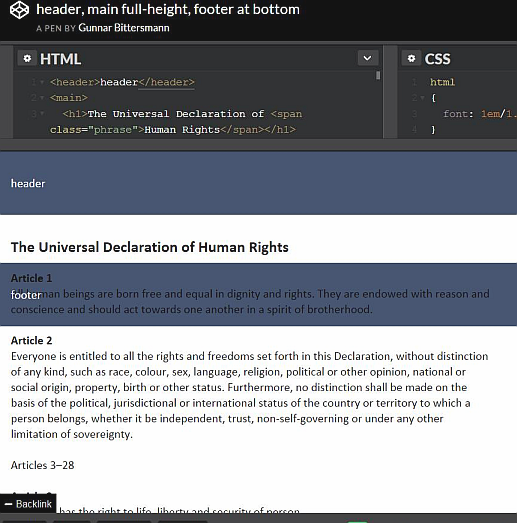
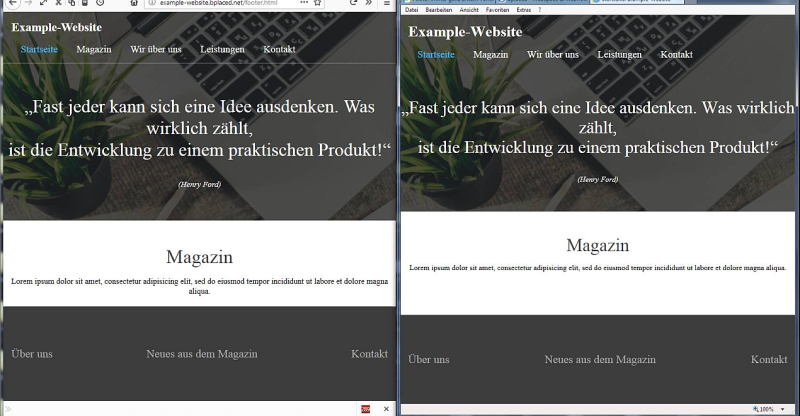
Wenn Header und Footer ständig im Viewport bleiben sollen, dann ist nicht position: fixed das Mittel der Wahl, sondern position: sticky. Damit bleibt der Hauptinhalt vollständig sichtbar.
Ja, aber nur wenn das Verhalten exakt so gewünscht ist.
Ich hab das in diesem Beispiel mal hinzugefügt – im media query; bei geringer Viewporthöhe sollen Header und Footer nicht sticky sein, sonst wäre der Hauptinhalt nur durch einen schmalen Sehschlitz sichtbar.
Wollte eigentlich ein paar Änderungen/Variationen davon machen aber, bei Codepen? viel zu hakelig und wieder mühsam zusammenpflücken, nee. Wollte eigentlich auch nur zeigen/wissen, wozu dann überhaupt sticky? scrollst hoch => Header weg, scrollst runter => Footer weg, ist auch bei statischem Layout so. Klar, kenne ich die Interaktion dabei, aber nur sichtbar oder weg, reicht mir nicht und wenn ich dann schon mehr über JS/CSS mache, dann nehme ich auch lieber gleich das leichte kontrollierbare fixed.
Gruss
Henry
 Gunnar Bittersmann
Gunnar Bittersmann
 Henry
Henry
 Gunnar Bittersmann
Gunnar Bittersmann
 Henry
Henry
 Henry
Henry
 Gunnar Bittersmann
Gunnar Bittersmann