Hallo,
es wird im Chrome immer seltsamer:
rufe ich die Seite auf, kommt nach ca 25 sec. eine leere Grafik. In der Fehlerkonsole steht WebGL: CONTEXT_LOST_WEBGL: loseContext: context lost, was darauf schließen lässt, das die Rechnung auf der Grafikkarte nicht ordentlich durchgeführt wurde. Nach meinen Kontrollausgaben ist aber alles ordentlich gelaufen. Reloads bestätigen das Verhalten.
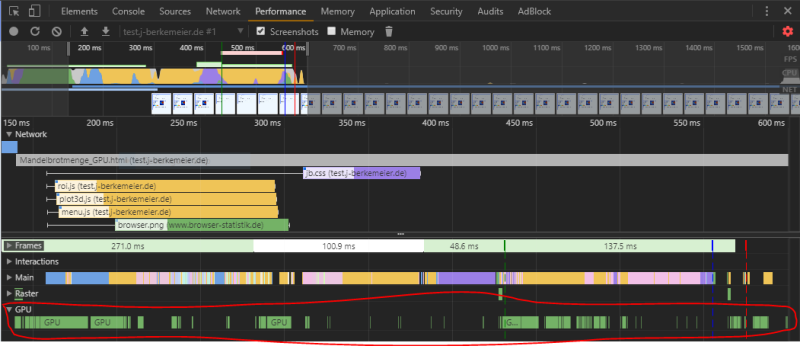
Jetzt schalte ich die Performancemessung an:
die ersten Male wird die GPU nicht angezeigt und ich erhalte die Browsermeldung, dass webGL blockiert wurde. Ich habe dann die Möglichkeit dieses zu ignorieren oder die Seite neu zu laden. Dabei wird manchmal in der Performancemessung die GPU angezeigt, und manchmal auch nicht. Und nach einigen Versuchen funktioniert es dann plötzlich.
Das Verhalten ist nach meinem momentanen Kenntnisstand nicht vorhersehbar. Aber da das Problem ja nur wenige betrifft, würde es mir reichen, das lange Einfrieren des Browsers zu unterdrücken. Kann man in Javascript einen Timeout setzen?
Gruß
Jürgen
 JürgenB
JürgenB
 JürgenB
JürgenB
 JürgenB
JürgenB
 JürgenB
JürgenB
 JürgenB
JürgenB
 Rolf B
Rolf B