@@Felix Riesterer
wirklich all die nützlichen Dinge von jQuery? Nein, ein Datepicker und ein Clockpicker sind für mich nach wie vor mit Vanilla-JS nicht machbar. Die browsereigenen Widgets für
<input type="date">und<input type="time">sind in meinen Augen längst noch nicht so gut wie diese jQuery-Plugins. Und das ist für mich ebenso schade wie unverständlich!
Die nativen Datepicker sind weitaus besser als so ziemlich alles Gefrickel. Ich weiß nicht, was daran für dich unverstandlich ist.
Der von dir gezeigte Datepicker ist auf dem Desktop unbedienbar. Ich habe jedenfalls nicht herausgefunden, mit welchen Tasten das gehen soll. Tab springt zum nächsten Element; Leertaste und Pfeiltasten tun gar nichts. Ergo: unbrauchbarer Scheiß.
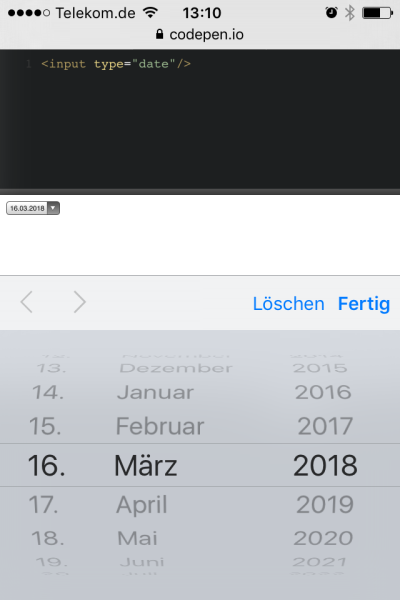
Und was soll ich mit dem Ding auf dem iPhone? Winzige, eng beieinander liegende Schaltflächen. So sieht ein vernünftiger Datepicker dort aus:

JavaScript-Datepicker sind so 2013. <input type="date"> ist modern.
LLAP 🖖
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann


