@@Matthias Scharwies
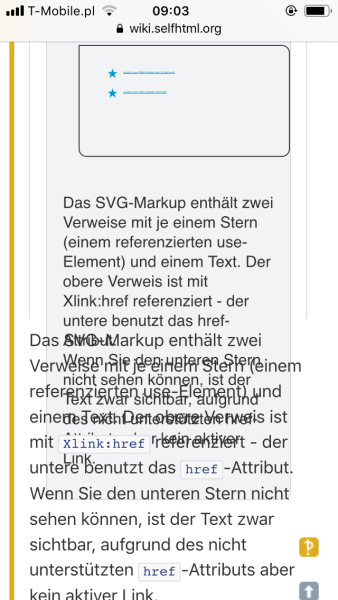
Könntet ihr dieses Beispiel mal ausprobieren und berichten?
Kaputt.
LLAP 🖖
--
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann