Lieber Gunnar,
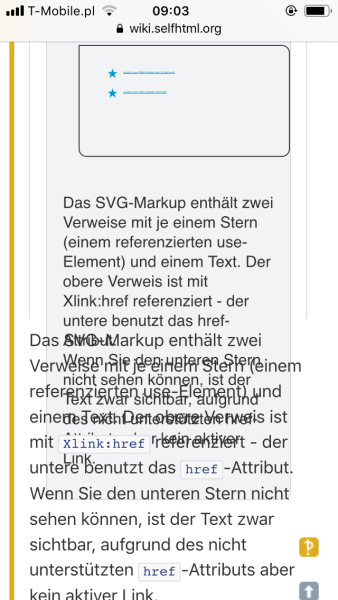
Kaputt.
Apple halt.
Oder findest Du heraus, warum kaputt? Mir scheint, dass Dein Browser den Inhalt des iFrame nicht mit overflow:scroll bzw. overflow:auto darstellt, sondern overflow:visible. Mir ist nicht bekannt, dass man diese Einstellung explizit treffen muss, da iFrames von sich aus ersteres haben sollten. Aber vielleicht ist das bei Dir gerade anders...?
Liebe Grüße
Felix Riesterer