Moin,
in mehreren Musik-Projekten möchte ich Töne und Halbtöne farbig gestalten und habe nach den Farbwerten im Web gesucht. Fündig wurde ich bei den Boomwhackers.
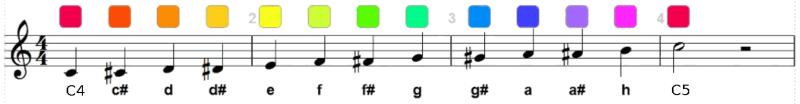
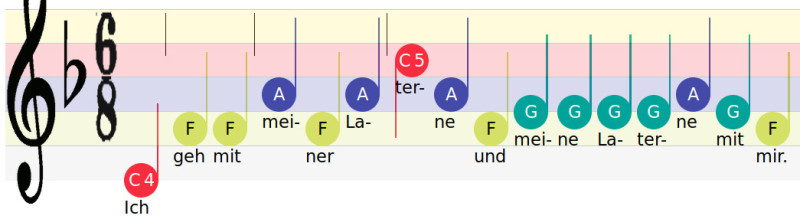
Diesem Video über Primus Free konnte ich sogar die Halbtöne entnehmen:
Aber wenn ich die angezeigten Farben mit Gimp in CSS-Angaben umsetze, kommt je nach Vorlage ein anderer Wert heraus. Meine Arbeitshypothese:
.farbe_C { background-color: #f72d3f; color:#fff; } /* rot */
.farbe_Cis { background-color: #cccccc; }
.farbe_D { background-color: #ff9929; } /* orange */
.farbe_Dis { background-color: #cccccc; }
.farbe_E { background-color: #ffec51; } /* gelb */
.farbe_F { background-color: #d5e066; } /* hellgruen */
.farbe_Fis { background-color: #cccccc; }
.farbe_G { background-color: #00a39a; color:#fff; } /* gruen */
.farbe_Gis { background-color: #cccccc; }
.farbe_A { background-color: #444aa7; color:#fff; } /* blau */
.farbe_Ais { background-color: #cccccc; }
.farbe_H { background-color: #d843a1; } /* violett */
Die schrägen Angaben der RGB-Werte lassen mich vermuten, dass das nicht stimmt. Bitte teilt mir die korrekten Farbangaben mit.
Lieben Gruß, Linuchs