Hallo Lisa,
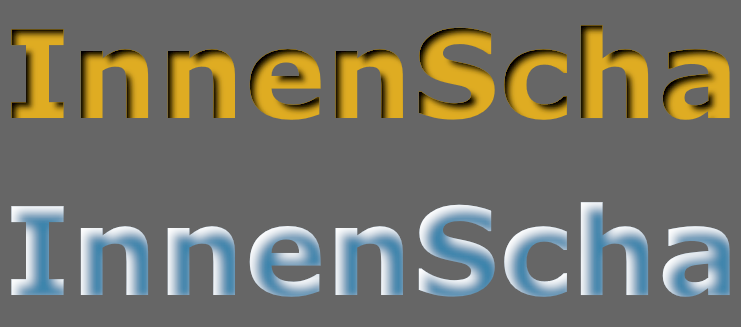
hmm, ja, emboss heißt zwar prägen, aber man kann ja zweierlei prägen: den Text oder seine Umgebung. Im Ergebnis hat man dann erhabenen oder vertieften Text. Wenn der übliche Gebrauch so ist, dass der Text am Ende erhaben ist, bin ich da wohl reingefallen.
Ob etwas vertieft oder erhaben aussieht, ist bei solchen Darstellungen übrigens nicht immer erkennbar. Platziert man die imaginäre Lampe diagonal gegenüber, tauschen vertieft und erhaben die Rollen, wenn der Effekt korrekt ist.
Das ändert aber nichts daran, dass die ganzen Beispiele, die das mit Schatten lösen, einen "schwebenden" Eindruck machen. Entweder schwebt der Text über dem Hintergrund oder, wie in deinem Beispiel, schwebt eine Fläche mit dem ausgeschnittenen Text über einem dunkleren Hintergrund. Das ist keine Prägung, die hat keine mMn keine Flanken mit 90° Steigung, sondern eine Ausfräsung. Aber selbst das passt bei dir nicht, im x sind Schatten auf der falschen Seite, weil dein simuliertes Licht sehr diffus ist.
Da fällt bei Serifenschriften und bei stärkeren Kontrasten deutlicher auf, mir kommt die Darstellung eines "vertieft" oder "erhaben" Effektes dann eindeutig falsch vor.
Ich will damit nicht sagen, dass das grundsätzlich schlecht aussieht. Es ist nur nicht der angefragte Effekt, es ist ein anderer.
Ich will auch nicht sagen dass mein Beispiel das sauber löst. Es hat prinzipbedingt die gleichen Probleme.
Rolf
--
sumpsi - posui - clusi
 marctrix
marctrix
 Der Martin
Der Martin
 marctrix
marctrix
 Matthias Apsel
Matthias Apsel
 marctrix
marctrix
 Matthias Apsel
Matthias Apsel
 Der Martin
Der Martin
 Der Martin
Der Martin
 marctrix
marctrix
 Rolf B
Rolf B
 Rolf B
Rolf B
 Gunnar Bittersmann
Gunnar Bittersmann