Hallo liebe Forumer,
Ich bin gerade dabei einen Text (eine Überschrift) in einer SVG vertikal zu positionieren UND, das dann im IE auch die eigentümliche Breite beibehalten wird.
Mir hatte der Rolf auch schon ein wenig weitergeholfen (DANKE dafür!)
ABER im IE wird diese Überschrift verkleinert und irgendwie komisch dargestellt.
Nungut, jetzt habe ich von einem paddin-bottom-hack gelesen, das ich nun angewendet habe.
Hier mein Quellcode:
`<h1 class="scaling-svg-container"
style="padding-bottom: 24.0385%">
<svg viewBox="0 0 50 208" preserveAspectRatio="xMidYMid meet"
xmlns="http://www.w3.org/2000/svg">
<path id="verticalPath" fill="none" stroke="none" d="M37.05,208 V0"/>
<rect x=4 y=4 width=42 height=200 stroke-width="3" stroke="#ff6e00" fill="none"/>
<text x="104.3" text-anchor="middle" fill="#ff6e00">
<textpath href="#verticalPath">Meine Überschrift</textpath>
</text>
</svg>
</h1>`
UND mein CSS
h1 {
display: flex;
flex: 0 0 3em;
min-height: 5em;
flex-direction: column;
justify-content: center;
align-content:center;
font-family: 'Variable-Bold';
font-size: 1.6em;
line-height: 1;
letter-spacing:0;
margin-right: 0.6em;
border: 6px dotted yellow;
}
.scaling-svg-container {
position: relative;
width: 100%;
padding: 0;
padding-bottom: 100%;
}
h1 svg {
display: inline-block;
height: 100%;
max-height: 13em;
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
}
Soweit so gut, IM IE wird die Breite JETZT genauso wie in allen anderen Browsern beibehalten/dargestellt.
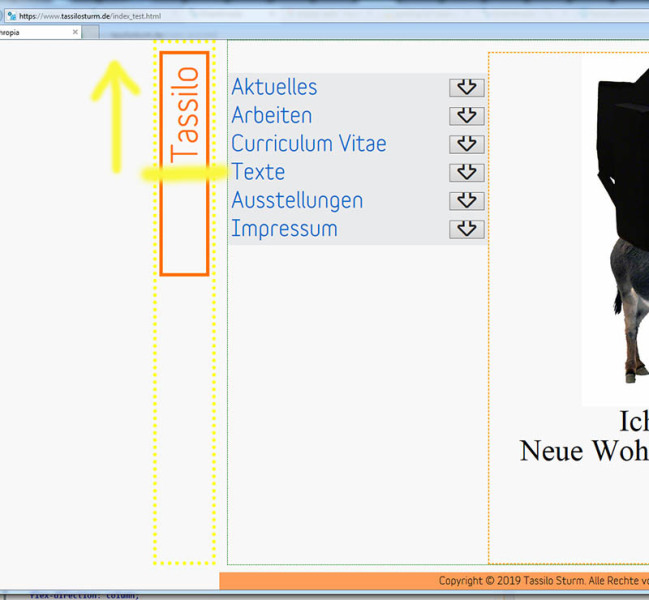
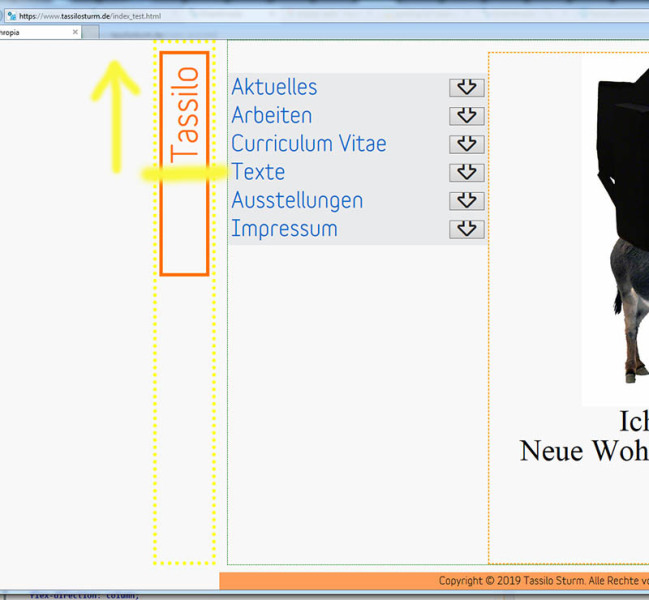
NUR was ich jetzt (im IE) komisch finde, es sieht momentan so aus:

Die Überschrift wird innerhalb des Bereiches mit (orangenem) Border ab der Mitte (hier mit gelbem Strich angedeutet) nach oben hin angezeigt!
WARUM bitteschön DAS DENN??
Warum wird die Überschrift nicht von ganz unten nach oben hin angezeigt?
Was ist hier im Quelltext falsch?
Und DAS nur im IE!
B)
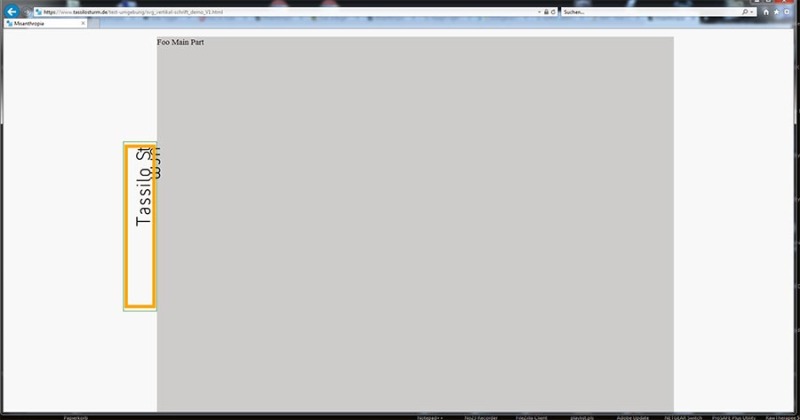
In allen anderen Browsern wird die orange umrandete Überschrift jetzt nicht mehr (vertikal) Mittig (im hochkanten gelben, dotted Bereich) dargestellt, das display flex; und flex-direction: column; justify-content: center; align-content:center; , alldass funktioniert jetzt wohl nicht mehr, nehme mal an das hat mit der position: relative; / position: absolute; zu tun.
Mit welcher Möglichkeit kann ich nun in (beiden) Richtungen (was halt justify-content: center; align-content:center; besorgen) diese Überschrift (mittig) positionieren?
Wie macht man das nun?
Achja: Ein Beispiel kann man hier angucken (Ich ändere hier aber die Aufteilung!)
DEMO - Beispiel
Und hier noch Rolfs Fiddle, der mir geholfen hat: Fiddle
DANK, für Eure Hilfe!
Der Misanthrop
 einsiedler
einsiedler
 einsiedler
einsiedler
 einsiedler
einsiedler
 einsiedler
einsiedler
 einsiedler
einsiedler
 einsiedler
einsiedler
 einsiedler
einsiedler