Sie aussiehst sehr schöne 👍

Ich klaube einigen Elementen für meine Code....
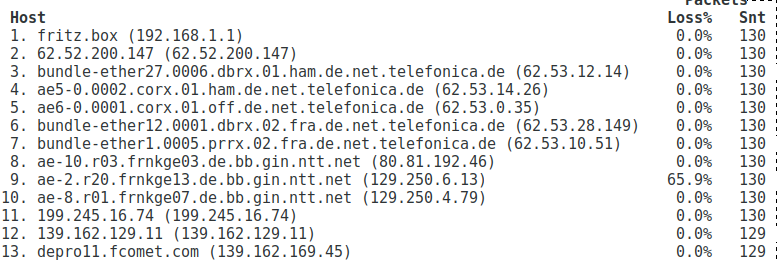
Die Probleme mit dem kleiner geräten habe gelöst mit display:none, Beispiel,
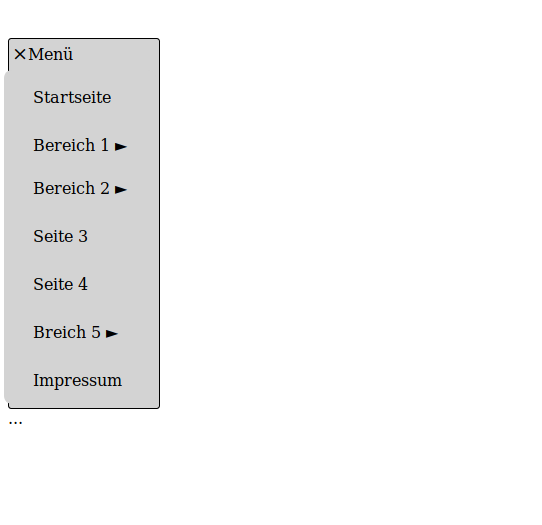
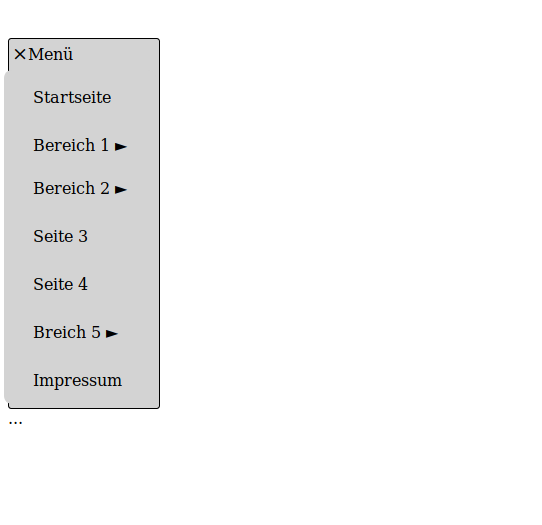
mein nav
<nav id="navs">
<ul>
<li><a href="about_us.php">About Us</a></li>
<li><a href="contact.php">Contact</a></li>
</ul>
<ul>
<li><a href="index.php">Home</a></li>
<li class="dropdown">
<a href="#" class="dropbtn">Linux OS</a>
<div class="dropdown-content">
<a href="linux_mint.php">Linux Mint</a>
<a href="ubuntu.php">Ubuntu</a>
<a href="debian.php">Debian</a>
<a href="android.php">Android</a>
</div>
</li>
<li class="new-link">
<a href="#" class="neuen">News & More</a>
<div class="new-content">
<a href="#">News</a>
<a href="#">Geek</a>
</div>
</li>
<li><a id="book" href="#">Books</a></li>
<li class="languag">
<a href="#" class="language">🌍 Spanish</a>
<div class="languages">
<a href="https://linuxusers.net/es/index.php">Spanish</a>
<a href="https://linuxusers.net/de/index.php">German</a>
</div>
</li>
</ul>
</nav>
dann auf
bei kleine geräte und in orientation: portrait,
#book { display: none; }
.languag {display: none; }
.new-link {display: none; }
.dropbtn {display: none;}
}
aber bei orientation: landscape) sie werden gezeigt...
über..
Du kannst das Projekt SELFHTML unterstützen,
indem du bei Amazon-Einkäufen Amazon smile (Was ist das?) nutzt.
ich kaufe nicht bei Amazon, wegen was tun gegen kleine Laden und wie sie die arbeiteIrinnen behandeln...aber wenn mir andere möglichkeit um euch zu stütze, gerne! auch wenn jetzt kein Geld habe...
Danke für eure hilfe habe meiner Webseite geschafft, ohne euch... ich weiß nicht, wo heute wäre....
 JürgenB
JürgenB