Hallo an alle,
ich habe mir die unterschiedlichen Icons in meiner Testumgebung angesehen und zumindest eine Weltkugel lässt sich einigermaßen entschlüsseln. Das Language-Icon ist in dieser Größe eher schwierig, aber ich werde später noch Farbvarianten ausprobieren.
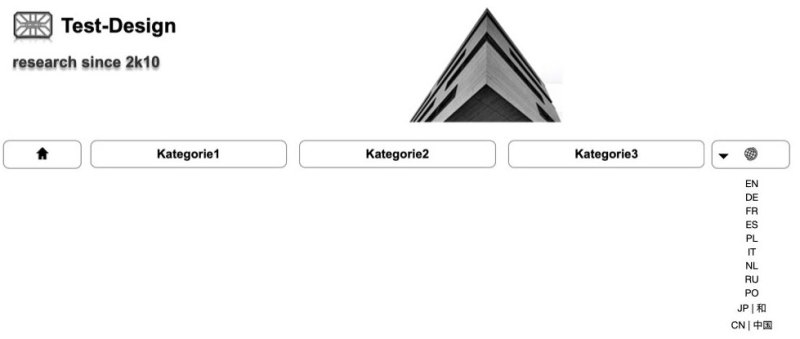
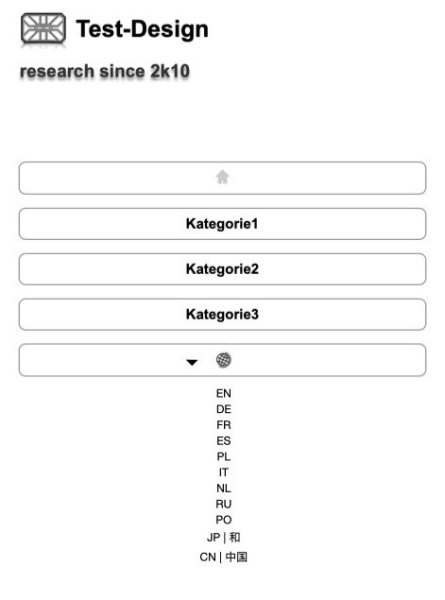
Die details/summary-Navigation habe ich dann gestern eingefügt und so einiges ausprobiert, allerdings bekomme ich es bislang nicht hin, dass Pfeil und Weltkugel wie die übrigen Menu-Einträge einen grauen Rand zeigen. Statt dessen zeigen ausgeklappt nur die einzelnen Sprachangebote jeweils einen grauen Rahmen.
<nav>
<ul>
<li><a aria-current="page"><img src="../img/homeS.png" width="18" height="18" alt="home"></a></li>
<li><a href="../kat1.html">Kategorie1</a></li>
<li><a href="../kat2.html">Kategorie2</a></li>
<li><a href="../kat3.html">Kategorie3</a></li>
<li><details>
<summary><img src="img/globe.png" width="18" height="18" alt="Globe">
</summary>
<a href="../">EN</a>
<a href="../de/">DE</a>
<a href="../fr/">FR</a>
<a href="../es/">ES</a>
<a href="../pt/">PL</a>
<a href="../it/">IT</a>
<a href="../nl/">NL</a>
<a href="../ru/">RU</a>
<a href="../po/">PO</a>
<a href="../jp/">JP | 和</a>
<a href="../cn/">CN | 中国</a>
</details></li>
</ul>
</nav>Quelltext hier
Offenbar sind meine Kenntnisse hier zu begrenzt. Hat jemand von Euch einen Tip, was ich anders machen muss?
Zur Verdeutlichung füge ich hier mal zwei MockUps an, wie es in etwa aussehen sollte.
Schöne Grüße, Gustav