Hallo Gustav,
die Ränder passen nicht, weil Du die entsprechenden Eigenschaften am <a> Element setzt. Du solltest das am <li> Element stylen.
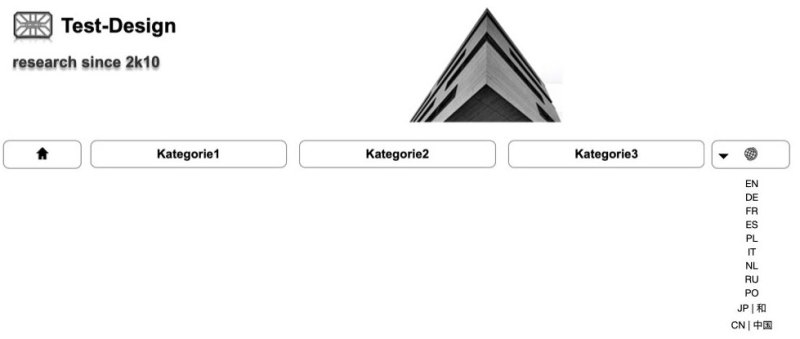
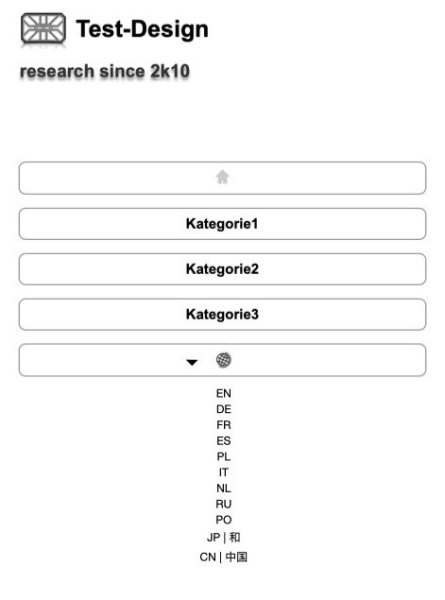
Ich habe mit den Entwicklerwerkzeugen mal etwas gespielt. Ich hätte zwei Ideen.
Variante 1
nav li {
flex: 3 0 auto;
margin: 0 1em;
border: 1px solid gray;
border-radius: 0.5em;
}
und für nav a nimmst Du margin, border und border-radius weg. Problem: Aufklappen des details Blocks bläst jetzt alle Menüpunkte in der Höhe auf. Das hat es auch vorher getan, aber da hat man es nicht gesehen...
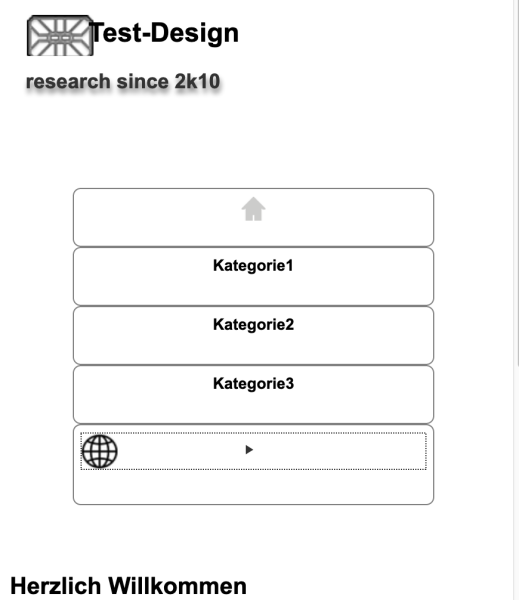
Eine Lösung dafür kann sein, den li Elementen noch position:relative zu geben und das details-Element mit position:absolute aus dem Elementfluss herauszunehmen. Nun kannst Du es aufklappen, ohne dass das Elternelement sich vergrößert. Du musst ihm dann noch eine Hintergrundfarbe geben, damit der Text unter dem Menü weggeblendet wird.
Variante 2
Wenn Du möchtest, dass das Aufklappen des Sprachmenüs den Text darunter nicht überlagert, sondern wegschiebt, dann könnte man das Styling auf den <a> Elementen lassen, und auf das <details> Element ausdehnen:
nav > ul > li > a, nav li > details {
border: 1px solid gray;
border-radius: 0.5em;
margin: .5em 0;
padding: .5em 0.5em;
line-height: 1.5em;
}
border, margin und padding nimmst du vom a Element weg. Der > Kombinator bewirkt, dass nur diejenigen a getroffen werden, die direkte Kindelemente von li sind. Die im details-Block stehenden <a> Element trifft es nicht. Wobei - hm - das ist ja eigentlich auch eine Liste. Eigentlich müsste man die Links im Sprachblock als Liste auszeichnen. Der Selektor nav > ul > li > a, den ich oben verwendet habe, ist genau dafür da. Eine untergeordnete Liste würde nicht getroffen.
Das Details-Element ist etwas höher als die Links, darum sind die Menüelemente nicht gleich hoch. Das habe ich ausgeglichen, indem ich mit line-height gearbeitet habe. Dadurch werden die Zeilen der inline-Elemente höher und es gibt Platz für Höhenunterschiede. Zum Ausgleich habe ich das padding verringert.
Klappst Du das Sprachmenü jetzt auf, verändert sich nur der Rahmen ums das Sprachmenü. Die übrigen Rahmen bleiben gleich.
Rolf
--
sumpsi - posui - obstruxi
 Gunnar Bittersmann
Gunnar Bittersmann
 Rolf B
Rolf B
 Gustav
Gustav
 Gunnar Bittersmann
Gunnar Bittersmann
 Gustav
Gustav
 Der Martin
Der Martin
 Gunnar Bittersmann
Gunnar Bittersmann
 JürgenB
JürgenB
 Gunnar Bittersmann
Gunnar Bittersmann
 JürgenB
JürgenB
 MudGuard
MudGuard
 Gunnar Bittersmann
Gunnar Bittersmann
 JürgenB
JürgenB
 Der Martin
Der Martin
 Matthias Apsel
Matthias Apsel
 Rolf B
Rolf B
 Gunnar Bittersmann
Gunnar Bittersmann
 JürgenB
JürgenB
 Rolf B
Rolf B
 JürgenB
JürgenB
 JürgenB
JürgenB
 Matthias Apsel
Matthias Apsel
Tabellenkalk
 Rolf B
Rolf B
Tabellenkalk
 Rolf B
Rolf B
 kai345
kai345
 JürgenB
JürgenB
 Matthias Apsel
Matthias Apsel
 JürgenB
JürgenB
 JürgenB
JürgenB
 Matthias Apsel
Matthias Apsel
 Gustav
Gustav
 Gunnar Bittersmann
Gunnar Bittersmann
Linuchs