Hallo Jo,
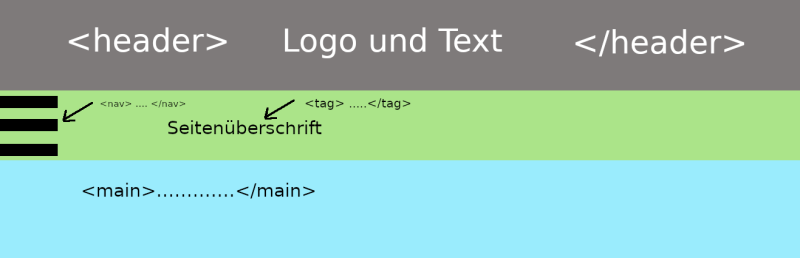
ich bin davon ausgegangen, dass Du das passende Element für den Text "Seitenüberschrift" suchtest. Das war aus deiner Zeichnung nicht so klar. Du suchst also den passenden Elementtyp um nav und Seitenüberschrift herum.
Herzlichen Glückwunsch, jetzt bin ich am Grübeln.
Das nav-Icon dürfte eine Webseiten-Navigation sein, und gehört demnach nicht ins <main> Element hinein.
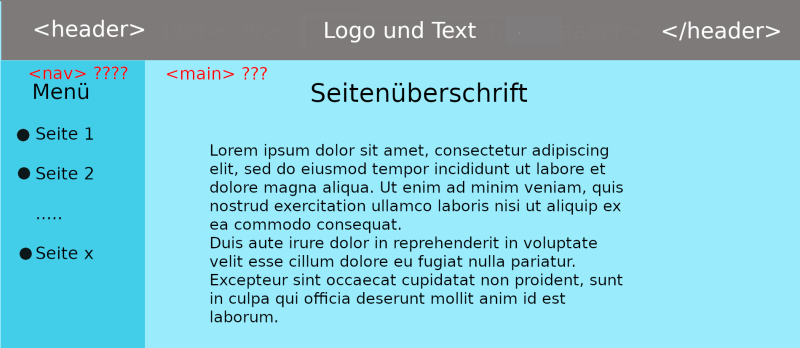
Die Seitenüberschrift dürfte sich auf das main-Element beziehen, gelle? Dann gehört sie nach <main> hinein. Was das Boxmodell mit seinen rechteckigen Boxen an seine Grenzen bringt.
Semantisch sollte das Markup so aussehen:
<nav>
...
</nav>
<main>
<h1>Seitenüberschrift</h1>
... Inhalt
</main>
Man kann ein Layout machen, so dass dieses Markup zu deiner Darstellung führt. Aber es wird ein Gefummel mit Margins magischen Zahlen und position:absolute. Bah.
Das entsprechende Kapitel der Spec mogelt sich um eine Antwort herum. Die haben h1 im Header und im main ein h2. Und nav vor main. Vom Layout reden sie nicht (warum auch, ist ja die HTML- und nicht die CSS-Spec).
Meine Lösung wäre wohl:
<header>logo text logo</header>
<nav>
...
</nav>
<h1>Seitenüberschrift
</h1>
<main>
<h2>Inhaltsüberschrift</h2>
... Inhalt
<h2>Inhaltsüberschrift</h2>
... Inhalt
</main>
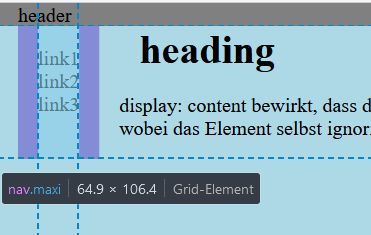
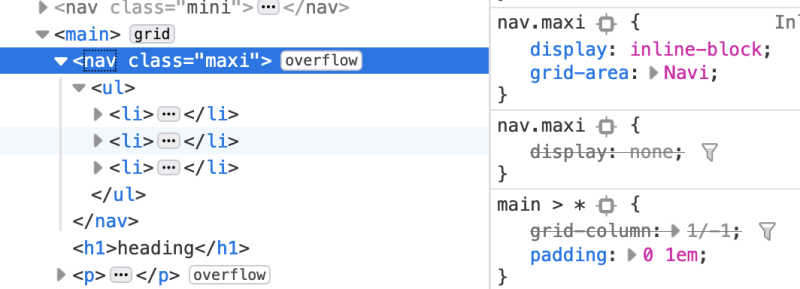
also: gar kein Element um die Zeile zu bündeln. Statt dessen machst Du den Body zum Grid und bringst damit nav und h1 nebeneinander.
Weißt Du, was ich meine?
@Gunnar Bittersmann - ist das so sauber?
Rolf
--
sumpsi - posui - obstruxi
 Rolf B
Rolf B
 Rolf B
Rolf B
 Gunnar Bittersmann
Gunnar Bittersmann
 Rolf B
Rolf B
 Gunnar Bittersmann
Gunnar Bittersmann
 Rolf B
Rolf B
 Henry
Henry