Moin,
ich habe viele Input-Felder, die per Ajax Vorschlagswerte vom Server holen und anzeigen.
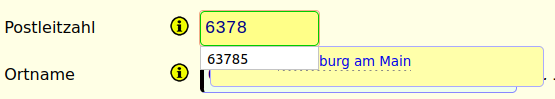
Nun kommt es vor, dass der Browser (z.B. Firefox) meine Anzeige überdeckt (Feld mit weißem Hintergrund). Das ist nicht erwünscht:
HTML-Code des Feldes:
<p><l title="Postleitzahl | Postcode | Postcode">###Postleitzahl###Postcode###Postcode### <img id=such_plz class=help /></l>
<input [disabled]
type = "text"
name = "such_plz"
title = "such_plz"
size = 10
maxlength = 10
VALUE = "[such_plz]"
oninput = "getOrte( this )"
onblur = "getOrteSchliessen()"
/></p>
Nun habe ich mal geschaut, wie das Suchfeld bei gugel aussieht:
<input class="og3lId" maxlength="2048" id="REsRA" name="q" type="text" aria-autocomplete="both" aria-haspopup="false" autocapitalize="none" autocomplete="off" autocorrect="off" role="combobox" spellcheck="false" title="Suchen" value="Hochflanschnabe" aria-label="Suchen">
Wie kann ich grundsätzlich alle autos in einem Formular verbieten? Oder muss der Sermon bei jedem Feld einzeln gebetet werden?
Gruß, Linuchs