Hallo Linuchs,
das ist jetzt eine Feinheit von HTML und JavaScript, bei der man genau aufpassen muss.
Im HTML gibt es Attribute. In <input type="text" autocorrect="off"> steht das autocorrect-Attribut.
In JavaScript kannst Du diese Attribute generisch mit getAttribute / setAttribute ansprechen.
Ein HTML Element wird aber für JavaScript nicht generisch durch ein Objekt mit der HTMLElement-Schnittstelle repräsentiert, sondern durch eine davon abgeleitete, speziellere Schnittstelle. Dieses Schnittstelle verleiht dem JavaScript-Objekt Methoden und Eigenschaften. Das input type="text" Element wird durch ein JavaScript-Objekt mit der Schnittstelle HTMLInputElement repräsentiert.
Nun ist es so, dass diejenigen HTML-Attribute, die laut Spezifikation zu einem bestimten Element gehören, sich auf JavaScript-Seite fast immer als Objekt-Eigenschaften wiederfinden. D.h. ob ich nun elem.autofocus=true oder elem.setAttribute("autofocus", "true") schreibe, läuft auf's gleiche hinaus, weil die autofocus-Eigenschaft genau das gleiche tut: sie ändert das Attribut.
Problematisch wird es, wenn Du autocorrect verwendest. Das autocorrect-Attribut ist eine Safari-Erweiterung. Heißt: Du kannst es nach Lust und Laune mit deinem HTML Editor setzen, und Du kannst es auch mit getAttribute/setAttribute lesen und ändern. Aber NUR in einem Safari-Browser kannst Du erwarten, den Wert des autocorrect Attributs in der autocorrect-Eigenschaft wiederzufinden. Wenn überhaupt. Es kann genauso gut sein, dass Safari dieses Attribut nicht mit einer Eigenschaft unterstützt; das musst Du im Safari testen.
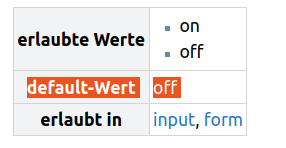
Und wenn Du die Eigenschaft im Script verwendest, wirst Du höchstens in einem Safari true oder false vorfinden. Vielleicht auch "on" und "off" - keine Ahnung. Ich habe keinen Mac und kein iPhone, und ich weiß auch nicht, ob sich Mac-Safari und iSafari gleich verhalten. Die Spezifikation des DOM schreibt nichts dazu. Kann sie nicht, es ist ja Safari-spezifisch.
Für solche browserspezifischen Attribute ist es besser, wenn man getAttribute und setAttribute verwendet. JavaScript-Eigenschaften verwendet man besser nur für solche Attribute, für die es spezifizierte Eigenschaften gibt.
Rolf
--
sumpsi - posui - obstruxi
 Der Martin
Der Martin
Linuchs
Linuchs
 Der Martin
Der Martin
Linuchs
 Auge
Auge
 Der Martin
Der Martin
 Rolf B
Rolf B
 Gunnar Bittersmann
Gunnar Bittersmann
 Der Martin
Der Martin
 Gunnar Bittersmann
Gunnar Bittersmann
 Auge
Auge
 Der Martin
Der Martin
 Auge
Auge
Linuchs
 Auge
Auge
Linuchs
Linuchs
 Auge
Auge
Linuchs
 Auge
Auge
 Der Martin
Der Martin
 Gunnar Bittersmann
Gunnar Bittersmann
Linuchs