Hallo Rolf,
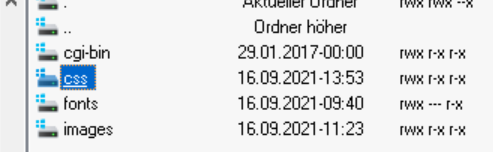
das CSS Verzeichnis braucht das executable Bit?
eigentlich nicht, das muss noch eine komische Nebenwirkung sein.
Wieder was gelernt...
Vergiss es wieder. Bei Verzeichnissen hat das Execute-Bit eine andere Bedeutung: Es ist die Berechtigung, das Verzeichnis zu "betreten" oder zu durchsuchen, also ein cd da hinein zu machen oder ein Directory Search.
Ich war aber bisher der Meinung, eine Datei mit bekanntem Namen darin direkt aufzurufen, sollte trotzdem funktionieren.
Man merkt dass ich kein Linuxer bin. Tante Google sagt: Ohne X am Ordner kein Lesen von Dateien darin...
Ich habe das gerade im Experiment bestätigt: Habe die Zugriffsrechte eines Verzeichnisses von 0775 (rwxrwxr-x, Default) auf 0664 geändert (rw-rw-r--). Schon konnte ich Dateien darin nicht mehr öffnen.
Finde ich aber seltsam, denn das wäre ja dann dieselbe Bedeutung wie das r-Bit.
Hmm.
Live long and pros healthy,
Martin
--
Klein φ macht auch Mist.
 Matthias Scharwies
Matthias Scharwies
 Rolf B
Rolf B
 Rolf B
Rolf B
 Der Martin
Der Martin