Moin Raketenwilli,
Auf Grund der Einrückungen gehe ich davon aus, Du hast IfModule gesetzt:
Jess sör!
Was mir aber unklar ist: Du lieferst die Seite doch via HTTPS aus. Das führt zu der Frage:
Wie (Wo!) hast Du denn die Server-Keys hinterlegt?
:( das letzte Mal hab ich an der .htaccess rumgefummelt, das war… ähm, weiß nich genau, auf jeden Fall war da https noch keine "Vorschrift" ich fürchte da muss ich mich mal neu belesen…
…ergo nur eine sinnlose Umleitung, mithin entgegen der Absicht sogar ein „Performancekiller“ ist) - weil er ja nicht in die Verschlüsselung eingreifen kann.
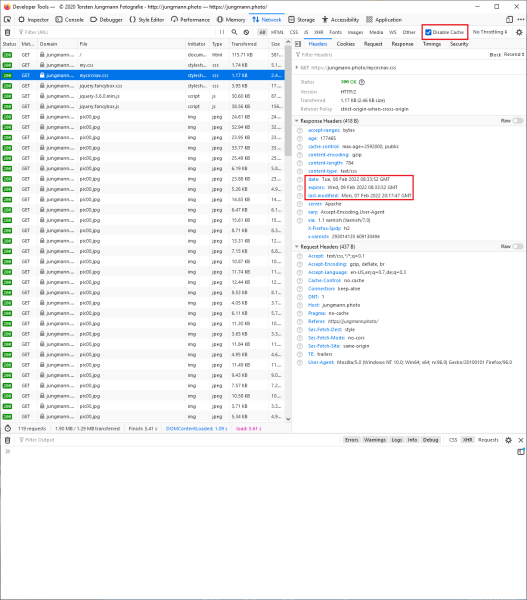
danke für die Schlaumachung... vielleicht sorgt (u.a.) das auch für die langen Ladezeiten...
Beim Content-Type Text/HTML erlaubst Du das Cachen für eine Stunde, bei CSS für einen Tag bei JS für eine Woche. Das ist unlogisch und kann zu weitere[m|n] „Wundern“ führen, denn oft werden, wegen der engen Verzahnung, diese Dateien zum gleichen Zeitpunkt geändert. Diese Angaben sollten also übereinstimmen damit Benutzer im Falle von Änderungen wenigstens eine Chance haben, die zueinander passenden Dateien zu bekommen.
hier hab ich mir gedacht, ich folge einfach meinem Rhythmus, wenn ein Bild erst mal drin ist bleibts da auch... genau so verhält sich das mit allem anderen in dem Intervall, das ich dort verankert hab, eigentlich wollte ich den paar Piepelz, die mich besuchen den Traffic sparen. Heute (nach x-Jahren) spielt das wohl kaum noch eine Rolle. Ich werde dran arbeiten…
Für mich wäre das, neben der Performance, ein Grund, statt auf ExpiresByType zu setzen, wie folgt zu notieren:
<IfModule mod_headers.c>
<Files ~"\.(html|htm|css|js)$">
Header set Cache-Control "public,must-revalidate"
Header set Expires "A3600" # 60*60 = 1Stunde
</Files>
<Files ~ "\.(gif|jpe?g|png|ico|tiff|pnm|pnb)$">
Header set Cache-Control "public,no-transform"
Header set Expires "A2592000" #60*60*24*30 = 30 Tage
</Files>
</IfModule>
das muss ich erst mal versuchen zu verstehen.
Ich habe mal sinnvollerweise must-revalidate und no-transform ergänzt, denn Du willst ja. z.B. sicher nicht, dass ein Proyx die Fotos durch Komprimierung verunstaltet…
A B S O L U T E R … V O L L T R E F F E R !!!
- Das Pattern (
"\.(html|htm|css|js)$") ist wohl (bei statischen Ressorcen) auch schneller als die „teure“ Ermittlung des Mime-Types.
- Den Zeitpunkt mit strftotime „teuer“ zu errechnen kann man sich auch sparen.
Hast du mal "Mars Attacks!" gesehen? Weißt du warum es nicht ein einziges Zitat der Marsianer gibt? (Ganz anders als Klingonisch) Nie hat jemand verstanden was die sagen... so fühl ich mich grad, aber ich werde (auch) dran arbeiten… leider geht das frühestens ab Montag Nacht 😟
In Skripten (z.B. php) setze ich den Ablauf des oder der Caches dann lieber individuell im Skript selbst. Das Skript ist die Stelle an der ich weiß, ob und wie das Cachen sinnvoll ist…
das letzte Mal als ich hier war, vor 2 Jahren hat mir mal ein Raketen*.* (-mensch?) geholfen ein PHP für ein Formular in meine Seite einzubauen, das war das letzte mal, dass ich an meiner Seite rumgefummelt habe (außer Bilder reinzustopfen) ich glaube ich lass das erst mal, rauszufinden wie ich daran was ändere… das mach ich alles, wenn ich in Rente gehe… (is eh absehbar)
Danke schon mal im Voraus & auf Wiederlesen!
der torsten
--
Shakespeare: To be or not to be /
Sartre: To be is to do /
Camus: To do is to be /
Sinatra: Do be do be do
 Rolf B
Rolf B
 Robert B.
Robert B.
 bugfix
bugfix
 Robert B.
Robert B.
 Der Martin
Der Martin
 bugfix
bugfix
 Robert B.
Robert B.
 Rolf B
Rolf B
 Der Martin
Der Martin
 Auge
Auge
 Rolf B
Rolf B
 Robert B.
Robert B.
 bugfix
bugfix
 Auge
Auge
 bugfix
bugfix
 Auge
Auge
 bugfix
bugfix
 bugfix
bugfix
Tabellenkalk
 bugfix
bugfix
 Robert B.
Robert B.
 bugfix
bugfix
 bugfix
bugfix
 Robert B.
Robert B.
 Robert B.
Robert B.
 Auge
Auge
 bugfix
bugfix
 Robert B.
Robert B.
 bugfix
bugfix
 Der Martin
Der Martin
 bugfix
bugfix
 Der Martin
Der Martin
 bugfix
bugfix
 MudGuard
MudGuard
 Robert B.
Robert B.
Linuchs