@@Linuchs
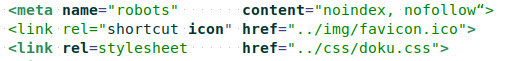
Ich hab Zeichen für Zeichen verglichen, ist mir aber nicht aufgefallen, in meinem Editor Geany sieht's so aus:
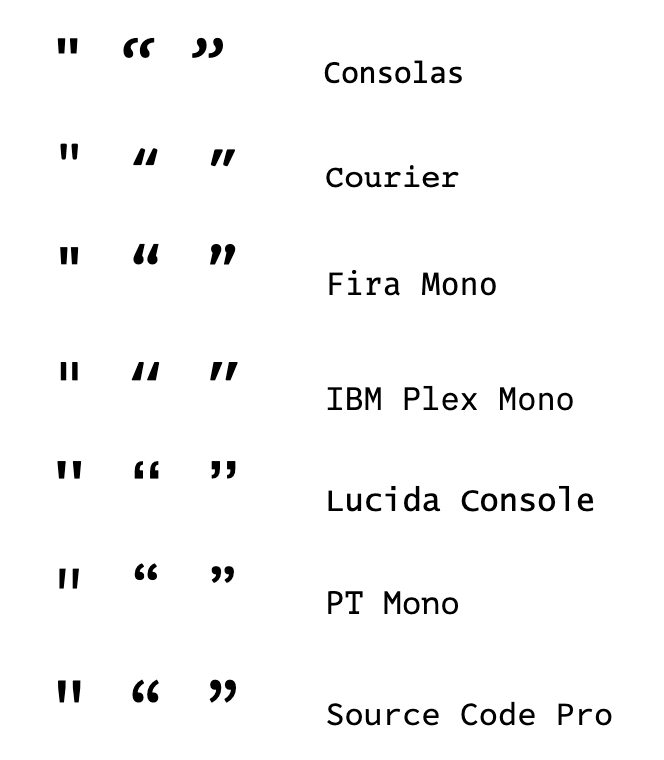
Tja, selbst schuld, wenn man eine Schriftart verwendet, wo man " und “ (und ”) kaum unterscheiden kann. Hier mal einige dicktengleiche Schriften zum Vergleich:

Dumm, dass es kein Tool gibt, um solche Fehler zu entdecken. Oh wait! https://validator.w3.org/
😷 LLAP
--
„Dann ist ja auch schrecklich, dass wir in einem Land leben, in dem nicht nur Bildungswillige leben, sondern auch hinreichende Zahlen von Bekloppten. Das darf ich so locker formulieren, ich bin ja jetzt Rentner und muss nicht mehr auf jedes Wort achten.“
— Joachim Gauck über Impfgegner
„Dann ist ja auch schrecklich, dass wir in einem Land leben, in dem nicht nur Bildungswillige leben, sondern auch hinreichende Zahlen von Bekloppten. Das darf ich so locker formulieren, ich bin ja jetzt Rentner und muss nicht mehr auf jedes Wort achten.“
— Joachim Gauck über Impfgegner