Frage zum Wiki-Artikel „Aufbau_einer_Tabelle“
Maschio
- programmiertechnik
Hallo zusammen! Ich möchte einen Fließtext auf die Webseite importieren und in zwei Spalten trennen:
TEXT: "Produktbeschreibung : Lenovo ThinkPad E15 Gen 2 - 39.6 cm (15.6") - Core i5 1135G7 - 8 GB RAM - 256 GB SSD - Deutsch<BR>Produkttyp : Notebook<BR>Betriebssystem : Win 10 Pro 64-Bit - Deutsch<BR>Prozessor : Intel Core i5 (11. Gen.) 1135G7 / 2.4 GHz (4.2 GHz) / 8 MB Cache<BR>Speicher : 8 GB DDR4 (1 x 8 GB)<BR>Speicherkapazität : 256 GB SSD - NVMe<BR>Optisches Laufwerk : Kein optisches Laufwerk<BR>Bildschirm : 39.6 cm (15.6") LED-Hintergrundbeleuchtung 1920 x 1080 / Full HD<BR>Grafik : Intel Iris Xe Graphics<BR>Eingabegerät : TrackPoint, UltraNav<BR>Tastatur : Deutsch<BR>Tastatur Hinterbeleuchtung : Ja<BR>Numerische Tastatur : Ja<BR>Integrierte Webcam : Ja<BR>Netzwerk : 802.11a/b/g/n/ac/ax, Bluetooth 5.1, Gigabit Ethernet<BR>Batterie : Bis zu 10.8 Stunden<BR>Sicherheit : Trusted Platform Module (TPM 2.0) Security Chip, Lesegerät für Fingerabdruck<BR>Farbe : Schwarz<BR>Abmessungen (Breite x Tiefe x Höhe) : 36.5 cm x 24 cm x 1.89 cm<BR>Gewicht : 1.7 kg<BR>Lokalisierung : Sprache: Deutsch / Region: Deutschland<BR>Hersteller-Vertriebsprogramm : TopSeller<BR>Umweltschutzstandards : TCO Certified Notebooks 8, ENERGY STAR-qualifiziert EPEAT Gold"
Bitte um Vorschläge! Danke
Hallo,
Bitte um Vorschläge!
Ja, kann man machen. Es wird ein Streit hervorbrechen, ob es sich wirklich um tabellarische Daten handelt. Also nein, muss man aber nicht.
Hier würde sich imho eine Beschreibungsliste anbieten.
Gruß
Kalk
Hi,
Ja, kann man machen. Es wird ein Streit hervorbrechen, ob es sich wirklich um tabellarische Daten handelt. Also nein, muss man aber nicht.
eine ganz gewöhnliche Tabelle wäre auch meine erste Idee gewesen.
Hier würde sich imho eine Beschreibungsliste anbieten.
Das ist auch ein sehr guter Vorschlag.
Und, ganz wichtig: Ein Satz heiße Ohren für denjenigen, der die Rohdaten als eine solche strukturlose Textwurst anliefert.
Möge der Kaffee gut und der Montag kurz sein
Martin
PS: Ich frage mich, wie man auf die Idee kommt, den Beitrag mit programmiertechnik zu taggen.
Vielen Dank! Ich habe leider wenig Kenntnisse darüber. Die Programmierbude meinte, das geht nicht😟
Hi there,
Vielen Dank! Ich habe leider wenig Kenntnisse darüber. Die Programmierbude meinte, das geht nicht😟
Was geht nicht?
Die Programmierbude meinte, das geht nicht😟
Für Dein Beispiel habe ich das - mit erfolgreichem Test - in 5 Minuten gelöst. Wenn etwas „nicht geht“(¹), dann liegt das Problem außerhalb Deiner Beschreibung.
<?php
$text = file_get_contents( 'test.txt' );
$tab = "\t";
$tabsCounter = 3;
$rows = explode( '<BR>', $text );
echo str_repeat( $tab, $tabsCounter ) . '<table>' . PHP_EOL;
foreach ( $rows as $row ) {
echo str_repeat( $tab, $tabsCounter + 1 ) . '<tr>' . PHP_EOL;
list( $th, $td ) = explode( ':', $row, 2 );
echo str_repeat( $tab, $tabsCounter + 2 ) . '<th>' . trim( $th ) . '</th>' . PHP_EOL;
echo str_repeat( $tab, $tabsCounter + 2 ) . '<td>' . trim( $td ) . '</td>' . PHP_EOL;
echo str_repeat( $tab, $tabsCounter + 1 ) . '</tr>'.PHP_EOL;
}
echo str_repeat( $tab, $tabsCounter ) . '</table>' . PHP_EOL;
¹) „Geht nicht“ gibt es nicht, denn „Murksen kann man immer“
Hallo Raketenwilli,
für die Einrückungen würde ich nicht ständig str_repeat verwenden, das macht den Code sehr schwer lesbar. Es ist für generierten Code auch nicht nötig, sauber eingerückt im HTML zu stehen. Der Inspektor des Browsers rückt eh ein, deswegen verzichte ich auf solchen Spökes.
Statt explode würde ich preg_split nehmen, weil das case-insensitive sein kann, und man kann die Spaces um den Doppelpunkt damit gleich auch noch loswerden. Und man sollte sich um den Fall kümmern, dass in einer Zeile der Doppelpunkt fehlt.
<?php
$text = file_get_contents( 'test.txt' );
foreach (preg_split('~<br\s*/?>~i', $text) as $row):
$parts = preg_split('/\s*:\s*/', $row, 2);
if (count($parts) < 2)
array_unshift($parts, '');
?>
<div>
<dt><?= $parts[0] ?></dt>
<dd><?= $parts[1] ?></dd>
</div>
<?php
endforeach;
Die Regex für den Zeilensplit ist mit ~ begrenzt, weil ich außer <br> auch <br/> oder <br /> erkennen können will. Und dann brauche ich das / in der Regex als normales Zeichen.
Statt mit echo gebe ich durch Beenden des PHP Modus aus. Einmal, um die Alternative zu zeigen und zum anderen, weil's mir persönlich besser gefällt…
Aber eine "Programmierbude" sollte sowas nicht als Vorlage brauchen, die sollten das können. Wie schon erwähnt - ich mutmaße irgendwas in ungenannten Rahmenbedingungen als Ursache für das "geht nicht". Natürlich könnte auch Mr. Hanlon sein Rasiermesser schwingen.
Rolf
Es ist für generierten Code auch nicht nötig, sauber eingerückt im HTML zu stehen. Der Inspektor des Browsers rückt eh ein, deswegen verzichte ich auf solchen Spökes.
Ich kippe die Ergebnisse solcher Schnelltests bekanntlich in ein Terminal - damit ich sie hier schnell posten kann.
Und den „Spökes“ mit str_repeat( $tab, $tabsCounter + $n )? Na dafür habe ich die zwei weltbesten Gründe und eine treffliche Entschuldigung:
Ups! Aus den gleichen Gründen habe ich das Problem überhaupt „angefasst“...
Hello,
Es ist für generierten Code auch nicht nötig, sauber eingerückt im HTML zu stehen. Der Inspektor des Browsers rückt eh ein, deswegen verzichte ich auf solchen Spökes.
Ich kippe die Ergebnisse solcher Schnelltests bekanntlich in ein Terminal - damit ich sie hier schnell posten kann.
Und den „Spökes“ mit
str_repeat( $tab, $tabsCounter + $n )? Na dafür habe ich die zwei weltbesten Gründe und eine treffliche Entschuldigung:
- Ich kann es.
- Ich wollte es.
- Ich konnte es nicht lassen.
Der DOM-Parser von PHP kann es mMn auch.
Dokument laden und als HTML wieder ausgeben lassen.
Ist aber schon länger her, dass ich diesen vermeintlichen Vorteil entdeckt hatte. Muss ich also selber nochmal überprüfen.
Glück Auf
Tom vom Berg
Aber eine "Programmierbude" sollte sowas nicht als Vorlage brauchen, die sollten das können.
Das „können“ kann eine Frage der Definition sein. Vielleicht ist es viel mehr ein „aus $ListeVonGründen nicht wollen“.
Das trifft man bei „Programmierbuden“, die $CMS und/oder $Webshop eigentlich nur einrichten wollen, oft an - weil bei selbst programmierten Teilen immer die Fragen nach den Kosten und der Haftung (z.B. bei Funktionsunfähigkeit des $Gesamtsystems nach Updates) im Raum steht.
Das behauptete „Gehtnicht“ ist dann also „Geschäftspolitik“.
Hallo Raketenwilli,
nicht mein -1. Im Gegenteil, ich denke, dass Du damit recht hast.
Das darf man aber nicht als ein Niedermachen der Shopbetreuer ansehen. Je nach verfügbarer Manpower haben die gar keine andere Chance, als zu viel Individualisierung abzulehnen. Einen neuen Programmierer einzustellen ist eine teure Angelegenheit und das muss sich rechnen. Und wenn man erstmal was individualisiert hat, muss man es warten und pflegen - auch das ist teuer und der Kunde ist nicht unbedingt bereit, dafür das Geld auf den Tisch zu legen. Kenn ich gut genug aus meinem Berufsleben.
Der Kunde kann aber auch nicht einfach selbst am System fummeln oder einen Drittanbieter beauftragen; die „Programmierbude“ ist davon verständlicherweise nicht erbaut und verweigert dann gerne mal Garantien.
Rolf
Hallo Maschio,
Die Programmierbude meinte, das geht nicht😟
Das kommt jetzt auf den Kontext an. Dein Beispieltext scheint ganz gut verträglich zu sein.
(1) An den <br> auftrennen für die einzelnen Zeilen (2) Je Zeile nach dem ersten : suchen, um Label und Text zu trennen
Wenn man das hat, kann man jede Zeile entweder in
<tr><td>{label}</td><td>{text}</td></tr>
einsetzen oder in
<div><dt>{label}</dt><dd>{text}</dd></div>
(die divs, um dt und dd problemfrei nebeneinander zu bekommen - div innerhalb einer dl ist erlaubt)
Der Rest ist CSS und sollte einer "Programmierbude" vertraut sein, genauso wie die mir beschriebene und vorher schon von Raketenwilli implementierte, sehr simple Stringverarbeitung.
Wenn die "Programmierbude" sagt, dass es nicht ginge, ist sie entweder inkompetent oder es gibt weitere Rahmenbedingungen, die das eigentliche Problem sind und die Du uns nicht beschreibst.
Rolf
Hi there,
Und, ganz wichtig: Ein Satz heiße Ohren für denjenigen, der die Rohdaten als eine solche strukturlose Textwurst anliefert.
Naja, im Prinzip lässt sich das aber ganz leicht "maschinell" verarbeiten - Du hast in jeder Zeile ein ":" und am Ende ein "<BR>", damit kann man das ganz leicht aufdröseln...
Nachtrag für den OP:
Dazu braucht man nicht einmal ein Programm, dafür reicht ein einfacher Editor: Du mußt nur jedes ":" durch ein "</td><td>" ersetzen und jedes "<BR>" durch ein "</td></tr><tr><td>", dann hast Du schon Deine Tabelle (Anfang und Ende mußt Du manuell einfügen et voila:
<table><tr><td>Produktbeschreibung </td><td> Lenovo ThinkPad E15 Gen 2 - 39.6 cm (15.6") - Core i5 1135G7 - 8 GB RAM - 256 GB SSD - Deutsch</td></tr><tr><td>Produkttyp </td><td> Notebook</td></tr><tr><td>Betriebssystem </td><td> Win 10 Pro 64-Bit - Deutsch</td></tr><tr><td>Prozessor </td><td> Intel Core i5 (11. Gen.) 1135G7 / 2.4 GHz (4.2 GHz) / 8 MB Cache</td></tr><tr><td>Speicher </td><td> 8 GB DDR4 (1 x 8 GB)</td></tr><tr><td>Speicherkapazität </td><td> 256 GB SSD - NVMe</td></tr><tr><td>Optisches Laufwerk </td><td> Kein optisches Laufwerk</td></tr><tr><td>Bildschirm </td><td> 39.6 cm (15.6") LED-Hintergrundbeleuchtung 1920 x 1080 / Full HD</td></tr><tr><td>Grafik </td><td> Intel Iris Xe Graphics</td></tr><tr><td>Eingabegerät </td><td> TrackPoint, UltraNav</td></tr><tr><td>Tastatur </td><td> Deutsch</td></tr><tr><td>Tastatur Hinterbeleuchtung </td><td> Ja</td></tr><tr><td>Numerische Tastatur </td><td> Ja</td></tr><tr><td>Integrierte Webcam </td><td> Ja</td></tr><tr><td>Netzwerk </td><td> 802.11a/b/g/n/ac/ax, Bluetooth 5.1, Gigabit Ethernet</td></tr><tr><td>Batterie </td><td> Bis zu 10.8 Stunden</td></tr><tr><td>Sicherheit </td><td> Trusted Platform Module (TPM 2.0) Security Chip, Lesegerät für Fingerabdruck</td></tr><tr><td>Farbe </td><td> Schwarz</td></tr><tr><td>Abmessungen (Breite x Tiefe x Höhe) </td><td> 36.5 cm x 24 cm x 1.89 cm</td></tr><tr><td>Gewicht </td><td> 1.7 kg</td></tr><tr><td>Lokalisierung </td><td> Sprache: Deutsch / Region: Deutschland</td></tr><tr><td>Hersteller-Vertriebsprogramm </td><td> TopSeller</td></tr><tr><td>Umweltschutzstandards </td><td> TCO Certified Notebooks 8, ENERGY STAR-qualifiziert EPEAT Gold</td></tr></table>
hope it helps...
Hi there,
Ja, kann man machen. Es wird ein Streit hervorbrechen, ob es sich wirklich um tabellarische Daten handelt.
Nicht vielen ist die Gabe der Prophetie gegeben...😉
Hier würde sich imho eine Beschreibungsliste anbieten.
Genau. Um die Liste dann mit vielen CSS-Verrenkungen genauso aussehen zu lassen, wie es der OP will. Kopfschüttel...
@@klawischnigg
Hier würde sich imho eine Beschreibungsliste anbieten.
Genau. Um die Liste dann mit vielen CSS-Verrenkungen genauso aussehen zu lassen, wie es der OP will. Kopfschüttel...
Von welchen Verrenkungen sprichst du da?
<dl>
<div>
<dt>Produktbeschreibung:</dt>
<dd>Lenovo ThinkPad E15 Gen 2</dd>
</div>
<div>
<dt>Produkttyp:</dt>
<dd>Notebook</dd>
<div>
</dl>
lässt sich genau gut stylen wie
<table>
<tbody>
<tr>
<th>Produktbeschreibung:</th>
<td>Lenovo ThinkPad E15 Gen 2</td>
</tr>
<tr>
<th>Produkttyp:</th>
<td>Notebook</td>
<tr>
<tbody>
</table>
Anmerkung: In einer früheren Version dieses Postings hatte ich die <tbody>/</tbody>-Tags nicht mitgeschrieben, um dieselbe Anzahl von Elementen im beiden Beispielcodes zu haben. Das tbody-Element ist auch ohne Tags im DOM; es soll sich aber beim Stylen (oder beim Scripten) niemand wundern, dass tr niemals Kind von table ist.[1] Ich habe die Tags deswegen nachträglich ergänzt.
😷 LLAP
außer bei als XHTML verarbeitetem XHTML 1 – aber wer macht denn sowas? ↩︎
Hi there,
Hier würde sich imho eine Beschreibungsliste anbieten.
Genau. Um die Liste dann mit vielen CSS-Verrenkungen genauso aussehen zu lassen, wie es der OP will. Kopfschüttel...
Von welchen Verrenkungen sprichst du da?
von dem Beispiel im Wiki, das mit floats arbeitet, um es wie eine Tabelle aussehen zu lassen...
Hallo klawischnigg,
uff. Das nehm ich mir mal vor. <div> in einer <dl> war mal unzulässig (meine ich), ist mit HTML 5 aber auf jeden Fall erlaubt.
Rolf
@@Rolf B
<div> in einer <dl> war mal unzulässig (meine ich),
Richtig.
ist mit HTML 5 aber auf jeden Fall erlaubt.
Nein. Als HTML5 rauskam, war das immer noch nicht erlaubt. Das kam erst später. Zu dieser Zeit hieß es aber nicht mehr „HTML5“, sondern schon längst „HTML“.
😷 LLAP
Hallo Gunnar,
kann man eigentlich eine Formatierung dieser Art automagisch mit einer DL und CSS hinbekommen?
Ring Eigenwilliger Fingerschmuck
Zauberer Jemand, den man nicht ärgern sollte
Grima Schlangenzunge
Schleimer und Dolchschwinger
Sprich: das dd in der Folgezeile beginnen lassen, wenn das dt zu lang wird. Das krieg ich weder mit grid noch float hin.
Rolf
Nicht zu vergessen: Flexbox
Hallo MrMurphy,
wohl wahr, und wenn justify-self in Flexboxen nicht ignoriert würde, wär das großartig. Wird es aber, und damit scheitert auch das.
Ich krieg's mit float für das dt und display:inline-block; für die dd Elemente hin, zusammen mit etwas Fummelei für text-align und width. Das klappt für ein dt und 1-N dd, geht aber für mehr als ein dt schief. Und vom float wollte ich ja gerade weg.
Rolf
Servus!
Schön wieder von Dir zu lesen!
Herzliche Grüße
Matthias Scharwies
Hallo Matthias,
Schön wieder von Dir zu lesen!
ebenso! Du hast dich (für deine Verhältnisse) in den letzten Tagen rar gemacht.
Stress? Termine? Krankheit?
Ich war schon überrascht, dass du am Mittwochabend beim virtuellen Stammtisch nicht wenigstens mal kurz verbeigeschaut hast.
Anyway, nice to hear/read from you.
Möge der Kaffee gut und der Montag kurz sein
Martin
Servus!
Hallo Matthias,
Schön wieder von Dir zu lesen!
ebenso! Du hast dich (für deine Verhältnisse) in den letzten Tagen rar gemacht.
Stress? Termine?
Ja, ich schrub ja schon, dass wir in den letzten Wochen bis zu 20% abwesende Schüler hatten. Irgendwie wollen die (und ihre Mütter) einen individuelle Sonderbetreuung, sodass ich dann jedem einzelnem die Links zu den betreffenden MS-Teams Gruppen und Beiträgen schicken musste.
Dazu Korrekturen (am Freitag war Halbjahr und damit Notenschluss). Da aber noch nicht alle aus Krankheit und Quarantäne zurück sind, wird mich das noch in die nächste(n) Woche(n) verfolgen.
Krankheit?
Nicht mehr als sonst.
Ich war schon überrascht, dass du am Mittwochabend beim virtuellen Stammtisch nicht wenigstens mal kurz verbeigeschaut hast.
Siehe oben.
Immerhin habe ich heute die SELF-Chronik um einige Screenshots aus 2005-2014 bereichert.
Herzliche Grüße
Matthias Scharwies
@@Matthias Scharwies
Ja, ich schrub ja schon, dass wir in den letzten Wochen bis zu 20% abwesende Schüler hatten. Irgendwie wollen die (und ihre Mütter) einen individuelle Sonderbetreuung, sodass ich dann jedem einzelnem die Links zu den betreffenden MS-Teams Gruppen und Beiträgen schicken musste.
Mein Mitleid hält sich da arg in Grenzen. Die Schulen haben die letzten anderthalb Jahre verpennt, ein vernünftiges Konzept für Distanz- und Hybridunterricht zu entwickeln.
Und da geb ich nicht den Lehrern die (Allein-)Schuld. Der Fisch stinkt vom Kopf.
😷 LLAP
Servus!
@@Matthias Scharwies
Ja, ich schrub ja schon, dass wir in den letzten Wochen bis zu 20% abwesende Schüler hatten. Irgendwie wollen die (und ihre Mütter) einen individuelle Sonderbetreuung, sodass ich dann jedem einzelnem die Links zu den betreffenden MS-Teams Gruppen und Beiträgen schicken musste.
Mein Mitleid hält sich da arg in Grenzen.
Ich habe nichts anderes von dir erwartet!
Die Schulen haben die letzten anderthalb Jahre verpennt, ein vernünftiges Konzept für Distanz- und Hybridunterricht zu entwickeln.
Ja.
Mein Mitleid gilt den Schülern. Ich hatte 12-jährige, die nach 3 Wochen Abwesenheit in die Schule geschickt wurden, um am ersten Tag die schulaufgabe zu schreiben.
Grad die ohne Garten hängen mit 3 Geschwistern in der Wohnung rum und gehen die Decke rauf.
Und da geb ich nicht den Lehrern die (Allein-)Schuld. Der Fisch stinkt vom Kopf.
😷 LLAP
Herzliche Grüße
Matthias Scharwies
Hallo,
Mein Mitleid gilt den Schülern. Ich hatte 12-jährige, die nach 3 Wochen Abwesenheit in die Schule geschickt wurden, um am ersten Tag die schulaufgabe zu schreiben.
ja, mein Mitgefühl liegt ähnlich.
Grad die ohne Garten hängen mit 3 Geschwistern in der Wohnung rum und gehen die Decke rauf.
Für mich wäre das damals als 12-jähriger ein Traumzustand gewesen. Ich war zu der Zeit ein ausgeprägter Eigenbrötler und Stubenhocker. Für mich war seinerzeit "gutes Wetter", wenn es draußen schüttete und stürmte. Denn dann haben meine Eltern mich nicht dauernd genötigt, doch mal zum Spielen nach draußen zu gehen.
Was sollte ich draußen? Im Kinderzimmer hatte ich meinen Märklin-Baukasten, meine Legosteine, meine Bücher und meine Mal- und Zeichenutensilien. Wozu also rausgehen?
Die Freude an Unternehmungen im Freien habe ich erst als junger Erwachsener allmählich entwickelt. Bis dahin habe ich spätestens nach einer halben Stunde angefangen zu quengeln: "Mensch, lass und wieder nach Hause gehrn!"
Und da geb ich nicht den Lehrern die (Allein-)Schuld. Der Fisch stinkt vom Kopf.
Der Vergleich hinkt. Fisch stinkt vor allem aus den Innereien heraus. Das meiste andere tote Viehzeug auch.
Möge der Kaffee gut und der Montag kurz sein
Martin
Hallo,
Stress? Termine?
Ja, ich schrub ja schon, dass wir in den letzten Wochen bis zu 20% abwesende Schüler hatten. Irgendwie wollen die (und ihre Mütter) einen individuelle Sonderbetreuung, sodass ich dann jedem einzelnem die Links zu den betreffenden MS-Teams Gruppen und Beiträgen schicken musste.
ja, okay. Vielleicht empfinden wir den Alltags-Stress einfach völlig unterschiedlich. Für mich ist dann so ein Treffen am Abend in völlig anderer Gesellschaft, mit völlig anderen Themen und ohne jeglichen Zwang und Druck eher erholsam.
Wenn das bei dir anders ist, in Ordnung. Ich meinte das ja auch keineswegs als Vorwurf.
Krankheit?
Nicht mehr als sonst.
Ups, nanu? - Bei mir in der Firma nehmen in den letzten ein bis zwei Monaten die Corona-Fälle deutlich zu. Da war in der ersten Welle 2020 mal ein Kollege (als noch kein Impfstoff verfügbar war), dann lange Zeit nichts und seit einiger Zeit alle paar Wochen mal vereinzelt ein Fall. In den letzten paar Wochen gibt es aber eine Häufung. Und letzte Woche zum ersten Mal ein Ungeimpfter (abgesehen von dem erwähnten Kollegen im Mai 2020). Sonst alles zwei- bis dreifach Geimpfte.
Ich will da keine Wertung hinzufügen, ich lass das einfach mal so stehen.
Immerhin habe ich heute die SELF-Chronik um einige Screenshots aus 2005-2014 bereichert.
Das ist doch auch was wert. Hat einen nostalgischen Touch. 😉
Möge der Kaffee gut und der Montag kurz sein
Martin
@@MrMurphy
Nicht zu vergessen: Flexbox
Damit will mir das gewünschte Layout nicht gelingen. Codepen
😷 LLAP
Hallo Rolf,
kann man eigentlich eine Formatierung dieser Art automagisch mit einer DL und CSS hinbekommen?
Ring Eigenwilliger Fingerschmuck Zauberer Jemand, den man nicht ärgern sollte Grima Schlangenzunge Schleimer und DolchschwingerSprich: das dd in der Folgezeile beginnen lassen, wenn das dt zu lang wird. Das krieg ich weder mit grid noch float hin.
in einer Textverarbeitung wäre das kein Problem: Ein einzelner Tabstopp an der Stelle, wo die Erklärung beginnen soll. Wenn's in derselben Zeile noch reicht, okay, sonst rutscht der nachfolgende Text eben in die nächste Zeile.
Aber in CSS? Keine Ahnung, daran bin ich auch schon mal gescheitert. Wegen der interessanten Fragestellung deshalb auch ein +1 von mir.
Möge der Kaffee gut und der Montag kurz sein
Martin
@@Rolf B
Hallo Gunnar,
kann man eigentlich eine Formatierung dieser Art automagisch mit einer DL und CSS hinbekommen?
Automagisch? Zauberei zum Selbstzweck?
Ring Eigenwilliger Fingerschmuck Zauberer Jemand, den man nicht ärgern sollte Grima Schlangenzunge Schleimer und DolchschwingerSprich: das dd in der Folgezeile beginnen lassen, wenn das dt zu lang wird. Das krieg ich weder mit grid noch float hin.
Hold my beer.
float, ja. min-width für dt, width für dd. ☞ Codepen
Wohl das erste Mal, dass ich display: flow-root verwendet habe. Der clear-fix hack hat ausgedient.
😷 LLAP
Vielen Dank für die vielen Lösungsansätze!👍 Die Situation sieht wie folgt aus: wir bekommen eine csv Datei mit verschiedenen Artikeldaten. In der Spalte "CG" befinden sich die Artikeldaten zu den jeweiligen Artikeln-immer "Typ" ":" "Wert", dann "<br>" wie zB: hier: "Produktbeschreibung : Lenovo ThinkPad E15 Gen 2 - 39.6 cm (15.6") - Core i5 1135G7 - 8 GB RAM - 256 GB SSD - Deutsch<BR>Produkttyp : Notebook<BR>Betriebssystem : Win 10 Pro 64-Bit - Deutsch<BR>Prozessor : Intel Core i5 (11. Gen.) 1135G7 / 2.4 GHz (4.2 GHz) / 8 MB Cache<BR>Speicher : 8 GB DDR4 (1 x 8 GB)<BR>Speicherkapazität : 256 GB SSD - NVMe<BR>Optisches Laufwerk : Kein optisches Laufwerk<BR>Bildschirm : 39.6 cm (15.6") LED-Hintergrundbeleuchtung 1920 x 1080 / Full HD<BR>Grafik : Intel Iris Xe Graphics<BR>Eingabegerät : TrackPoint, UltraNav<BR>Tastatur : Deutsch<BR>Tastatur Hinterbeleuchtung : Ja<BR>Numerische Tastatur : Ja<BR>Integrierte Webcam : Ja<BR>Netzwerk : 802.11a/b/g/n/ac/ax, Bluetooth 5.1, Gigabit Ethernet<BR>Batterie : Bis zu 10.8 Stunden<BR>Sicherheit : Trusted Platform Module (TPM 2.0) Security Chip, Lesegerät für Fingerabdruck<BR>Farbe : Schwarz<BR>Abmessungen (Breite x Tiefe x Höhe) : 36.5 cm x 24 cm x 1.89 cm<BR>Gewicht : 1.7 kg<BR>Lokalisierung : Sprache: Deutsch / Region: Deutschland<BR>Hersteller-Vertriebsprogramm : TopSeller<BR>Umweltschutzstandards : TCO Certified Notebooks 8, ENERGY STAR-qualifiziert EPEAT Gold"
Diese Daten möchten wir im Webshop in einem Feld als Tabelle darstellen. Derzeit ist es ein Fließtext mit Zeilenumbruch und sieht sehr unübersichtlich aus:
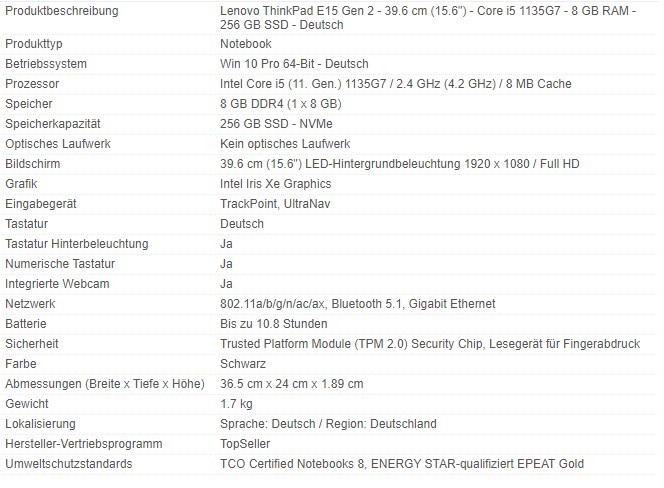
 Das Ziel ist es, das Feld so aussehen zu lassen:
Das Ziel ist es, das Feld so aussehen zu lassen:

Gibt es dafür eine Lösung? Danke und LG
Hallo Maschio,
Diese Daten möchten wir im Webshop in einem Feld als Tabelle darstellen.
Diese Info ist neu und wäre gleich zu Anfang sinnvoll gewesen.
Dieses "Feld" kann offenbar HTML aufbereiten, d.h. eine Konvertierung des Fließtexts in HTML sollte helfen. Wie, wurde bereits diskutiert. Entweder in eine <table>, oder in eine description list (<dl>). Das erzeugte HTML muss dann passend mit CSS layoutet werden. Wenn Du eine eigene CSS Datei auf die Shop-Seite bringen kannst, gibt der table oder dl eine entsprechende Klasse und style basierend darauf. Wenn nicht, wird's eklig, dann brauchst Du inline-styles.
Wie genau Du vorgehen musst, hängt von den weiteren Rahmenbedingungen ab. Wenn eine Konvertierung nicht möglich ist, habt ihr keine Chance. Mit CSS allein kannst Du den gezeigten Text nicht in die gewünschte Form bringen. Die Konvertierung kann serverseitig erfolgen oder durch JavaScript im Browser.
Serverseitig:
Browserseitig:
Wenn euer Dienstleister diese Möglichkeiten nicht sieht und "geht nicht" sagt, müsste man analysieren, woran das liegt. Entweder fehlt dem Dienstleister die zündende Idee, oder - wie schon mal geschrieben - es gibt andere Hindernisse, von denen Du nichts sagst oder weißt. Eventuell kann sich euer Dienstleister mal im Thread melden? Ohne technische Details wird man kaum mehr Rat geben können als das, was bereits geschrieben wurde.
Rolf
Gibt es dafür eine Lösung?
Danke und LG
Eigentlich hab ich keinen Bock auf Arbeit und halte lieber Seminare. Ich bin aber - ab Donnerstag 12:00 Uhr - erreichbar und „bestechlich“.
Grüße aus Kassel
(Schick Deinen Programmieren den Link und sag denen, die können ja versuchen, dem Domaininhaber (das bin ich) zu erklären, warum nicht gehen soll, was da geht.
Hello,
Ja, kann man machen. Es wird ein Streit hervorbrechen, ob es sich wirklich um tabellarische Daten handelt.
Nicht vielen ist die Gabe der Prophetie gegeben...😉
Hier würde sich imho eine Beschreibungsliste anbieten.
Genau. Um die Liste dann mit vielen CSS-Verrenkungen genauso aussehen zu lassen, wie es der OP will. Kopfschüttel...
Genau!
Zumal der OP ja ausdrücklich sagt, es ist eine Produktbeschreibung.
Diese könnte also äußerst kurzfristig noch durch weitere Spalten für weiterführende Links, Kaufen, Stückzahl, usw. ergänzt werden müssen.
Sowas möchte ich keinesfalls in eine Definitonsliste nachträflich reinfummeln müssen.
Glück Auf
Tom vom Berg
@@TS
Hier würde sich imho eine Beschreibungsliste anbieten.
Genau. Um die Liste dann mit vielen CSS-Verrenkungen genauso aussehen zu lassen, wie es der OP will. Kopfschüttel...
Genau!
Genau das hatte ich bereits widerlegt.
Zumal der OP ja ausdrücklich sagt, es ist eine Produktbeschreibung.
Und warum sollte für eine Produktbeschreibung die Beschreibungsliste nicht das passende Element sein?
Diese könnte also äußerst kurzfristig noch durch weitere Spalten für weiterführende Links, Kaufen, Stückzahl, usw. ergänzt werden müssen.
Wenn das wirklich in Betracht zu ziehen sein sollte, dann bietet sich eine Tabelle an.
Sowas möchte ich keinesfalls in eine Definitonsliste nachträflich reinfummeln müssen.
Dein Vokabular ist auf dem Stand von vor 20 Jahren stehengeblieben.
dl steht für description list – Beschreibungsliste.
😷 LLAP
Hello,
Sowas möchte ich keinesfalls in eine Definitonsliste nachträflich reinfummeln müssen.
Dein Vokabular ist auf dem Stand von vor 20 Jahren stehengeblieben.
Nee, anders herum:
Ich habe das Vokabular von vor 30 Jahren nur noch nicht vergessen/verdrängt. Und wenn es denn nicht primär wichtig ist, welcher modische Ausdruck gerade aktuell ist, benutze ich eben den ersten, der mir in den Sinn kommt :-P
dlsteht für description list – Beschreibungsliste.
Danke.
Das ändert aber nichts an der Tatsache, dass man als Programmierer immer sowohl nachdenken, als auch vorausdenken muss.
Glück Auf
Tom vom Berg
Moin,
Hier würde sich imho eine Beschreibungsliste anbieten.
Genau. Um die Liste dann mit vielen CSS-Verrenkungen genauso aussehen zu lassen, wie es der OP will. Kopfschüttel...
Zumal der OP ja ausdrücklich sagt, es ist eine Produktbeschreibung.
ja, und wenn man sich das Bild ("so soll's aussehen") ansieht, dann fällt auf, dass es immer eine Gegenüberstellung von Produkteigenschaft (linke Spalte) und dem/den zugehörigen Merkmal/en handelt.
Diese könnte also äußerst kurzfristig noch durch weitere Spalten für weiterführende Links, Kaufen, Stückzahl, usw. ergänzt werden müssen.
Kann ich mir bei der gezeigten Form nur schwer vorstellen. Eher schon weitere Zeilen mit weiteren Produkteigenschaften. Das könnte man mit einer Definitionsliste ebensogut darstellen und pflegen wie mit einer Tabelle.
Sowas möchte ich keinesfalls in eine Definitonsliste nachträflich reinfummeln müssen.
Ich sehe im konkreten Beispiel beides als etwa gleichwertig.
Möge der Kaffee gut und der Montag kurz sein
Martin
Hi there,
Diese könnte also äußerst kurzfristig noch durch weitere Spalten für weiterführende Links, Kaufen, Stückzahl, usw. ergänzt werden müssen.
Daran hab ich nicht gedacht, aber das wäre auf alle Fälle ein zusätzliches Argument gegen die Realisierung als Definitionsliste.
Sowas möchte ich keinesfalls in eine Definitonsliste nachträflich reinfummeln müssen.
Eh nicht. Was ich nicht verstehe, warum man über eine Definitionsliste überhaupt nachdenkt, wenn man die Vorstellung des OP (die er sogar als screenshot mitgeliefert hat) nur mit irgendwelchen Tricks wie Blockelementen als Wrapper oder mit CSS-Anweisungen verwirklichen kann. Vielleicht gibts ja irgendeinen semantischen Vorteil (für Screenreader, SEO, was weiß ich…), aber wenn das nicht der Fall ist, dann macht es einfach keinen Sinn, "künstlich" etwas nachzubauen, was HTML von sich aus schon kann...
Hallo,
Diese könnte also äußerst kurzfristig noch durch weitere Spalten für weiterführende Links, Kaufen, Stückzahl, usw. ergänzt werden müssen.
bei der gezeigten Darstellung denke ich eher daran, die Eigenschaften von zwei oder mehr Produkten in mehreren Spalten nebeneinander anzuzeigen, so als vergleichende Gegenüberstellung. Und dann wäre nach meinem Dafürhalten alles andere als eine Tabelle Mumpitz. Okay, in einer dl wären auch mehrere dd-Elemente pro dt erlaubt, aber dann wird's langsam absurd.
Dann wäre das Beispiel mit den Eigenschaften nur eines Produkts sozusagen ein entarteter Sonderfall, der aber durchaus auch eine Tabelle rechtfertigt.
Was ich nicht verstehe, warum man über eine Definitionsliste überhaupt nachdenkt, wenn man die Vorstellung des OP (die er sogar als screenshot mitgeliefert hat) nur mit irgendwelchen Tricks wie Blockelementen als Wrapper oder mit CSS-Anweisungen verwirklichen kann.
Ich finde die "Tricks wie Blockelemente als Wrapper" gar nicht so blöd - das Markup entspräche dann dem einer Tabelle, wo du ja quasi auch die tr-Elemente als Wrapper hast. Das hat Gunnar in seinem Vergleich ja schon gezeigt.
Vielleicht gibts ja irgendeinen semantischen Vorteil (für Screenreader, SEO, was weiß ich…)
Das glaube ich eigentlich nicht. Aber von der Semantik her bildet eine Definitions- oder Beschreibungsliste den Fall eigentlich sehr gut ab: Man hat einen beschreibenden Oberbegriff, praktisch ein Schlagwort, und dann die ausführliche Information dazu. Nur wenn's tatsächlich mehrspaltig werden soll/könnte ... siehe oben.
Möge der Kaffee gut und der Montag kurz sein
Martin
@@klawischnigg
Was ich nicht verstehe, warum man über eine Definitionsliste überhaupt nachdenkt, wenn man die Vorstellung des OP (die er sogar als screenshot mitgeliefert hat) …
Weil die Wahl des Markups immer von der Art des Inhalts bestimmt sein sollte; nicht von der gegenwärtig(!) gewünschten Darstellung.
Und er hat „Definitionsliste“ gesagt. 😫
… nur mit irgendwelchen Tricks wie Blockelementen als Wrapper
Das Gruppieren zusammengehöriger dt und dd in einem Element ist kein Trick.
Das hätte es IMHO schon immer geben sollen. HTML wurde da endlich nachgerüstet.
oder mit CSS-Anweisungen verwirklichen kann.
Dass man die Darstellung mit CSS verwirklicht, sollte jetzt nicht so überraschend sein.
Vielleicht gibts ja irgendeinen semantischen Vorteil (für Screenreader, SEO, was weiß ich…)
Ich könnte mir vorstellen, dass eine Screenreader-Ausgabe einer Beschreibungsliste einfacher ist als die einer Tabelle. Bislang Mutmaßung; da müsste ich glatt mal nachfragen.
aber wenn das nicht der Fall ist, dann macht es einfach keinen Sinn, "künstlich" etwas nachzubauen, was HTML von sich aus schon kann...
Ich will auch nicht sagen, dass eine Tabelle hier grundsätzlich falsch wäre. Eine Beschreibungsliste fühlt sich für mich aber passender an.
😷 LLAP