Farbe für alle Kind-Elemente, aber nicht beim Eltern-Element gilt.
- css
- farbe
- html
Hallo!
Ich möchte in einem HTML eine Hintergrundfarbe für alle Label-Elemente, die in einem div-Element gruppiert sind, ohne dass das div selber diese Hintergrundfarbe hat. Hier einmal der Code (gekürzt):
<!DOCTYPE html>
<html lang="de">
<body>
<main>
<form>
<fieldset>
<legend>  FAHRZEUGE  </legend>
<div class="out">
<div class="frei">
<input type="checkbox" id="mtf" class="fz">
<label class="v0 FzName" for="mtf">MTF</label>
<small><label class="v0 ArV"></label></small>
</div>
<div class="frei">
<input type="checkbox" id="mzf" class="fz">
<label class="v0 FzName" for="mzf">MZF</label>
<small><label class="v0 ArV"></label></small>
</div>
<div class="frei">
<input type="checkbox" id="hlf" class="fz">
<label class="v3 FzName" for="hlf">HLF</label>
<small><label class="v3 ArV"></label></small>
</div>
<div class="frei">
<input type="checkbox" id="tlf" class="fz">
<label class="v15 FzName" for="tlf">TLF</label>
<small><label class="v15 ArV"></label></small>
</div>
<div class="frei">
<input type="checkbox" id="blf" class="fz">
<label class="v45 FzName" for="blf">BLF</label>
<small><label class="v45 ArV"></label></small>
</div>
<div class="frei">
<input type="checkbox" id="rf0" class="fz">
<label class="v15 FzName" for="rf0">RF</label>
<small><label class="v15 ArV"></label></small>
</div>
</div>
</fieldset>
</form>
</main>
</body>
</html>
@media all {
.out, .frei, .einsatz { display: inline-block; }
input.fz { display: none; }
label.v0 { font-size: 1.05em; }
}
@media screen {
input:checked + label + label {
outline: thin outset DeepSkyBlue;
font-weight: bold;
background-color: red;
}
div.einsatz {
padding: 0.3em 0.2em;
color: white;
background-color: orange;
}
.FzNr, .FzName, .ArV {
padding: 0em 0.2em;
border: solid thin;
}
div.frei { padding: 0.07em 0.3em; }
.v0 { background-color: #0D0; }
.v0.ArV::before { content: " "; }
.v3 { background-color: #EE0; }
.v3.ArV::before { content: "V3"; }
.v15 { background-color: #F55; }
.v15.ArV::before { content: "1"; }
.v45 { display: none; }
}
Derzeit ist es so, dass die Hintergrundfarbe der Labels einzeln über die v-Nummer gesteuert wird. Wenn ich zum Beispiel das MTF von grün auf gelb machen möchte, dann muss ich bei jedem Label (es sind in echt mehr als nur die zwei hier) einzeln die Klasse von v0 auf v3 ändern.
Ist es aber irgendwie möglich, dass ich den übergeordneten Divs v-Nummern gebe (z.B. <div class="v3 frei">) und so eine Hintergrundfarbe für alle in dem div eingeschlossenen Labels festlege, ohne dass das div selbst diese Farbe annimmt? (die Hintergrundfarbe des Divs steuere ich durch ändern der Klasse zwischen "frei" und "einsatz").
Ich habe dazu schon die Selfhtml-Seite durchsucht und auch gegoogelt, jedoch nichts gefunden. Kann mir bitte jemand da helfen? Vielen Dank!
Liebe Grüße
Merlin
aus Wien
Hallo Merlin,
Ich habe dazu schon die Selfhtml-Seite durchsucht
Soso. Hier wäre vermutlich ein Kind- oder Nachfahrenkombinator die Lösung.
D.h. wenn Du die Klasse so setzt:
<div class="v0 frei">
<input...>
<label ...>...</label>
<label ...>...</label>
</div>
dann kannst Du die Labels mit
.v0 label {
background-color: pink;
}
färben.
Aber Vorsicht mit diesem <small>-Dings, denn die dadurch reduzierte Fontsize verkleinert das ganze Element, so dass sich zwischen den beiden Labels ein Höhenversatz ergibt.
Das <small>-Element sollte übrigens kein <label> enthalten, denn dieses Label beschriftet nichts. <small> steht für einen nebengeordneten Kommentar ("das Kleingedruckte"). Wenn es Dir nicht um diese Semantik geht, dann verwende ein <span> Element. Für die kleinere Schriftgröße verwende CSS und setze font-size:smaller. HTML Elemente wählt man nach ihrer Bedeutung für den Inhalt aus, nicht danach, wie der Browser sie zufällig darstellt.
Du kannst mit einer CSS Regel wie
.v0 label, .v0 small, .v0 span {
...
}
alle Label-, Small- und Span-Elemente stylen, die Nachfahre eines Elements mit Klasse v0 sind (Selektorliste).
Die Hintergrundfarbe ist dann aber so eine Sache, denn durch die reduzierte font-size wird die Höhe des Elements kleiner und damit auch der gefärbte Hintergrundbereich. Wenn das für Dich passt, ist es ok. Wenn nicht, müsstest Du um beide Elemente ein div legen und dem div die Hintergrundfarbe geben:
<div class="v0 frei">
<input id="foo"...>
<div>
<label for="foo" ...>...</label>
<small ...>...</small>
</div>
</div>
.v0 > div {
display: inline-block; /* Damit es im Zeilenfluss bleibt */
background-color: pink;
}
Ist blöd, weil es ein Element ist das man nur für die Färbung einfügt, aber nur mit zwei Inline-Elementen geht es nicht, weil die Boxen wegen der Baseline-Ausrichtung nicht auf der gleichen Höhe sind (was man für einen konkreten Font hinfummeln könnte, aber Fonts sind nie da, wenn man sie braucht).
Ob v0, v15 oder v45 hier die richtigen Klassennamen sind, musst Du wissen. Wenn das fachliche Begriffe bei Dir sind, sind sie OK. Aber wenn sie nur als Farbkennung dienen, dann überlege noch mal. Welcher fachliche Sachverhalt steckt hinter der Farbgebung? Klassen sollen Fachlichkeit darstellen, keine technische Steuerung.
Rolf
Hi Rolf!
Vielen Dank, der "Kombinator" ist genau das, was ich brauche! Auch danke für den css-Code, ich werde das mal ausprobieren.
Die small-Sache werde ich wegmachen, der Höhenversatz hat mich eh schon gestört. Danke für den Lösungsvorschlag.
v.. sind bei mit tatsächlich fachliche Begriffe, sie stehen für eine Verzögerung von 0, 15 und 45 Minuten, das werde ich daher beibehalten.
Liebe Grüße
Merlin
Hallo Merlin,
ich weiß nicht, ob das für Dich interessant ist, aber es gibt die sogenannten data-Attribute, wo Du beliebige Werte eintragen kannst. Und diese Werte kannst Du auch in CSS abfragen (auf =, nicht auf kleiner oder größer).
Ein Data-Attribut beginnt mit data- und dann einem von dir wählbaren Namen.
<div class="frei" data-delay="3">
...
</div>
div[data-delay=3] label {
background-color...
}
<legend>  FAHRZEUGE  </legend>
(1) Dafür ist das non-breaking Space nicht gemacht. Lass die Spacerei weg und verwende lieber padding-inline (fasst padding-left und padding-right zusammen[1]). Die ch Maßeinheit steht für die Breite der Ziffer 0, die bietet sich hier an. 1ch dürfte zwei Leerstellen entsprechen.
(2) Ein Screenreader wird dies als Eff Ah Hah Err Zett Eh Uh Geh Eh vorlesen. Das möchtest Du sicherlich nicht. Schreibe die Fahrzeuge ganz normal und sag im CSS, dass das Wort in Großbuchstaben dargestellt werden soll.
legend {
padding-inline: 1ch;
text-transform: uppercase;
}
Rolf
Sofern der writing-mode horizontal ist, heißt das… ↩︎
Hi Rolf!
Was bringt mir das Data- gegenüber einer einfachen klasse?
Das mit den Buhs wusste ich nicht, danke!
Lg
Merlin
Hallo Merlin,
Was bringt mir das Data- gegenüber einer einfachen klasse?
kommt drauf an, was Du auf der Seite alles tust. Eine Klasse v0, v3, v45 etc musst Du erstmal übersetzen, wenn Du aus der Klasse die Zeit ermitteln willst. Im Data-Attribut steht die Zeit direkt drin. Es KÖNNTE in der Gesamtlösung Nutzen bringen, aber die kenne ich natürlich nicht.
Im JavaScript greifst Du auf data-delay übrigens über die dataset-Eigenschaft zu und bekommst den im Attribut gespeicherten String.
elem.dataset.delay
In <h1>- - - - GROẞBUCHSTABEN - - - - Normalschrift - - - -</h1> wird es ziemlich spannend. Die - - - - möchtest Du nicht vorgelesen haben, die sind rein dekorativ. Ich würd's vermutlich so machen:
<h1><em>Großbuchstaben</em> Normalschrift</h1>
Man möchte nun meinen, mit text-transform:uppercase für den Selektor h1 em wäre man fein raus, aber leider nicht. Korrektes Ergebnis wäre GROẞBUCHSTABEN (was nicht gleich GROßBUCHSTABEN IST!), aber die Browser liefern GROSSBUCHSTABEN. Zumindest hab ich nicht 'raus, wie man dem Browser stecken kann, dass Unicode das Zeichen ẞ (ẞ) kennt. Aber als Notlösung geht's.
Das CSS wäre dann
h1::before {
content: '-\A0-\A0-\A0-\A0';
}
h1::after {
content: '\A0-\A0-\A0-\A0-';
}
h1 em {
font-style:inherit;
font-weight: inherit;
text-transform:uppercase;
}
h1 em::after {
content: '\A0-\A0-\A0-\A0-';
}
um die Strichelung zu zeigen. \A0 ist die CSS-Form von   (siehe auch Zeichen maskieren im Wiki).
Das em (emphasize) Element macht von Hause aus kursiv, vielleicht auch mal fett, deshalb sollte man diese beiden Font-Eigenschaften auf inherit setzen (vom h1 übernehmen), weil die Betonung hier ja durch Uppercase erzielt wird.
Rolf
@@Rolf B
Man möchte nun meinen, mit text-transform:uppercase für den Selektor
h1 emwäre man fein raus, aber leider nicht. Korrektes Ergebnis wäre GROẞBUCHSTABEN (was nicht gleich GROßBUCHSTABEN IST!), aber die Browser liefern GROSSBUCHSTABEN. Zumindest hab ich nicht 'raus, wie man dem Browser stecken kann, dass Unicode das Zeichen ẞ (ẞ) kennt.
Gar nicht. 😫 TIL warum nicht GROẞ
Ich hab das mal Mark Davis (Präsident und Co-Founder von Unicode) gefragt. Q & A (ab 11:57)
Kwakoni Yiquan
Hallo Gunnar,
das Problem dürfte sein, dass ein großer Teil der Bevölkerung vom ẞ nicht einmal etwas weiß und sehr irritiert wäre, wenn auf dem Bus "AUF DIE GRÖẞE KOMMT ES AN" stünde. Vermutlich riefen sie beim Busunternehmen an und beschwerten sich über den Setzfehler. Würde man das ẞ mit genauso viel Elan verbreiten wie die Rechtschreibreform…
Aber ich kann's verstehen. Die Zeichen ß und ẞ sind sich zu ähnlich, aus meiner Sicht ist ẞ ein Design-Fail. Wenn die Minuskel eines Buchstabens eine Oberlänge hat, sieht die Majuskelform typischerweise deutlich anders aus als die Minuskel:
bB - ein Bogen mehr
dD - der Bogen ist höher
fF - eckiger, Mittelstrich anders
hH - der rechte Vertikalstrich wird durchgezogen
kK - der k-Winkel wird gestreckt und geht bis oben
lL - je nach Font entweder eckiger oder mit zus. Fuß
tT - der t-Strich wandert von der Mitte nach oben
ßẞ - äh, ja. Die Form bleibt gleich, nur die Breite wächst
Und ja, ich weiß, es gibt Fonts, in denen das alles ganz anders aussieht. Aber das sind Deko-Fonts, keine Antiqua/Grotesk.
Also, angesichts des Osterfests, lasst uns GROẞE EIER verteilen 😉 🐔🥚. Vielleicht wacht CLDR ja auf, bis wir in die Kiste müssen. Oder es gibt einen font-variant Schalter, womit man das ẞ beim Browser erbetteln kann.
Rolf
Hi there,
das Problem dürfte sein, dass ein großer Teil der Bevölkerung vom ẞ nicht einmal etwas weiß und sehr irritiert wäre, wenn auf dem Bus "AUF DIE GRÖẞE KOMMT ES AN" stünde.
Vermutlich. Aber davon einmal abgesehen muß man auch sagen, (ok, die Sache mit dem Auge des Betrachters und so) daß es einfach bescheuert aussieht.
Ob das jetzt einem, wie Du schreibst, Designfehler geschuldet ist oder es einfach das Ungewohnte ist - ich lese da, obwohl ich nie irgendwelche Probleme mit Legasthenie oder ähnlichen Leseschwächen hatte, immer nur "GRÖBE". Mit anderen Worten, da rollt es mir die Fußnägel auf. Da ist nur noch "GRÖSZE" schlimmer.
Ich denke, die Browser machen da alles richtig, wenn sie es falsch machen. Dem Lesefluß der meisten Anwender dürfte ein großes scharfes "S" eher abträglich sein, mehr Information wird damit auch nicht vermittelt, also wozu sich damit herumärgern...?
@@klawischnigg
das Problem dürfte sein, dass ein großer Teil der Bevölkerung vom ẞ nicht einmal etwas weiß und sehr irritiert wäre, wenn auf dem Bus "AUF DIE GRÖẞE KOMMT ES AN" stünde.
Vermutlich. Aber davon einmal abgesehen muß man auch sagen, (ok, die Sache mit dem Auge des Betrachters und so) daß es einfach bescheuert aussieht.
Gewöhnungssache, denke ich. Auf Werbeplakaten sieht man immer häufiger große ẞ, sodass es nach nicht allzu langer Zeit nicht mehr bescheuert, sondern ganz normal aussieht.
So wie wir uns an die ss-Schreibung nach kurzem Vokal gewöhnt haben (der sinnvolle Teil der Rechtschreibreform), sodass „muß“ und „daß“ inzwischen einfach bescheuert aussieht. 😉
Ob das jetzt einem, wie Du schreibst, Designfehler geschuldet ist oder es einfach das Ungewohnte ist - ich lese da, obwohl ich nie irgendwelche Probleme mit Legasthenie oder ähnlichen Leseschwächen hatte, immer nur "GRÖBE". Mit anderen Worten, da rollt es mir die Fußnägel auf.
Hm, ja, manche Schriftarten haben (noch) kein gut gestaltetes großes ẞ.
Microsoft hatte die Calibri nachgerüstet ohne jemanden zu fragen, der sich damit auskennt. Lucas de Groot z.B., der die Calibri entworfen hat. Und so kam der Murks raus, der im Abschnitt New capital eszetts for my Calibri typeface eines längeren Artikels zu sehen ist.
Am Ende durfte er doch nochmal ran und hat die ẞ für Schnitte seiner Calibri gemacht. Und kam am Ende auf die Form, die er schon für die Light-Variante gestaltet hatte. Und wurde von uns Teilnehmern am Typostammtisch bestätigt. Will jemand einen Keks?
Oder hätte er wirklich eine andere Form genommen, wenn wir anders abgestimmt hätten? 🤔
Aber wie er sagt: “That this version fits well with Calibri doesn’t mean other shapes won’t fit other sans serif fonts.”
Ich denke, die Browser machen da alles richtig, wenn sie es falsch machen. Dem Lesefluß der meisten Anwender dürfte ein großes scharfes "S" eher abträglich sein
Dem Lesefluss ist die Schreibung in Versalien an sich abträglich. Die sollte man nur sparsam und mit Bedacht einsetzen: Überschriften, Hervorhebungen. Für Fließtext ungeeignet.
mehr Information wird damit auch nicht vermittelt
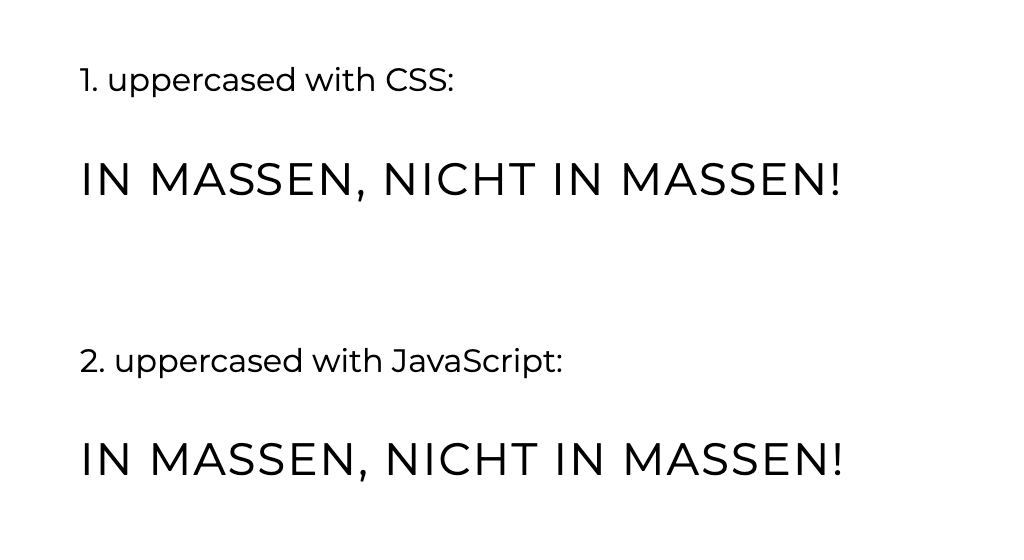
Doch. Ob „Maße“ oder „Masse“ gemeint ist, halte ich schon für eine vermittelnswerte Information. Das geht in Versalien unter. (IIRC ist die Schreibweise „MASZE“ nicht mehr zulässig. Und Umwandlung – sei es nun per CSS, JS, PHP oder sonstwie erzeugt „MASSE“.)
Wobei: ein kleiner Unterschied ist doch, wenn man den Buchstabenabstand erhöht – was man bei Versalsatz tun sollte. Ihr seht ihn? Wenn nicht, im Codepen letter-spacing noch größer machen.

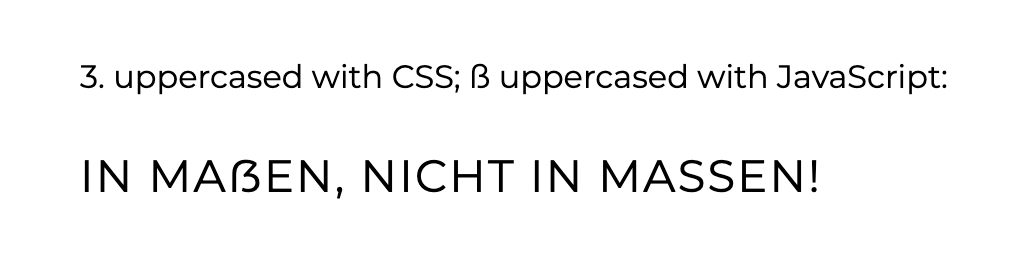
Das ß sollte bei Versalsatz zum großen ẞ werden. (Insb. bei Eigennamen – wie Roßa.[1] 😂) Bis sich da was am CLDR von Unicode ändert, muss man dafür selber ß in ẞ umwandeln.

Kwakoni Yiquan
@@Gunnar Bittersmann
muss man dafür selber ß in ẞ umwandeln.
Apropos umwandeln: Bei der Umwandlung in Versalien mit JavaScript kommt Murks raus, wenn man verschachtelte Elemente hat und textContent nimmt. Hab also innerHTML genommen. Dass das auch <span> zu <SPAN> macht, ist egal – HTML ist nicht case-sensitiv; der Selektor span matcht immer noch.
Anders sieht’s beim Klassenbezeichner aus: Der Selektor .eyecatcher matcht nicht auf die Klasse EYECATCHER – da kann sich das Ding schwarz ärgern. ☞ Codepen

Man will sicher nicht .eyecatcher, .EYECATCHER im Stylesheet haben oder statt Klassenselektor den Attributselektor [class~="eyecatcher" i] (mind the i) verwenden.
Wenn man’s richtig machen will, müsste man hier mit einem TreeWalker den Baum durchgehen.
Wenn man lediglich ß in ẞ umwandelt, ist das weniger problematisch – solange man nicht ß in Klassenbezeichnern, IDs o.ä. verwendet.

Kwakoni Yiquan
Hallo Gunnar,
Bißfest? Mißt? 🤣
Ich gebe zu, dass die Schreibregeln für's ß miß, äh, mies sind und man sich dabei im den Fuhs, äh, Fuß schißen, äh, schießen kann.
Rolf
Hi there,
Vermutlich. Aber davon einmal abgesehen muß man auch sagen, (ok, die Sache mit dem Auge des Betrachters und so) daß es einfach bescheuert aussieht.
Gewöhnungssache, denke ich. Auf Werbeplakaten sieht man immer häufiger große ẞ, sodass es nach nicht allzu langer Zeit nicht mehr bescheuert, sondern ganz normal aussieht.
So wie wir uns an die ss-Schreibung nach kurzem Vokal gewöhnt haben (der sinnvolle Teil der Rechtschreibreform), sodass „muß“ und „daß“ inzwischen einfach bescheuert aussieht. 😉
Ok, jetzt versteh' ich mein Problem - daran hab ich mich auch (noch?) nicht gewöhnt. 😉
Oder hätte er wirklich eine andere Form genommen, wenn wir anders abgestimmt hätten? 🤔
Wenn nicht einmal Du das weißt - however, ich hätte mich vermutlich ebenso entschieden wie die Mehrheitsmeinung, weil das erstens irgendwie "stimmig" wirkt, prägnant ist und durch den spitzen Winkel rechts oben die Verwechslungsgefahr mit dem großen "B" gemindert wird.
Ich denke, die Browser machen da alles richtig, wenn sie es falsch machen. Dem Lesefluß der meisten Anwender dürfte ein großes scharfes "S" eher abträglich sein
Dem Lesefluss ist die Schreibung in Versalien an sich abträglich. Die sollte man nur sparsam und mit Bedacht einsetzen: Überschriften, Hervorhebungen. Für Fließtext ungeeignet.
Dessen ungeachtet (dem ich zustimme) bleibt mein Kritikpunkt, daß man, also in dem Fall ich, einfach d'rüber stolpert beim Lesen. Und das finde ich unnötig und störend; da geht's mir irgendwie wie beim Lesen von griechischen oder kyrillischen Texten, die ich zwar prinzipiell beherrsche aber mangels Übung kann man das mit dem Lesen in lateinischen Lettern geschriebener Texte nicht vergleichen.
mehr Information wird damit auch nicht vermittelt
Doch. Ob „Maße“ oder „Masse“ gemeint ist, halte ich schon für eine vermittelnswerte Information.
Ok, in (sehr seltenen) Spezialfällen mag das der Fall sein (daß es auch ohne geht zeigen uns die Schweizer) - im Normalfall ist zwischen GRÖßE (ich find den richtigen Buchstaben ja nicht einmal auf der Tastatur😉) und GRÖSSE kein durch andere Schreibweise bedingter Erkenntnisgewinn zu erwarten...
@@klawischnigg
da geht's mir irgendwie wie beim Lesen von griechischen oder kyrillischen Texten, die ich zwar prinzipiell beherrsche aber mangels Übung kann man das mit dem Lesen in lateinischen Lettern geschriebener Texte nicht vergleichen.
Das kann ich nachvollziehen. Kyrillisch kann ich noch problemlos lesen. (Russisch auch besser als in ungewohnter Transkription. Aber nicht, dass ich das noch verstehen würde. Dazu ist der Russischunterricht zu lange her.)
Anders sieht’s bei hebräischen Buchstaben aus, die ich lesen kann (aber nichts in hebräischer Sprache). Mangels Übung aber nicht fließend. Hab beim Tech Talk[1] letztens was auf Jiddisch vorgelesen – mit Transkription wäre das flüssiger gegangen:
Flikht un freyd geyn hant in hant. Flikht iz dort azoy az ir kenen forzetsn tsu nokhgeyn glik; di freyd az ir hobn epes vos iz take vert tsu kemfn far.
Doch. Ob „Maße“ oder „Masse“ gemeint ist, halte ich schon für eine vermittelnswerte Information.
Ok, in (sehr seltenen) Spezialfällen mag das der Fall sein
Gar nicht so seltener Spezialfall: Namen. Rossa oder Roßa.
Schreibung mit SS verfälscht den Namen. Schreibung mit kleinem ß sieht im Versalsatz sieht SCHEIßE aus (wie hier). Wie im Vorspann von Tatort und Polizeiruf[2]:
Da braucht man das große ẞ. Warum sollte es das nicht geben? Analogie im Kyrillischen: Im Russischen fangen keine Wörter mit ъ, ы oder ь an[3]; dennoch gibt es die Majuskeln Ъ, Ы und Ь für Versalsatz. Niemand käme auf die Idee, ДОСТОПРИМЕЧАТЕЛьНОСТь zu schreiben, weil’s kein großes ь gäbe.
(daß es auch ohne geht zeigen uns die Schweizer)
Finde ich schlechter zu lesen. ss nach kurzem Vokal, ß nach langem macht es einfacher. Deshalb finde ich die Rechtschreibreform hier ja auch sinnvoll, dass ss am Wortende und vor t nicht mehr zu ß wird.
ich find den richtigen Buchstaben ja nicht einmal auf der Tastatur😉
Hast ’ne Tastatur für Webentwickler? 🤪
Kwakoni Yiquan
@@Gunnar Bittersmann
Schreibung mit SS verfälscht den Namen. Schreibung mit kleinem ß sieht im Versalsatz sieht SCHEIßE aus (wie hier). Wie im Vorspann von Tatort und Polizeiruf[1]:
Da der superreiche Irre Twitter kaputtgemacht hat, hier die Bilder:
Und der Link zum Tweet ist auch berichtigt.
Kwakoni Yiquan
Servus!
Da der superreiche Irre Twitter kaputtgemacht hat,
de mortuis nil nisi bene
Elon Musk – Dead at 52 – Says There Is No Need for Misinformation Laws
Herzliche Grüße
Matthias Scharwies
Hallo,
Da der superreiche Irre Twitter kaputtgemacht hat,
de mortuis nil nisi bene
Elon Musk – Dead at 52 – Says There Is No Need for Misinformation Laws
Du sollst nicht alles glauben, was du im Internet liest, hat schon Einstein gesagt!
Gruß
Kalk
Hallo
Da der superreiche Irre Twitter kaputtgemacht hat,
de mortuis nil nisi bene
Elon Musk – Dead at 52 – Says There Is No Need for Misinformation Laws
Hat der Postillion jetzt auch eine englischsprachige Dependance? 😆
Tschö, Auge
Hi there,
Hast ’ne Tastatur für Webentwickler? 🤪
Sehr lustig (und für manch angehenden Fehlentwickler sicher auch sehr praktisch😉) aber, ach, wenn ich beim Tippen auf die Beschriftung der Tasten achten müsste, dann wäre ich schon vor Jahrzehnten verhungert...
@@Gunnar Bittersmann
Gar nicht so seltener Spezialfall: Namen. Rossa oder Roßa.
Schreibung mit SS verfälscht den Namen. Schreibung mit kleinem ß sieht im Versalsatz sieht SCHEIßE aus (wie hier). […] Da braucht man das große ẞ.
Gerade beim Sonntagsausflug in Wriezen gesehen:
Kwakoni Yiquan
Hallo,
So wie wir uns an die ss-Schreibung nach kurzem Vokal gewöhnt haben (der sinnvolle Teil der Rechtschreibreform)...
Du meinst den Teil, wo der Spass erst so richtig losging?
Gruß
Kalk
Guten Morgen,
ich habe die Quintessenz aus diesem Thread mal ins Wiki gepackt:
@Merlin S Ich kenne Dein Projekt nicht, aber wenn ich von verzögert eingeblendeten Forumlaren hör (absichtlich anders formuliert 😀), dann würde ich eher JavaScript/Tutorials/Formulare/Gestaltung_mit_JavaScript vorschlagen.
Herzliche Grüße
Matthias Scharwies
Hallo,
Mein Projekt hat keine Zeitverzögerung im Formular selbst; es geht nur um Fahrzeuge, die ohne Verzögerung (v0) oder mit 3, 15 oder 45 Minuten (v3, v15, v45) verfügbar sind. Weitere Zeitangaben werden nicht verwendet. Es geht auch nicht darum, dass die Zeit im Formular irgendetwas auslöst oder eine Wirkung als Zahl hat. Es geht nur darum, dass ich, einfacher als bisher, die Fahrzeuge ummelden kann und die aktuelle Verzögerung durch unterschiedliche Styles angezeigt wird.
Falls es so einfacher zu verstehen ist, kann man das ganze auch übertragen auf eine Firma F, die ihre Autos an verschiedenen Standorten stehen hat, die Standorte liegen in der V-Straße an den Hausnummern 0; 3; 15 und 45.
Auf jeden Fall trotzdem Danke für deine Antwort und es freut mich, dass ich einen neuen Teil des Wikis angeregt habe. ☺️
Grüße
Merlin
@@Rolf B
das Problem dürfte sein, dass ein großer Teil der Bevölkerung vom ẞ nicht einmal etwas weiß und sehr irritiert wäre, wenn auf dem Bus "AUF DIE GRÖẞE KOMMT ES AN" stünde.
Nein, ganz und gar nicht. Eher: kuck mal, ein großes ẞ, was es so alles gibt.
Sehr irritiert wäre man, wenn man das schlecht lesen könnte und überlegen müsste, was das heißen soll. Das ist aber beim großen ẞ nicht der Fall; es sieht dem kleinen ß noch so ähnlich, dass es als Eszett zu erkennen ist.
Vermutlich riefen sie beim Busunternehmen an und beschwerten sich über den Setzfehler.
🤣
Menschen beschweren sich bei Unternehmen nicht mal über grottig schlecht gemachte Webseiten, obwohl sie da gewiss Gründe genug hätten.
Aber ich kann's verstehen. Die Zeichen ß und ẞ sind sich zu ähnlich, aus meiner Sicht ist ẞ ein Design-Fail. Wenn die Minuskel eines Buchstabens eine Oberlänge hat, sieht die Majuskelform typischerweise deutlich anders aus als die Minuskel:
bB - ein Bogen mehr
dD - der Bogen ist höher
fF - eckiger, Mittelstrich anders
hH - der rechte Vertikalstrich wird durchgezogen
kK - der k-Winkel wird gestreckt und geht bis oben
lL - je nach Font entweder eckiger oder mit zus. Fuß
tT - der t-Strich wandert von der Mitte nach oben
Na, da haste ein paar rausgepickt. Bei fF, kK und lL eher an den Haaren herbeigezogen.
Was ist mit cC, oO, pP, sS, uU, vV, wW, xX, yY, zZ? Alles Design-Fails?
ßẞ - äh, ja. Die Form bleibt gleich, nur die Breite wächst
Nein. Auch die Höhe ist unterschiedlich: Das kleine ß geht bis zur k-Linie; das große ẞ nur bis zur H-Linie. (Slides 5 ff.) (Es gibt einige Schriftarten, bei denen die Linien zusammenfallen; bei den meisten ist das aber nicht der Fall. Wieder vergessen? Das Archiv vergisst nicht.)
Und in vielen Schriften ist die Form unterschiedlicher als bei fF, kK und lL: Das kleine ß ist runder – hervorgegangen aus der Ligatur von langem ſ und rundem s. Der rechte Teil des großen ẞ sieht meist eher nach Ʒ aus, s.a. dieses Posting.
Vielleicht wacht CLDR ja auf, bis wir in die Kiste müssen. Oder es gibt einen font-variant Schalter, womit man das ẞ beim Browser erbetteln kann.
Nein. CSS kocht da (ebensowenig wie JavaScript und PHP) sein eigenes Süppchen, sondern hält sich an die Vorgaben des CLDR von Unicode. (Slide 18)
Kwakoni Yiquan
Hallo Gunnar,
Alles Design-Fails?
Zuhören (auch virtuell) ist nicht dein Ding? Ich sprach ja bewusst von Buchstaben mit Oberlänge. Bei cC & Co ist der Unterschied durch die Zeichenhöhe gegeben.
Guck mal was es gibt.
Und
Sehr irritiert wäre man, wenn man das schlecht lesen könnte und überlegen müsste, was das heißen soll
Gerade bei meinem Sohn getestet: er war komplett konsterniert. „Großes sz? Gibt's doch gar nicht! Auch nicht bei Roller…“ Siehe auch klawischnigg.
Das ẞ braucht PR. Für ein Redesign ist's eh zu spät.
Rolf
@@Rolf B
Zuhören (auch virtuell) ist nicht dein Ding? Ich sprach ja bewusst von Buchstaben mit Oberlänge.
Wer achtet schon auf Nebensätze? 🤔
Gerade bei meinem Sohn getestet: er war komplett konsterniert. „Großes sz? Gibt's doch gar nicht! Auch nicht bei Roller…“
Vermutlich ist er schon an etlichen großen ẞ vorbeigelaufen, hat sie aber nicht bewusst als solche wahrgenommen. Was zeigen würde, dass große ẞ eben nicht irritieren.
Vielleicht hat er nicht den Blick dafür? Der Apfel fällt nicht weit vom Pferd. 😆
Kwakoni Yiquan
@All
Ich muss mich für die Verwirrung entschuldigen. Es waren nur Platzhalter für die eigentlich Überschrift. An das scharfe S und seine Besonderheiten habe ich gar nicht gedacht. Eigentlich kommt in meiner Überschrift gar kein ß vor (sondern nur die Lateinischen Buchstaben und das Ü). Nochmal sorry.
Lg
Merlin
Und zu den Großbuchstaben: Ich habe das an einer anderen Stelle auch noch:
<h1>- - - GRO?BUCHSTABEN - - - Normalbuchstaben - - -</h1>
Wie löse ich das hier? Muss ich da <span> setzen oder geht das auch anders?
lg
Merlin
@@Merlin S
Derzeit ist es so, dass die Hintergrundfarbe der Labels einzeln über die v-Nummer gesteuert wird. Wenn ich zum Beispiel das MTF von grün auf gelb machen möchte, dann muss ich bei jedem Label (es sind in echt mehr als nur die zwei hier) einzeln die Klasse von v0 auf v3 ändern.
v0 und v3 sind keine sinnvollen Bezeichner für Klassen. Was ist der Sinn der Klassifizierung? Dieser sollte sich in der Benennung widerspiegeln.
Ist es aber irgendwie möglich, dass ich den übergeordneten Divs v-Nummern gebe (z.B. <div class="v3 frei">) und so eine Hintergrundfarbe für alle in dem div eingeschlossenen Labels festlege, ohne dass das div selbst diese Farbe annimmt?
Ja, das ist möglich.
Ich habe dazu schon die Selfhtml-Seite durchsucht und auch gegoogelt, jedoch nichts gefunden.
Hm, nichts zu Selektoren? Nichts?
Auf der Seite zu Kombinatoren wirst du schlauer.
Kwakoni Yiquan
Hi Gunnar!
Vielen Dank, die "Kombinatoren" sind genau das, was ich gesucht habe.
Die Klassen v0 und v3 stehen für eine Verzögerung von 0 bzw. 3 Minuten.
Servus!
Hallo!
Ich möchte … eine Hintergrundfarbe für alle Label-Elemente, die in einem div-Element gruppiert sind, ohne dass das div selber diese Hintergrundfarbe hat.
...
Ich habe dazu schon die Selfhtml-Seite durchsucht und auch gegoogelt, jedoch nichts gefunden. Kann mir bitte jemand da helfen? Vielen Dank!
Hallo, manchmal hilft es, sich sein Problem noch einmal ganz genau anzuschauen und zu formulieren:
→ Kinder eines Elements selektieren
Ich habe Deine Frage mal in die FAQ kopiert, weil so etwas immer wieder vorkommt.
Herzliche Grüße
Matthias Scharwies