Aloha ;)
console.log($("#input-textarea-caret-position-mirror-div").width(), $("#input-textarea-caret-position-mirror-div").height(), $("#message_input").width(), $("#message_input").height(), $("#message_input").offset(), $("#message_input").getSelection(), window.getCaretCoordinates(document.getElementById('message_input'), $("#message_input").getSelection().end));
Das ergibt bei mir folgenden Output:
775 280 531 320 Object {top: 1922.609375, left: 49.546875} Object {start: 473, end: 473, length: 0, text: ""} Object {top: 360, left: 13}
bzw. (zweiter Durchlauf)
775 280 531 320 Object {top: 1922.609375, left: 49.546875} Object {start: 518, end: 518, length: 0, text: ""} Object {top: 426, left: 67}
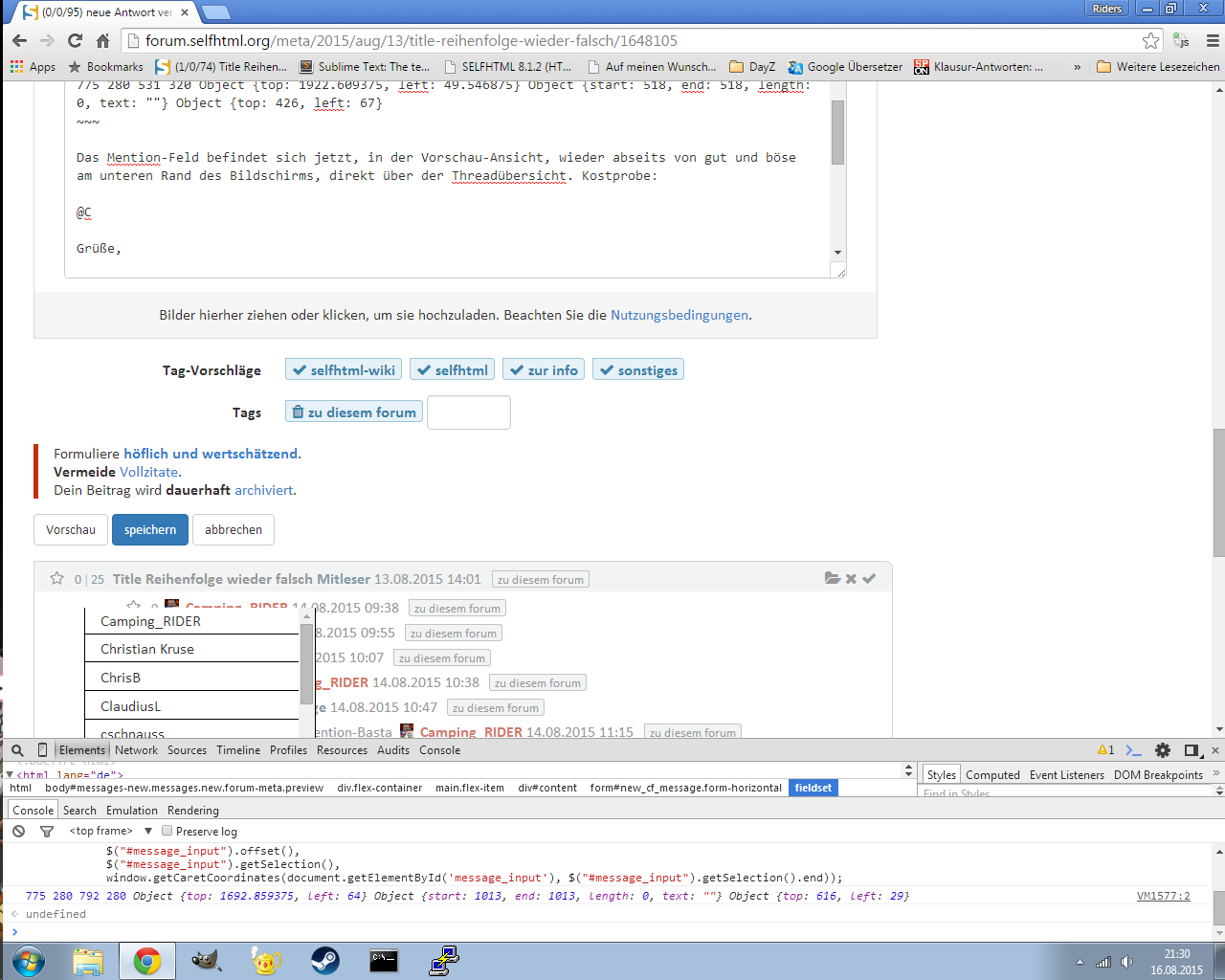
Das Mention-Feld befindet sich jetzt, in der Vorschau-Ansicht, wieder abseits von gut und böse am unteren Rand des Bildschirms, direkt über der Threadübersicht (in der original-Antwortseite ohne Vorschau war die Liste noch am unteren Rand der Textarea). Kostprobe:

Ausgabe innerhalb des Screenshots:
775 280 792 280 Object {top: 1692.859375, left: 64} Object {start: 1013, end: 1013, length: 0, text: ""} Object {top: 616, left: 29}
Grüße,
RIDER
--
Camping_RIDER a.k.a. Riders Flame a.k.a. Janosch Zoller Erreichbar manchmal im Self-TS (ts.selfhtml.org) oder sonst - wenn online - auf dem eigenen TeamSpeak-Server (fritz.campingrider.de) oder unter: # Facebook # Twitter # Steam # YouTube # Self-Wiki # ch:? rl:| br:> n4:? ie:% mo:| va:) js:) de:> zu:) fl:( ss:| ls:[
Camping_RIDER a.k.a. Riders Flame a.k.a. Janosch Zoller Erreichbar manchmal im Self-TS (ts.selfhtml.org) oder sonst - wenn online - auf dem eigenen TeamSpeak-Server (fritz.campingrider.de) oder unter: # Facebook # Twitter # Steam # YouTube # Self-Wiki # ch:? rl:| br:> n4:? ie:% mo:| va:) js:) de:> zu:) fl:( ss:| ls:[


