Aloha ;)
775 280 sind Breite und Höhe des gespiegelten Divs zur Bestimmung der Carret-Position. 531 320 sind Breite und Höhe der Textarea. Dass die nicht übereinstimmen zeigt, dass da irgendwelche Styles nicht passen. Kannst du im Inspektor mal schauen ob du etwas auffälliges findest, dass bei
#input-textarea-caret-position-mirror-divanders gestyled ist als#message_input? Anderes Styling heisst halt aller Wahrscheinlichkeit nach auch eine andere errechnete Position des Carrets.
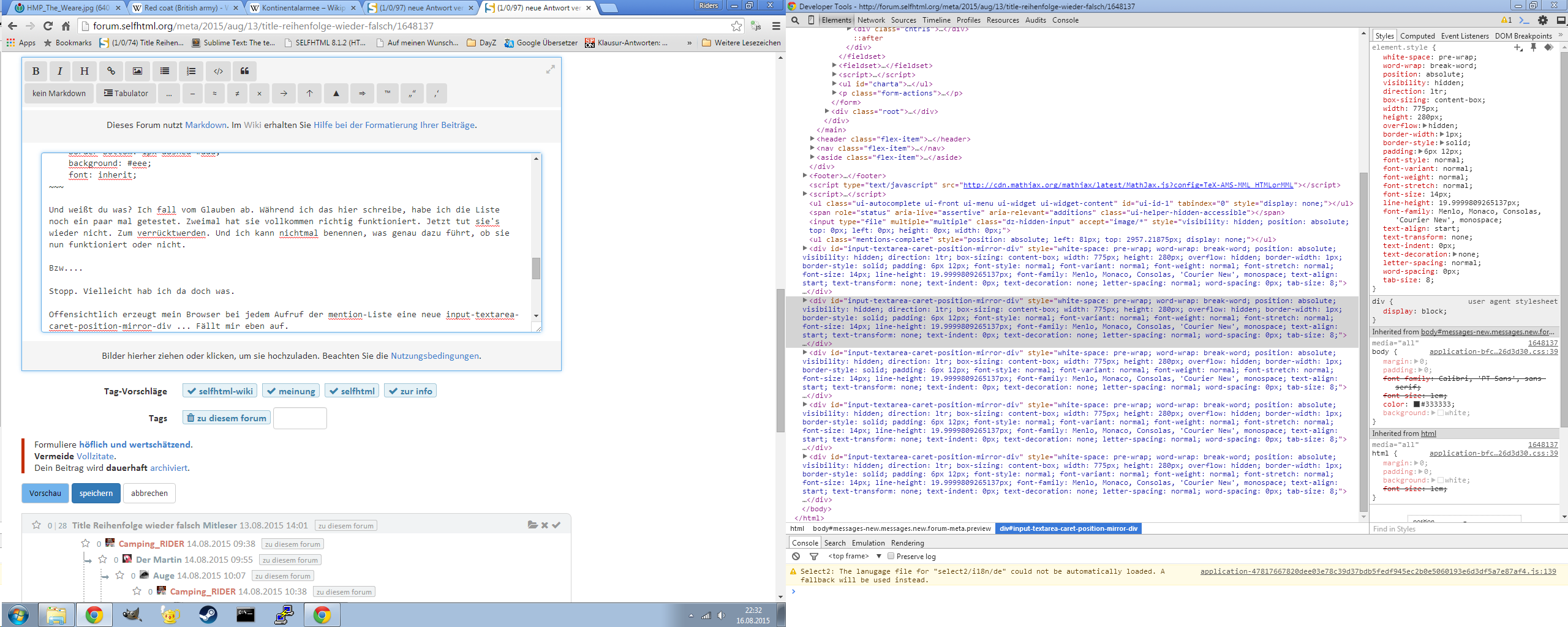
Schwer zu sagen... Das Styling des position-mirror-div:
element.style {
white-space: pre-wrap;
word-wrap: break-word;
position: absolute;
visibility: hidden;
direction: ltr;
box-sizing: content-box;
width: 775px;
height: 280px;
overflow: hidden;
border-width: 1px;
border-style: solid;
padding: 6px 12px;
font-style: normal;
font-variant: normal;
font-weight: normal;
font-stretch: normal;
font-size: 14px;
line-height: 19.9999809265137px;
font-family: Menlo, Monaco, Consolas, 'Courier New', monospace;
text-align: start;
text-transform: none;
text-indent: 0px;
text-decoration: none;
letter-spacing: normal;
word-spacing: 0px;
tab-size: 8;
}
...und das des message-input (zusammengestückelt):
{
resize: both;
width: 90%;
margin: auto;
margin-bottom: 1em;
max-width: 100%;
height: 20em;
display: block;
padding: 6px 12px;
line-height: 1.42857em;
color: #333;
background-color: #FFF;
background-image: none;
border: 1px solid #CCC;
border-radius: 4px;
box-shadow: 0px 1px 1px rgba(0,0,0,0.075) inset;
transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s;
font-family: Menlo,Monaco,Consolas,"Courier New",monospace;
font-size: 14px;
border-top: 1px dashed #ddd;
border-bottom: 1px dashed #ddd;
background: #eee;
font: inherit;
}
Und weißt du was? Ich fall vom Glauben ab. Während ich das hier schreibe, habe ich die Liste noch ein paar mal getestet. Zweimal hat sie vollkommen richtig funktioniert. Jetzt tut sie's wieder nicht. Zum verrücktwerden. Und ich kann nichtmal benennen, was genau dazu führt, ob sie nun funktioniert oder nicht.
Bzw....
Stopp. Vielleicht hab ich da doch was.
Offensichtlich erzeugt mein Browser bei jedem Aufruf der mention-Liste eine neue #input-textarea-caret-position-mirror-div ... Fällt mir eben auf.

Das soll doch ziemlich sicher nicht so sein, oder? ... Moment, ich lösche mal alle per devtools.
Ne... hilft leider nix. Die Liste ist diesmal (nach neu laden der Vorschau) sogar direkt noch weiter unten als vorher. Ich muss jetzt bis ganz unten an den Screen scrollen, um sie zu sehen.
Ich (bzw. mein Windows) stehen jederzeit (Semesterferien :P) für Selbst-Experimente per Teamspeak/Teamviewer zur Verfügung.
Grüße,
RIDER
Camping_RIDER a.k.a. Riders Flame a.k.a. Janosch Zoller Erreichbar manchmal im Self-TS (ts.selfhtml.org) oder sonst - wenn online - auf dem eigenen TeamSpeak-Server (fritz.campingrider.de) oder unter: # Facebook # Twitter # Steam # YouTube # Self-Wiki # ch:? rl:| br:> n4:? ie:% mo:| va:) js:) de:> zu:) fl:( ss:| ls:[


