Erste Entwürfe mit quadratischem Logo
- selfhtml-wiki
Hallo alle,
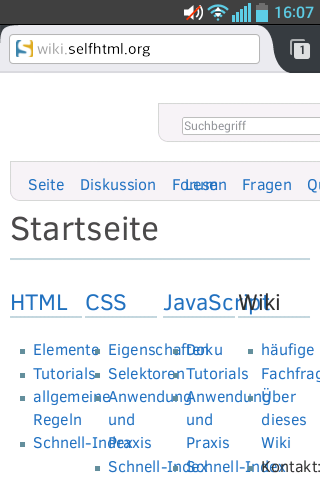
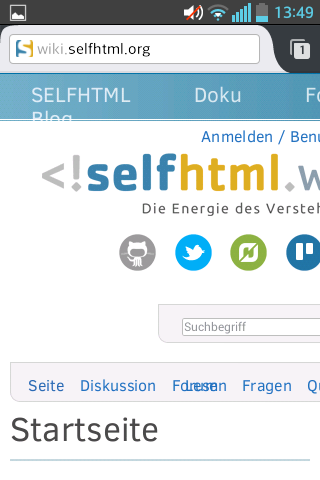
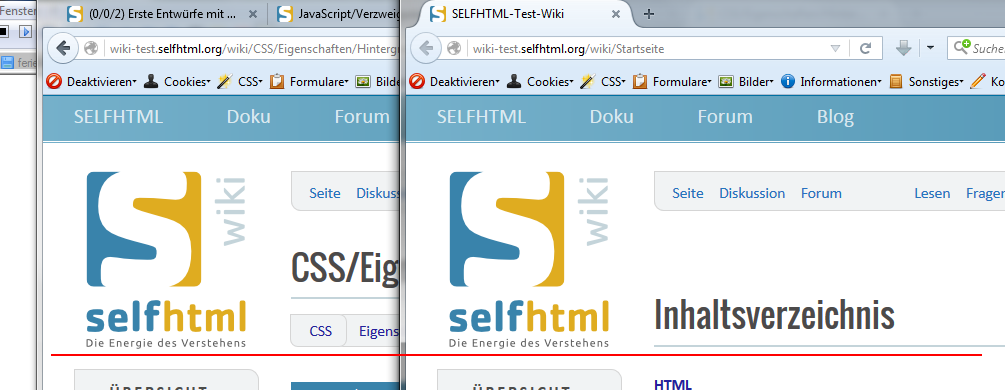
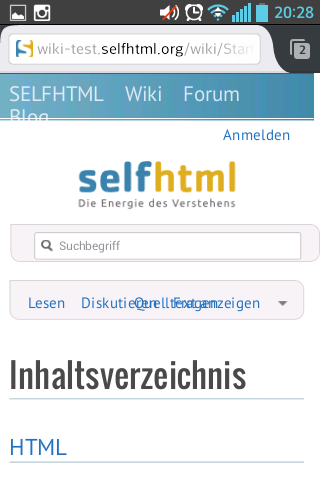
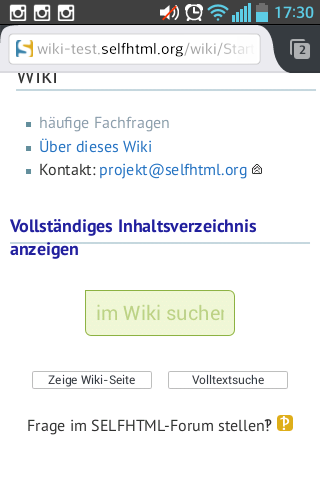
Auf der Mitgliederversammlung wurde auch über eine etwas andere Gestaltung der Wikiseiten gesprochen. Etwas näher an der Wikipedia, etwas mehr Platz sparen. Ein erster Versuch, z.B. Rahmen, ist im Test-Wiki zu sehen.
Meinungen, Vorschläge, Ergänzungen?
Bis demnächst
Matthias
Servus!
Mir gefällt es sowohl in der nichtangemeldeten, als auch mit der zusätzlichen Leiste als angemeldeter Benutzer gut. Es wirkt nicht zu gedrängt, sondern kompakt.
Das Logo ist auch gut (soweit ich das als Laie erkennen kann). Wir sollten aber versuchen, dass svg-Dateien im Wiki künftig auch wirklich als SVG dargestellt werden und nicht als PNG-Vorschau.
Herzliche Grüße und ein schönes Wochenende
Matthias Scharwies
Hallo,
Meinungen, Vorschläge, Ergänzungen?
schaut ganz gut aus, wenn dieses so umgesetzt wird hat selfhtml 4 verschiedene Logos. Auf jeder Seite ein anderes, warum? Auf die paar Pixel die das Logo oben an zusätzlichen Platz wegnimmt kommt es doch nicht drauf an.
Viel wichtiger wären folgende Punkte zu bearbeiten:
Die sehr sehr sehr sehr sehr langen Textzeilen sollten auf eine maximal Länge begrenz werden, denn so ist es sehr anstrengend den Text zu lesen.
Das Wiki responsive gestallten. Im Forum wird immer wieder gemotzt, wenn eine Seite nicht 100% responsive ist, warm kann selfhtml nicht mit einem guten Beispiel vorangehen? Gerade ein Wiki könnte man unterwegs, wenn man z.B. in der Bahn sitzt nutzten um etwas nachzulesen. Allerdings macht es so absolut keinen Spaß :/

Servus!
schaut ganz gut aus, wenn dieses so umgesetzt wird hat selfhtml 4 verschiedene Logos. Auf jeder Seite ein anderes, warum?
Auch im Forum soll so ein kleineres, bzw. platzsparenderes Logo eingesetzt werden.
Auf die paar Pixel die das Logo oben an zusätzlichen Platz wegnimmt kommt es doch nicht drauf an.
Doch, da Logo und social-icons die Suche (zu) weit nach unten geschoben haben.
Viel wichtiger wären folgende Punkte zu bearbeiten:
- Die sehr sehr sehr sehr sehr langen Textzeilen sollten auf eine maximal Länge begrenz werden, denn so ist es sehr anstrengend den Text zu lesen.
Full Ack,
die obere Zeile ist aber keine Textzeile sondern eine Navigation im Mediawiki. Da wurde auf der MV überlegt, was man rausnehmen könnte, wird mit der neuen Mediawiki-Version hoffentlich umgesetzt.
Das 4-Spalten-Layout wurde mit geschachtelten Tabellen mit einer festen Breite von 50% realisiert. Da müsste man mehr media queries einsetzen.
Ich habe sie jetzt durch die Vorlage:nSpalten ersetzt, die mit columns arbeitet. IE8 und IE9 sieht alles untereinander, moderne Browser brechen es je nach viewport in 2, 3 oder 4 Spalten um.
Nachteil dieser Methode ist es, dass die Höhe der einzelnen Spalten gleich sein muss, damit es sauber aussieht.
@Matthias Apsel, war die Änderung ok so?
Das Wiki responsive gestalten. ... warum kann selfhtml nicht mit einem guten Beispiel vorangehen?
Du hast Recht, es gibt noch so viel zu tun!
Herzliche Grüße
Matthias Scharwies
Hallo Sara,
schaut ganz gut aus, wenn dieses so umgesetzt wird hat selfhtml 4 verschiedene Logos. Auf jeder Seite ein anderes, warum?
Das ist jetzt ja auch schon so. Ich denke mal, dass dann alle Logos quadratisch werden.
1. Die sehr sehr sehr sehr sehr langen Textzeilen sollten auf eine maximal Länge begrenz werden, denn so ist es sehr anstrengend den Text zu lesen.
Hm, hab ich auch schon mal drüber nachgedacht und dann wieder verworfen. Es ist recht schwer eine möglichst vielen genehmen Länge zu finden. Ich verkleinere in solchen Fällen einfach das Browser-Fenster. Du kannst ja mal in deinem Userstylesheet mit min-width für #mw-content-text experimentieren
2. Das Wiki responsive gestallten. Im Forum wird immer wieder gemotzt, wenn eine Seite nicht 100% responsive ist, warm kann selfhtml nicht mit einem guten Beispiel vorangehen? Gerade ein Wiki könnte man unterwegs, wenn man z.B. in der Bahn sitzt nutzten um etwas nachzulesen. Allerdings macht es so absolut keinen Spaß :/
Wir bemühen uns.
Bis demnächst
Matthias
Hallo Matthias Apsel,
Wir bemühen uns.
@Sara Es sollte jetzt besser aussehen.
Bis demnächst
Matthias
Hallo,
die Übersicht schaut sehr gut aus.

Wenn jetzt noch der Kopf inkl. die Suche besser platziert wird, wäre es perfekt.

Hallo Sara,
Wenn jetzt noch der Kopf inkl. die Suche besser platziert wird, wäre es perfekt.
Ja, auch daran wird gearbeitet.
Bis demnächst
Matthias
Hi Sara,
schaut ganz gut aus, wenn dieses so umgesetzt wird hat selfhtml 4 verschiedene Logos.
die Grundelemente sind immer die selben, nur immer wieder anders angeordnet. So ein „Baukasten-Logo“ ist für selfhtml nicht ganz unpassend. ;-)
Ciao, Performer
Meinungen, Vorschläge, Ergänzungen?
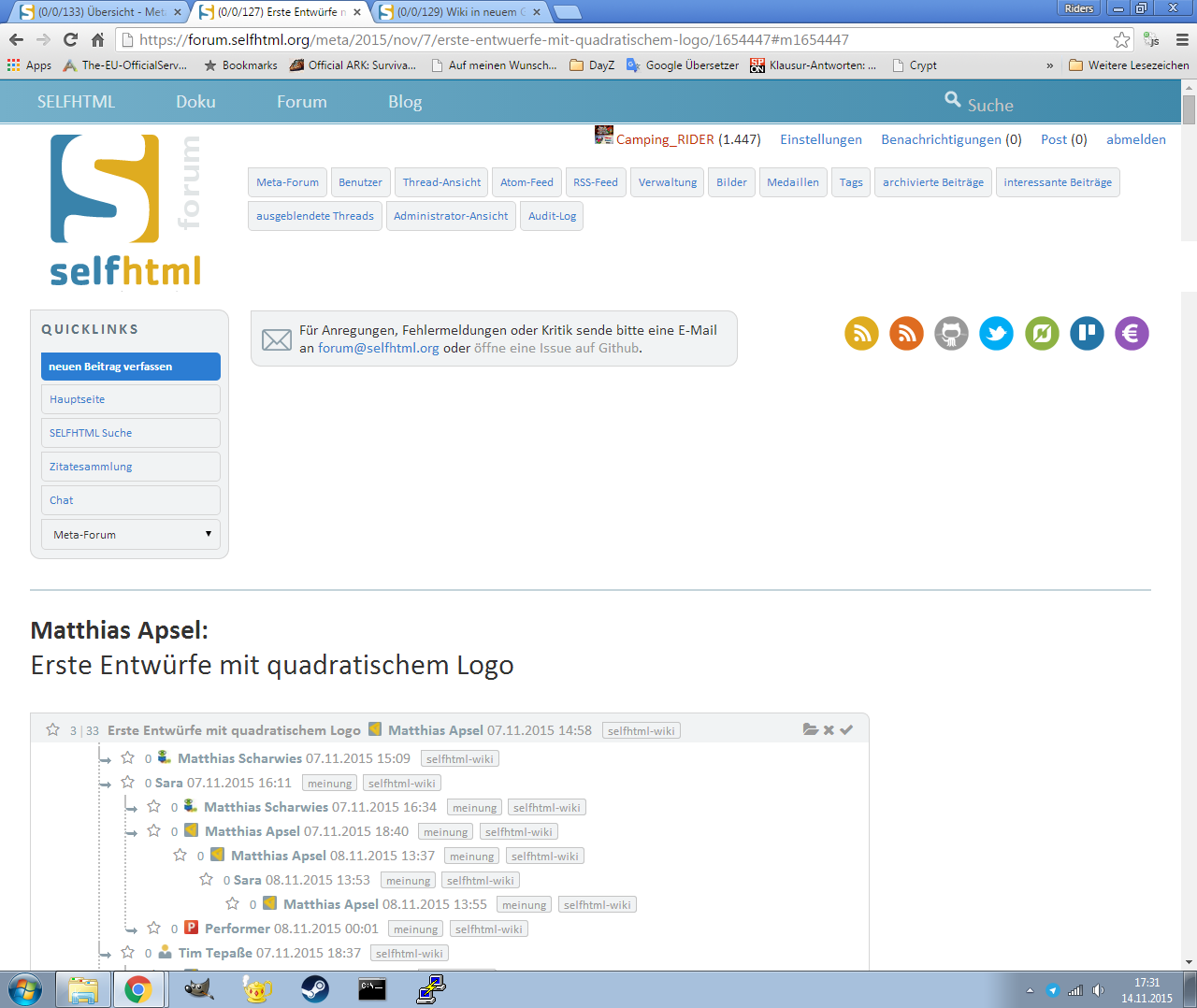
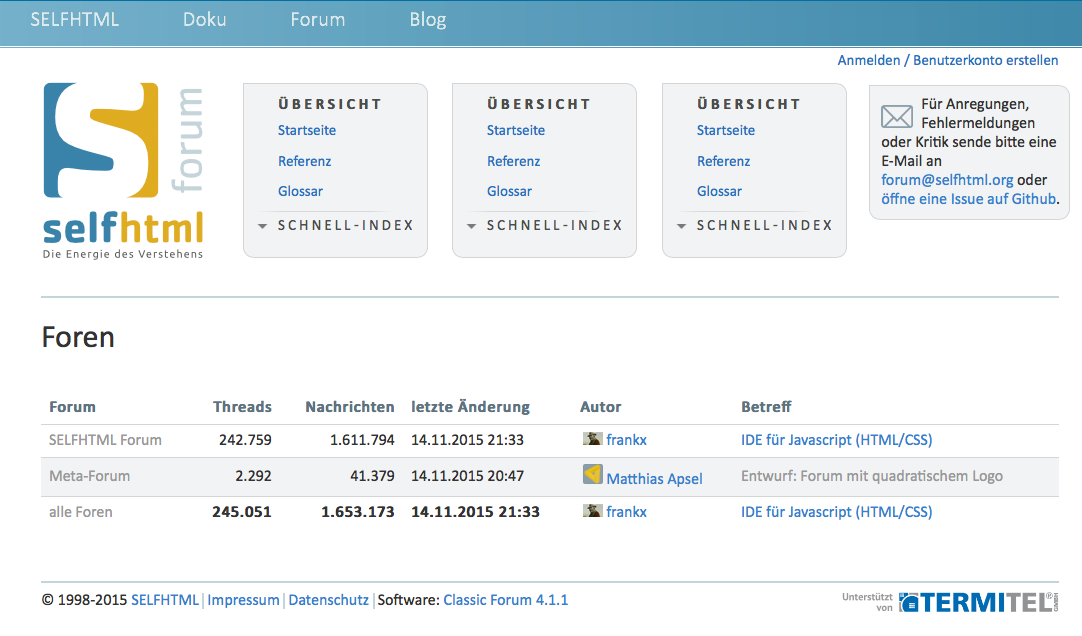
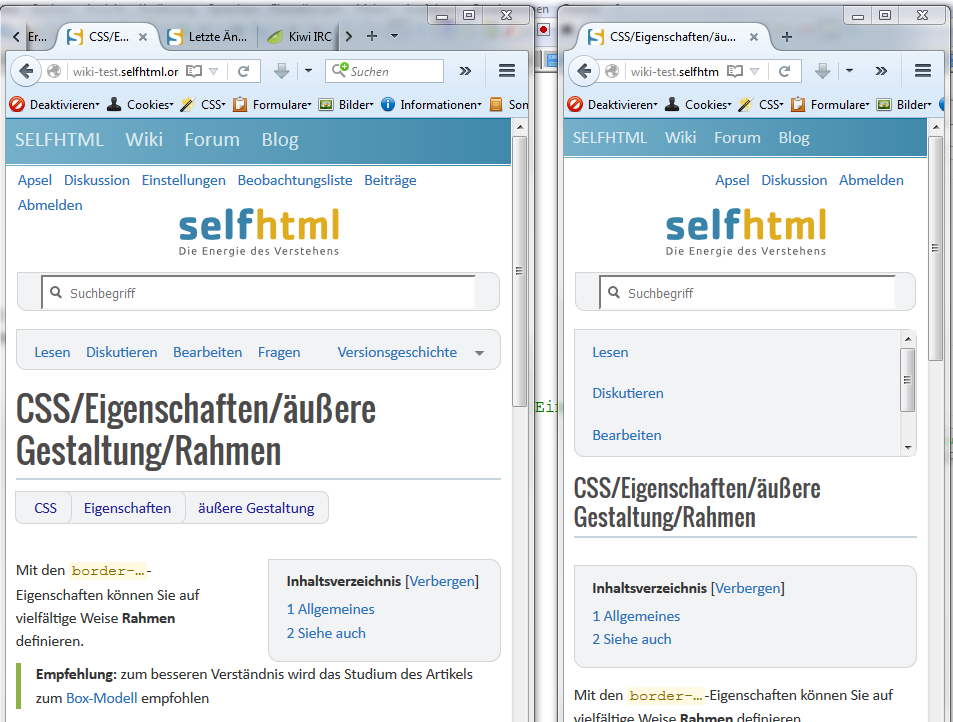
SELFHTML-Seiten haben mit der blassblauen Seite übrigens schon ein Teilprojekt-übergreifendes Interface-Element. Für mich wäre das der logischste Ort, ein Logo zu platzieren. Hier mal (in hässlich) dargestellt:

Durch Nutzung eines bestehenden Seitenelementes entfällt so das Problem mangelnden vertikalen Raumes, egal ob im Forum oder im Wiki. Es ist nicht umsonst eine kleine Konvention, wie Bootstraps navbar.
Würde ich das nicht nur wie jetzt gerade schnell mit Drag & Drop von Screenshots umsetzen sondern für den tatsächlichen Gebrauch, würde ich:
< />, also liesse ich die weg. ;)Hallo Tim Tepaße,
SELFHTML-Seiten haben mit der blassblauen Seite übrigens schon ein Teilprojekt-übergreifendes Interface-Element. Für mich wäre das der logischste Ort, ein Logo zu platzieren. Hier mal (in hässlich) dargestellt:
Ganz neu ist der Gedanke nicht. 2.11.2014
- Und sowieso: Wieso eigentlich eine Graphik, wenn das Logo doch eigentlich nur eine Wortmarke ist? Deren Text man direkt nach eigenen Wünschen formatieren oder als SVG darstellen könnte?
Ja. Auf SVG wird es hinauslaufen.
Bis demnächst
Matthias
Hi Tim,
… das Problem mangelnden vertikalen Raumes …
na na, wir schreiben das Jahr 2015 – „scrollen“ sollte inzwischen verstanden geworden sein.
- Den weißen Kasten größer machen und mit negativen margin etwas über die blaue Leiste gucken lassen. Zur Abgrenzung eine dezente border oder ein box-shadow.
War das so ähnlich gedacht? Mir wäre das zu wenig „Marke“. Ganz davon abgesehen, dass es sonst keine überlagernden oder schwebenden Elemente gibt.

… nach eigenen Wünschen formatieren …
Eben das soll ja verhindert werden. ;-)
Ciao, Performer
Hallo Performer!
Schön, wieder ein Lebenszeichen von Dir zu hören / sehen!
Herzliche Grüße
Matthias Scharwies
Hi Matthias,
mir ist aufgefallen:
.subpages a {
border-radius: 0 0.5em 0.5em 0.5em;
padding: .4em .9em .3em 1.8em;
}
#p-logo a {width: 162px;
left: 11px;
}
#catlinks {
border-radius: 0 0.5em 0.5em 0.5em;
}
Ciao, Performer
Hallo Performer,
Ja, wenn das Logo als SVG vorliegt, bekommt es Abmessungen relativ zu seinen Vorfahren und Seitenverhältnis.
Bis demnächst
Matthias
Hi Matthias,
Ja, wenn das Logo als SVG vorliegt, bekommt es Abmessungen relativ zu seinen Vorfahren und Seitenverhältnis.
hier liegt ein Missverständnis vor. Ich hatte die unterschiedlichen bzw. zu großen Radien im Blick.
Ciao, Performer
Hallo Performer,
Ich hatte die unterschiedlichen bzw. zu großen Radien im Blick.
Achso. Das sind dann aber auch schon die korrigierten Werte.
Bis demnächst
Matthias
Aloha ;)
Auf der Mitgliederversammlung wurde auch über eine etwas andere Gestaltung der Wikiseiten gesprochen. Etwas näher an der Wikipedia, etwas mehr Platz sparen. Ein erster Versuch, z.B. Rahmen, ist im Test-Wiki zu sehen.
Find ich gut so. Auch mit der Diskussion in der Mitgliederversammlung im Hinterkopf sind damit, denke ich, die formulierten Ziele erreicht.
Finde das auch besser als die Varianten, die das self-logo in die blaue Leiste transportieren.
Mir fällt grad übrigens auf, dass der Protokollführer bei der MV etwas geschlampt hat - er hätte sich durchaus daran erinnern können, dass die Social-Media-Buttons-Diskussion nur für das Wiki geführt worden ist, und dass die Diskussion für die Buttons im Forum noch gefehlt hat.
Wenn ich mir in diesem Zug ein ähnlich dimensioniertes Logo für das Forum vorstelle (wie das ja auch besprochen wurde), dann ist mir das schon eingängig. Vielleicht können hier die Social-Media-Buttons mit der Linkliste "getauscht" werden, dann wären wie im Wiki die Action-Links rechts vom Logo und die Buttons dann rechts vom motd-Kasten. Hätte imho was. Natürlich alles auch noch abhängig von der zu geschehenden Kategorisierung / Entschlackung der Linkliste, aber mit dem aktuellen Zustand kann ich mir das schon gut vorstellen.
Einzig im Blog muss man wohl noch ein wenig Hirnschmalz reinstecken, wie ein quadratisches Logo da ins Konzept passen könnte.
Grüße,
RIDER
Hallo Camping_RIDER,
was ich auch gut gelungen finde ist der untere Abschluss, abhängig davon, ob es eine Brotkrümelnavigation gibt oder nicht.

Bis demnächst
Matthias
Hallo Matthias Apsel,
was ich auch gut gelungen finde ist der untere Abschluss, abhängig davon, ob es eine Brotkrümelnavigation gibt oder nicht.
was, aber letztlich nicht so umgesetzt wurde.
Bis demnächst
Matthias
Hallo Camping_RIDER,
Wenn ich mir in diesem Zug ein ähnlich dimensioniertes Logo für das Forum vorstelle (wie das ja auch besprochen wurde), dann ist mir das schon eingängig. Vielleicht können hier die Social-Media-Buttons mit der Linkliste "getauscht" werden, dann wären wie im Wiki die Action-Links rechts vom Logo und die Buttons dann rechts vom motd-Kasten. Hätte imho was. Natürlich alles auch noch abhängig von der zu geschehenden Kategorisierung / Entschlackung der Linkliste, aber mit dem aktuellen Zustand kann ich mir das schon gut vorstellen.
Das versteh ich nicht so richtig. Magst du mal ein Bild malen?
Bis demnächst
Matthias
Hallo Matthias Apsel,
Das versteh ich nicht so richtig. Magst du mal ein Bild malen?
@Camping_RIDER Das braucht auch nicht hübsch zu sein.
Bis demnächst
Matthias
Aloha ;)
Das versteh ich nicht so richtig. Magst du mal ein Bild malen?
Kommt, aber dauert :D
Grüße,
RIDER
Aloha ;)
Das versteh ich nicht so richtig. Magst du mal ein Bild malen?
Ich hab mal ein bissl dran rumgeschnippelt gemäß den Sachen, die ich geschrieben hatte. Ergebnis:

Das Haupt-"Feature" daran ist, wie erwähnt, die Platzierung der Social-Media-Buttons neben den MOTD. Weil ich damit dann noch nicht zufrieden war (so viel leerer Platz) habe ich nochmal was gedreht und einfach mal versuchsweise die Quicklinks horizontalisiert. Ergebnis:

Man beachte bei letzterem die deutlich kleinere Höhe des Viewport um den selben Inhalt darzustellen (1078px - 854px = 224px Ersparnis). Das gefällt mir persönlich so eigentlich ganz gut. Ist natürlich, wie auch ursprünglich schon geschrieben, davon abhängig, welche Änderungen die Entschlackung der Linksliste mit sich bringt. Mir ist bewusst, dass längere MOTD das Gesamtbild eventuell etwas verhageln; da muss man sich vielleicht noch Gedanken machen. Dem Prinzip nach ist das aber eine Richtung, in die man mMn durchaus gehen kann.
Grüße,
RIDER
Hallo Camping_RIDER,
Ja, so ähnlich habe ich es mir dann auch vorgestellt. BTW: Das ist nicht das MOTD. ;-) Dieser Kasten könnte auch in der noch zu erstellenden Seite /help aufgehen.
Bis demnächst
Matthias
Hi Matthias,
mir fehlt zwar der Durchblick, in welche Richtung es gehen soll, werde aber trotzdem mal über graue Flächen im weißen Raum meditieren.
Ciao, Performer
Hallo Performer,
mir fehlt zwar der Durchblick, in welche Richtung es gehen soll, werde aber trotzdem mal über graue Flächen im weißen Raum meditieren.
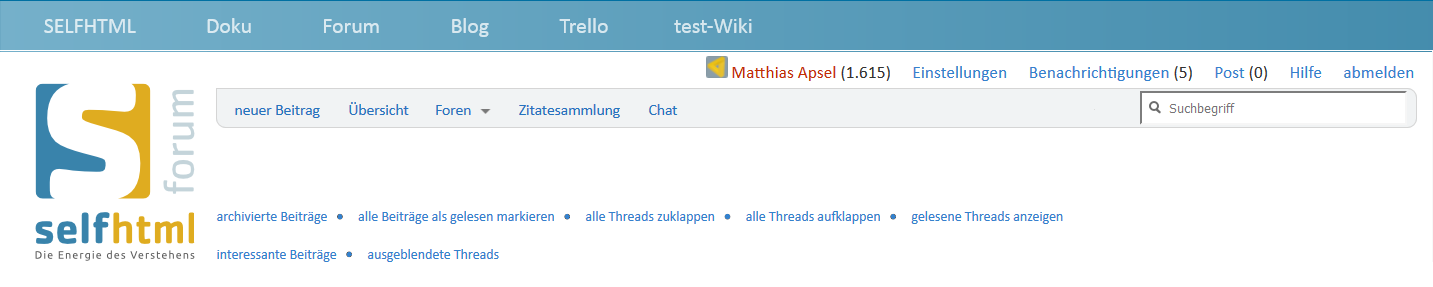
g Wenn das alles so klappt, wie ich mir das vorstelle, sieht der Kopf des Forums sehr ähnlich dem des Wikis aus. Insbesondere werden wohl die einzelnen Buttons dran glauben müssen. Und die Texte müssten verkürzt werden. „alle Beiträge als gelesen markieren“ ist zwar treffend aber zu lang.
Bis demnächst
Matthias
Hi Matthias,
hab wahrscheinlich nicht verstanden, was du möchtest, aber als Idee im luftleeren Raum:

Ciao, Performer
Hallo Performer,
Es ist schön, wieder mit dir zu arbeiten.
hab wahrscheinlich nicht verstanden, was du möchtest, aber als Idee im luftleeren Raum:
eher sowas:

wobei „archivierte Beiträge“ mit in die untere Reihe gehört.
Bis demnächst
Matthias
Hallo Matthias Apsel,
Auf der Mitgliederversammlung wurde auch über eine etwas andere Gestaltung der Wikiseiten gesprochen. Etwas näher an der Wikipedia, etwas mehr Platz sparen. Ein erster Versuch, z.B. Rahmen, ist im Test-Wiki zu sehen.
Es ist jetzt etwas besser responsiv als das originale Wiki und ebenfalls sind die Bezeichnungen in der Navigation auf „Lesen Diskutieren Bearbeiten Fragen“ angepasst.
Siehe z.B. Rahmen
Meinungen, Vorschläge, Ergänzungen?
Bis demnächst
Matthias
Hallo Matthias Apsel,
Auf der Mitgliederversammlung wurde auch über eine etwas andere Gestaltung der Wikiseiten gesprochen. Etwas näher an der Wikipedia, etwas mehr Platz sparen. Ein erster Versuch, z.B. Rahmen, ist im Test-Wiki zu sehen.
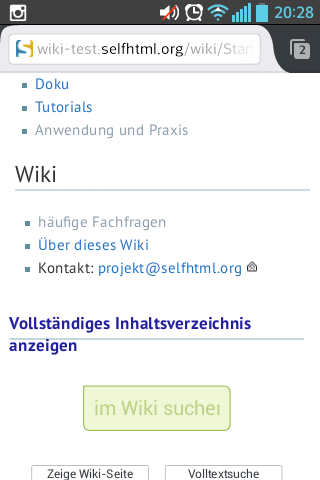
So. Ich denke, ich habe jetzt alle Beschlüsse der Mitgliederversammlung umgesetzt. Bis auf die Integration der Suche in die türkise Leiste. Schaut bitte in das test-wiki, spielt ruhig auch mit der Auflösung bzw. testet mit Smartphones oder Tablets. Wenn keine großartigen Bedenken kommen, kann das demnächst umgestellt werden.
Bis demnächst
Matthias
Hallo Matthias,
So. Ich denke, ich habe jetzt alle Beschlüsse der Mitgliederversammlung umgesetzt. Bis auf die Integration der Suche in die türkise Leiste. Schaut bitte in das test-wiki, spielt ruhig auch mit der Auflösung bzw. testet mit Smartphones oder Tablets. Wenn keine großartigen Bedenken kommen, kann das demnächst umgestellt werden.
Find ich gut, weniger verwirrend und weniger chaotisch anmutend. 👍
LG,
CK
Hallo,
So. Ich denke, ich habe jetzt alle Beschlüsse der Mitgliederversammlung umgesetzt. Bis auf die Integration der Suche in die türkise Leiste. Schaut bitte in das test-wiki, spielt ruhig auch mit der Auflösung bzw. testet mit Smartphones oder Tablets. Wenn keine großartigen Bedenken kommen, kann das demnächst umgestellt werden.
schaut sehr gut aus, wenn du jetzt vor der Umstellung die Schrift für den Text etwas kleiner machst, dann passt dieses auch schön in eine Zeile

Oben in der Navigation könnte das Wort "SELFHTML" gelöscht werden, dann würde alles in eine Zeile passen und das Logo mit der Startseite verlinken.

Und die Navigationsleiste unterhalb von der Suche kann eigentlich auf einem Handy ebenfalls ausgeblendet werden und unterhalb von "Werkzeuge" platziert werden, dann wäre alles etwas aufgeräumter.
Das Wort "Anmelden" würde ich ebenfalls unter "Werkzeuge" packen.
Hallo Sara,
Danke für deine Mühe.
Das Logo sollte mit der Startseite verlinkt sein.
Bis demnächst
Matthias
Hallo
schaut sehr gut aus, wenn du jetzt vor der Umstellung die Schrift für den Text etwas kleiner machst, dann passt dieses auch schön in eine Zeile
Sprichst du von „Vollständiges Inhaltsverzeichnis anzeigen“? Dafür würde ich nicht an der Schriftgröße drehen wollen. Einerseits sollte die Schriftgröße der der anderen Textelemente entsprechen und allgemein nicht zu klein werden und andererseits tritt das selbe Problem dann auf der nächsten Seite mit etwas längerem Text wieder auf. Das ist kontraproduktive und vergebliche Liebesmüh.
Allerdings sollte dafür gesorgt werden, dass die Unterstreichung (border-bottom) unterhalb des Elements, also des gesamten Textes angezeigt wird und nicht unterhalb der ersten Zeile. Das liegt vermutlich an dem Wust von span-Elementen, der da verwendet wird.
Tschö, Auge
Hallo Matthias,
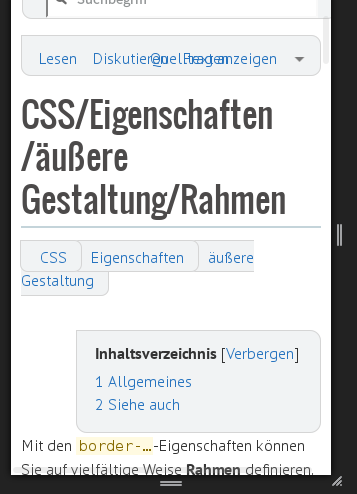
im Responsive-Bereich sind mir noch ein, zwei Sachen aufgefallen.
Sonst sieht das ganze so aus ;-)

LG,
CK
Hallo Christian Kruse,
Es gibt jetzt noch eine weitere schmale Asicht:

weil ich auf meinem Phablet eigentlich mit der linken der beiden ganz zufrieden war. Die Mediaqueries sind wie fogt:
max-width: 55emmax-width: 40emmax-width: 25emmobile-first gibt das mediawiki nicht her.
Bis demnächst
Matthias
Hallo Matthias,
Es gibt jetzt noch eine weitere schmale Asicht:
Viel besser, danke!
LG,
CK
Hallo,
schaut sehr gut aus. Jetzt vielleicht den Border wie @Auge hier geschrieben hat nach unten setzten.

Hallo Sara,
schaut sehr gut aus. Jetzt vielleicht den Border wie @Auge hier geschrieben hat nach unten setzten.
Danke, erledigt.
Bis demnächst
Matthias