Hallo
Du musst dir die verlinkte, große Version anschauen. Die sollte gehen. Die skalierte Version hat ImageMagick kaputt gemacht. Da muss ich ne Ausnahme für SVGs schreiben, dass die nicht skaliert zu werden brauchen.
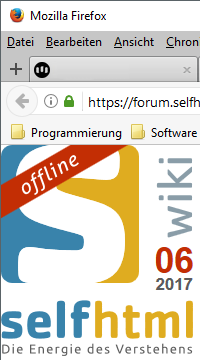
Ich klicke auf den Link (was anderes sehe ich in Matthias' Posting nicht) und bekomme die im Bild gezeigte Version zu sehen.
So bekomme ich das Bild im Firefox 53 unter Windows 10 zu sehen.
Ich kopiere die URL in den Chrome (sowie IE11 und Edge) und da sehe ich es richtig.
Auch im Vivaldi (Chromium-Engine) sieht's aus, wie im obigen Screenshot.
Tschö, Auge
--
Wenn man ausreichende Vorsichtsmaßnahmen trifft, muss man keine Vorsichtsmaßnahmen mehr treffen.
Toller Dampf voraus von Terry Pratchett
Wenn man ausreichende Vorsichtsmaßnahmen trifft, muss man keine Vorsichtsmaßnahmen mehr treffen.
Toller Dampf voraus von Terry Pratchett