Schraffur mit SVG
Ranke
- sonstiges
Hallo,
ich möchte ein Element mit einer Schraffur versehen, und zwar so:

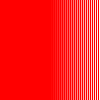
Senkrechte Linien rechts, deren Transparenz nach rechts hin zunimmt.
Die Linien sollen eine feste Breite haben, d.h. sich nicht an das Objekt anpassen. Wäre das Rechteck im Beispiel doppelt so breit, sollten die Linien also weiterhin nur einen Pixel (im Beispiel) breit sein, nicht zwei Pixel.
Die Schraffur als Ganzes soll allerdings immer das rechte Drittel belegen.
Ich bekomme das zwar irgendwie hin, indem ich zwei gleichförmige Elemente übereinanderlege, eines mit einer einfachen 1-0-Schraffur, eines mit einem Farbverlauf, aber elegant erscheint mir das nicht, denn es ist ja eigentlich nur ein Element.
<svg>
<defs>
<linearGradient id="schraffur" x1="0" y1="0" x2="2" y2="0" gradientUnits="userSpaceOnUse" spreadMethod="repeat">
<stop offset="0" stop-color="#f00" stop-opacity="0" />
<stop offset="0.5" stop-color="#f00" stop-opacity="0" />
<stop offset="0.5" stop-color="#f00" stop-opacity="1" />
<stop offset="1" stop-color="#f00" stop-opacity="1" />
</linearGradient>
<linearGradient id="verlauf" x1="0" y1="0" x2="1" y2="0">
<stop offset="0.66" stop-color="#f00" stop-opacity="1" />
<stop offset="1" stop-color="#f00" stop-opacity="0" />
</linearGradient>
</defs>
<g>
<path d="m 0,0 0,100 100,0 0,-100 z" fill="url(#schraffur)" />
<path d="m 0,0 0,100 100,0 0,-100 z" fill="url(#verlauf)" />
</g>
</svg>
Gibt es eine Möglichkeit, das Muster in einem Stück zu erzeugen, ohne jede Linie einzeln anzugeben? Im Beispiel oben sind es ja nur zwei Dutzend, aber je nach Objekt könnten es deutlich mehr werden.
Servus!
Hallo,
ich möchte ein Element mit einer Schraffur versehen, …
Gibt es eine Möglichkeit, das Muster in einem Stück zu erzeugen, ohne jede Linie einzeln anzugeben? Im Beispiel oben sind es ja nur zwei Dutzend, aber je nach Objekt könnten es deutlich mehr werden.
Ich würde evtl. Muster mit pattern vorschlagen. Aber auch dort musst du die Linien einzeln angeben.
Evtl. könnte man die Linien mit PHP oder JavaScript dynamisch erzeugen. Das wäre m.E. für einen Hintergrund aber mit Kanonen auf Spatzen geschossen.
Herzliche Grüße
Matthias Scharwies
@@Ranke
Die Linien sollen eine feste Breite haben, d.h. sich nicht an das Objekt anpassen
Und was ist mit dem Abstand zwischen den Linien?
Und warum soll es SVG sein? Warum nicht einfach CSS?
LLAP 🖖