Hallo franzsen,
einiges hast Du schon zu hören bekommen, nur noch eins von mir:
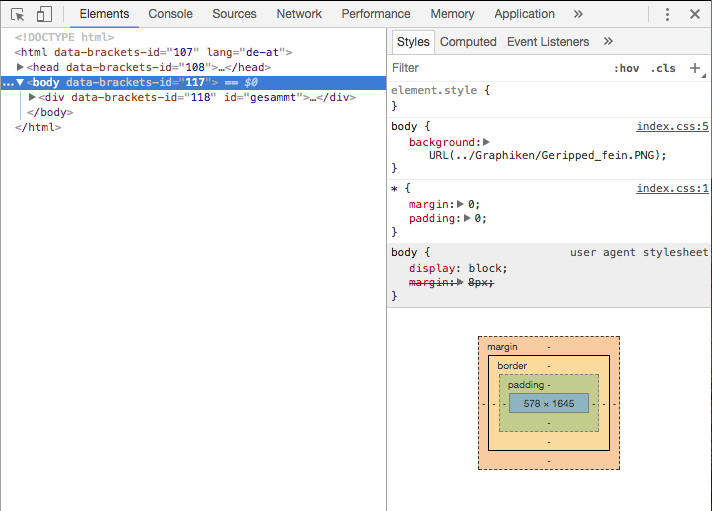
„Ich will wissen, was im Browser angekommen ist.“
Wer kommt da auf die Idee in den Entwicklerwerkzeugen nachzusehen?
Du zum Beispiel, weil ich Dich im Post zuvor danach gefragt hatte.
„Das findest Du in den Entwicklungswerkzeugen von Chrome (F12-Taste). ...“ Ich hab's zwar unter „Anzeigen/Entwickler“ gefunden aber ich kenne das von Safari unter „Entwickler/Seitenquelltext einblenden“.
Tut mir leid, ich benutze Windows und wenn Chrome das unter anderen Betriebssystemen anders macht, wusste ich das nicht.
Jedenfalls ist dieses Problem bereinigt.
Top 👍
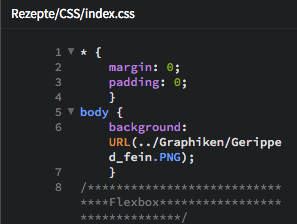
Ich habe mir auch gleich die Entwicklertools ein wenig angeschaut…
Top 👍👍👍👍 - das ist dein wichtigstes Werkzeug überhaupt.
Rechts im Bild ist margin durchgestrichen.
Wurde bereits erklärt. Der * Selektor gilt für JEDES Element.
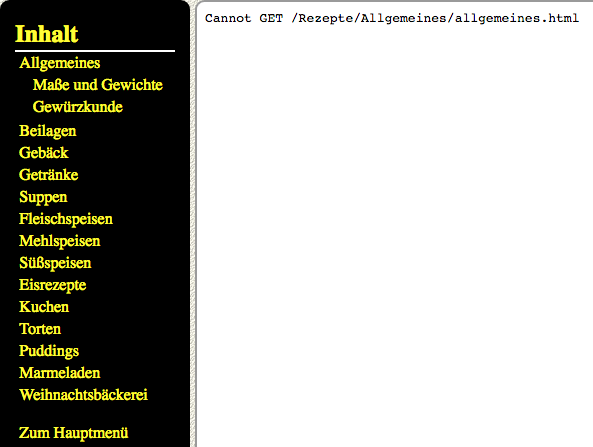
Meine Frage ist aber noch immer wie ich zwischen bestimmten Listenelementen einen Abstand schaffen kann, wenn das mit Klassen nicht bewerkstelligt werden soll?
Ich verstehe Dich so, dass die Unterliste nach oben und unten etwas abgesetzt werden soll, dazu auch noch eingerückt. Die Einrückung bekommst Du durch das linksseitige Padding des ul Elements. Abstand nach oben und unten kannst Du durch top/bottom Margin auf inneren ul Elementen schaffen, z.B. so:
#navi ul ul {
margin: 0.5em 0;
padding-left: 1em;
}
#navi ul ul trifft alle ul Elemente innerhalb von #navi, die in ein anderes ul Element geschachtelt sind. Die Regel definiert oben und unten 0.5em Abstand und links/rechts keinen. Das linksseitige Padding brauchst Du, weil Du ja mit * { padding:0 } das Standard-Padding des Browsers für ul-Elemente weggenommen hast.
Für den Unterstrich unter dem Header justierst Du den Abstand Headertext zu Strich mit dem padding-bottom des h2 Elements, und den Abstand Strich-zu-Liste mit dem margin-bottom. Also machst Du es eigentlich richtig.
Hier mein Bastelbeispiel: https://jsfiddle.net/3yvrg4tk/
Du kannst übrigens in den Entwicklerwerkzeugen auch die Werte in den Styles ändern und siehst dann live, wie sich das auswirkt. Oder mit der Checkbox davor eine Eigenschaft aus- und anschalten.
Rolf
--
sumpsi - posui - clusi
 Gunnar Bittersmann
Gunnar Bittersmann
 Robert B.
Robert B.
 Matthias Apsel
Matthias Apsel
 Gunnar Bittersmann
Gunnar Bittersmann
 Gunnar Bittersmann
Gunnar Bittersmann
 Matthias Apsel
Matthias Apsel
 Gunnar Bittersmann
Gunnar Bittersmann
 Rolf B
Rolf B
 Rolf B
Rolf B
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 Rolf B
Rolf B
 Matthias Apsel
Matthias Apsel
 Rolf B
Rolf B
 Matthias Apsel
Matthias Apsel
 Gunnar Bittersmann
Gunnar Bittersmann
 Gunnar Bittersmann
Gunnar Bittersmann
 Rolf B
Rolf B
 Matthias Apsel
Matthias Apsel
 Rolf B
Rolf B