JavaScript: Bubbling
- javascript
- selfhtml-wiki
Servus!
Vielen Dank an @Rolf b für die Arbeit an add- und removeEventListener. Ich hab's genau durchgelesen und viel gelernt.
Eine weitere, noch offene Baustelle: Für das Bubbling haben wir weder Live-Beispiele für die einzelnen Methoden noch eine Infografik der Eventphasen.
1. Live-Beispiel
Stefan Münz hatte früher ein Bsp. in JScript, das 4 Absätze mit je einem i, u, b und tt-Element hatte.
javascripter.net hat eine Tabelle.
Im Wiki gibt es einen Ereignispfad von document > html > body > header > h1
Hättet Ihr eine Idee für ein praktisches Anwendungsbeispiel (evtl. ein Formular / Quiz) für event.bubbles, event.cancelable und stopProgagation bzw. für bubbling- und Capturing-phase?
2. Infografik
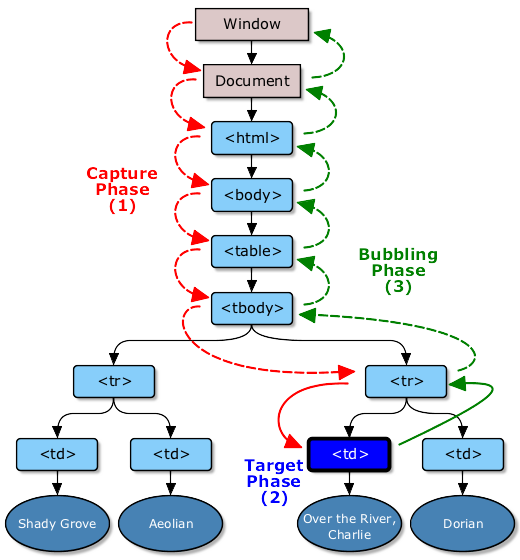
Das W3C hat diese schöne und informative Grafik:

Wenn wir einen Anwendungsfall für ein Beispiel haben, würde ich das gerne in SVG ungefähr so darstellen.
Bitte helft mir, das brennt mir seit 2014 auf der Seele!
Herzliche Grüße
Matthias Scharwies
Hallo Matthias,
das Bild ist einerseits sehr informativ, andererseits sind viel zu viele Nodes drin. Das müsste man eigentlich mit einem kleineren DOM machen.
Ich schau mal, ob ich - zunächst in einem Fiddle - eine Demoseite mit einem "einfachen" Form hinbekomme. Ein SelfExpert kann das dann sicherlich ins WIKI übernehmen...
Rolf
Servus!
Hallo Matthias,
das Bild ist einerseits sehr informativ, andererseits sind viel zu viele Nodes drin. Das müsste man eigentlich mit einem kleineren DOM machen.
Ja, bei form innerhalb von body wäre ja drei Ebenen weg, oder?
Oder die oberen Bereiche der Grafik weglassen(window > document > html>) , und dafür in einer Bemerkung noch erwähnen.
Ich schau mal, ob ich - zunächst in einem Fiddle - eine Demoseite mit einem "einfachen" Form hinbekomme. Ein SelfExpert kann das dann sicherlich ins WIKI übernehmen...
Gerne doch, wenn ich einen Anhaltspunkt habe.
Rolf
Herzliche Grüße
Matthias Scharwies
Tach!
Hättet Ihr eine Idee für ein praktisches Anwendungsbeispiel (evtl. ein Formular / Quiz) für event.bubbles, event.cancelable und stopProgagation bzw. für bubbling- und Capturing-phase?
Man möchte nicht tausend Event-Handler registrieren, wenn man tausend Elemente mit Events in einem Bereich hat, die alle prinzipiell dasselbe machen sollen. Stattdessen registriert man nur einen Eventhandler in einem gemeinsamen übergeordneten Element. In dem kann man dann auch prüfen, ob eines der gewünschten Elemente das Ereignis ausgelöst hat. Beispielsweise den Event-Handler in einer table mit Datensätzen ansiedeln und dann prüfen, ob es einer der "Bearbeiten"-Buttons war.
<table id="records">
<tr>
<td>42</td>
<td>content</td>
<td>
<button type="button" data-id="42">Bearbeiten</button>
</td>
</tr>
<!-- weitere tr nach demselben Schema -->
</table>
document.getElementById('records').addEventListener('click', function (event) {
// wenn keine anderen Buttons in der Tabelle sind,
// ansonsten muss man genauer prüfen.
if (event.target.nodeName == 'button') {
console.log('Datensatz %s wurde zum Bearbeiten ausgewählt', event.target.dataset.id);
}
});
dedlfix.
Servus!
Hättet Ihr eine Idee für ein praktisches Anwendungsbeispiel
Man möchte nicht tausend Event-Handler registrieren, wenn man tausend Elemente mit Events in einem Bereich hat, die alle prinzipiell dasselbe machen sollen.
Verstanden.
Stattdessen registriert man nur einen Eventhandler in einem gemeinsamen übergeordneten Element. In dem kann man dann auch prüfen, ob eines der gewünschten Elemente das Ereignis ausgelöst hat.
Auch.
Beispielsweise den Event-Handler in einer
tablemit Datensätzen ansiedeln und dann prüfen, ob es einer der "Bearbeiten"-Buttons war.
Stimmt. Ich hatte mich schon gewundert, warum auch das W3C eine Tabelle verwendet hatte und nur die Schachtelungstiefe als Grund vermutet.
Herzliche Grüße
Matthias Scharwies
Hallo Matthias Scharwies,
Stimmt. Ich hatte mich schon gewundert, warum auch das W3C eine Tabelle verwendet hatte und nur die Schachtelungstiefe als Grund vermutet.
Weil es tatsächlich bis window hochbubblet, egal ob du unterwegs danach fragst oder nicht. Es sei denn, du tust was dagegen.
Bis demnächst
Matthias
Servus!
Hallo Matthias Scharwies,
Stimmt. Ich hatte mich schon gewundert, warum auch das W3C eine Tabelle verwendet hatte und nur die Schachtelungstiefe als Grund vermutet.
Weil es tatsächlich bis window hochbubblet, egal ob du unterwegs danach fragst oder nicht. Es sei denn, du tust was dagegen.
Mir ging's um die Tabelle (als Beispiel) , die JavaScripter mit römischen und arabischen Zahlen gefüllt hat. Warum verwendet das W3C ebenfalls eine Tabelle und kein Formular oder irgendetwas mit Benutzeraktion?
Wie dedlfix vorschlug - eine Tabelle, in der man jedes Feld bearbeiten kann. Bei Tabelle denk ich immer an Statistik, Jahreszahlen, ÜBersichten etc, und nicht an Excel und Datenbanken.
Bis demnächst
Matthias
Herzliche Grüße
Matthias Scharwies